
Cet article présente principalement l'effet de centre commercial (animation de commutation native) basé sur Vue, Vuex et Vue-router. Les amis dans le besoin peuvent se référer au
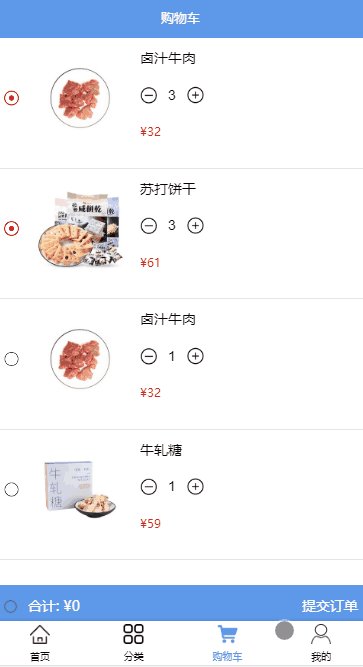
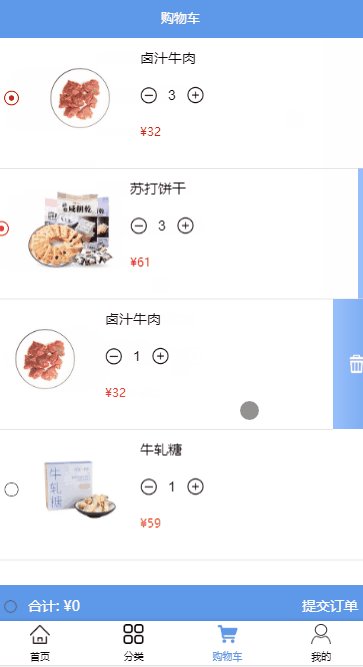
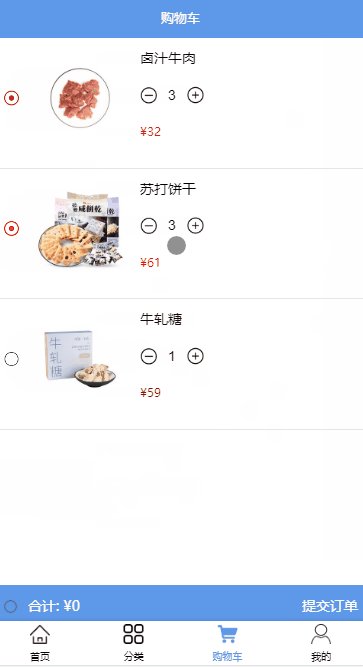
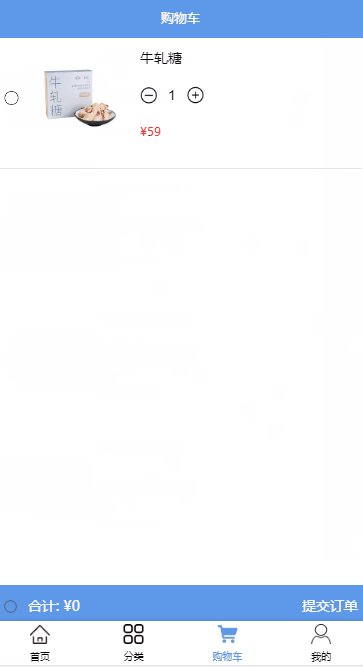
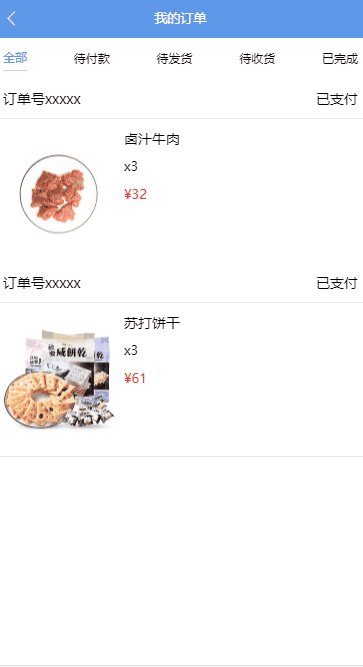
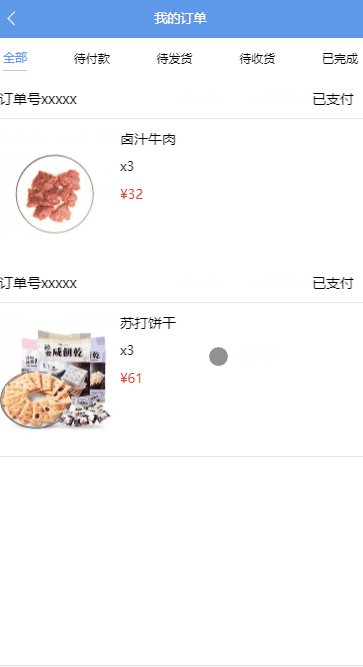
Le diagramme d'effet est le suivant :
.
Adresse en ligne : github.czero.cn/fancy
Cliquez pour télécharger le package d'installation de l'apk Android
Adresse du code source : github.com/ czero1995/f…
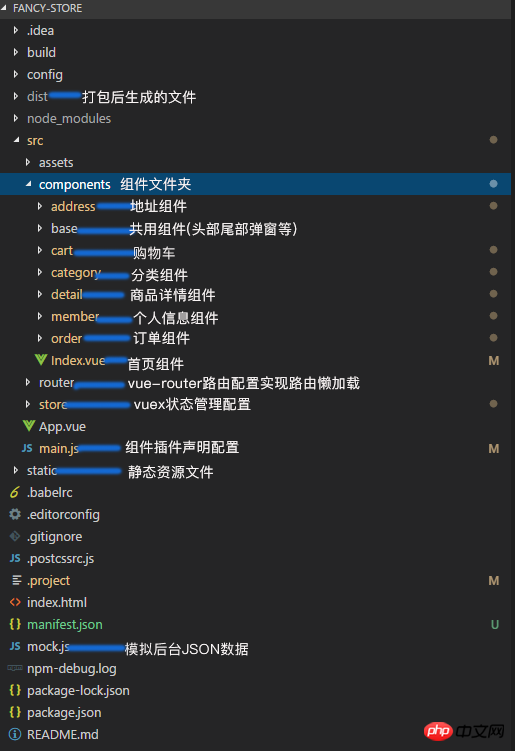
Structure principale du projet

Bibliothèques utilisées
vue-cli (vue+ échafaudage webpack)
vue-router (saut de route)
vuex (gestion de l'état)
axios (demande de données)
mock.js (données de fond de simulation)
vue-touch (jugement gestuel)
fastclick (résoudre le problème de délai de clic de 300 millisecondes des navigateurs mobiles)
vue-lazyload (chargement paresseux des images)
swiper (Carrousel)
Mise en page de conception :
Modifiez toutes les positions de mise en page fixes : fixes (telles que l'en-tête, le pied de page) de la page en position de mise en page absolue :absolute;
Parce que le correctif aura des problèmes de compatibilité inexplicables, par exemple, il échouera sous iOS11 ou iOS8. Une fois le clavier logiciel de la zone de saisie activé, le positionnement fixe en bas apparaîtra, provoquant. l'agencement soit désordonné.
Pour plus de détails sur l'utilisation d'Absolute pour implémenter le correctif, veuillez vous référer à cet article
HTML5
CSS3
Moins
rem (l'algorithme rem utilisé par Ali)
Flex (mise en page flexible)
vue-touch (utilisé pour réaliser la fonction de suppression par balayage gauche du panier) *Animation (transition native vue pour obtenir l'effet d'une application native)
Demande de données :
Mock (données de base de simulation)
Axios ( demander des données)
Interaction logique :
vue (rendu des données, transfert de valeur entre composants)
vue-router (entre composants Saut de route)
vuex (gestion globale de l'état)
Plan d'optimisation :
Tencent Zhitu (compresse les images, réduit la taille des images)
vue-lazyload (chargement paresseux des images , facilite le chargement des données, améliore les performances des pages Web)
fastclick (résout le délai de 300 ms côté mobile et améliore la fluidité de l'interaction avec la page)
vue-rouer (chargement paresseux des itinéraires, séparation Le js de l'application est constitué de plusieurs fichiers js. Allez sur la page correspondante et exécutez le js correspondant)
webpack (le productionSourceMap dans le fichier config/index.js est modifié en false, il est donc empaqueté. Le fichier ne peut contenir aucun fichier js se terminant par .map et la taille du fichier est réduite d'au moins la moitié)
Détails de la mise en œuvre
Implémentation de l'animation avant et arrière de la page native comparable :

Spécifier la transition : nom
Déclarer l'animation d'entrée et de sortie par défaut dans data
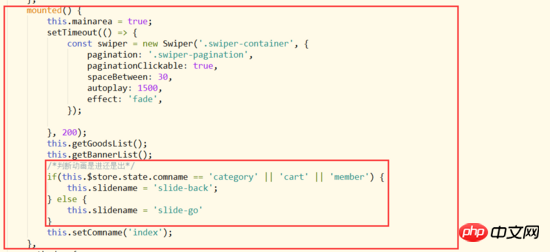
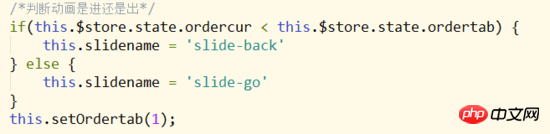
Une fois l'initialisation du rendu des données Mounted() terminée, portez un jugement

Obtenez la valeur de statut de vuex

Ensuite, portez un jugement

Enfin, transmettez le nom du composant actuel à vuex , afin que différents composants puissent avoir différentes animations de commutation.
Animation de la page suivante
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}Retour à l'animation de la page précédente
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
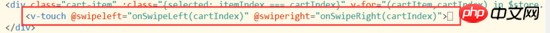
}Faites glisser votre doigt vers la gauche dans le panier pour supprimer

v-touch
Définir le décalage du bouton de suppression en CSS
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
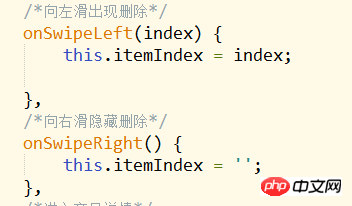
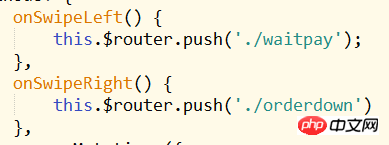
Méthode de balayage vers la gauche et la droite

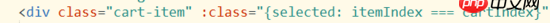
Déclenchez le style de sélection lors du glissement, liez-le
pour que l'élément de liste actuel == la liste du panier, le style sera activé, et glissez vers la gauche pour supprimer


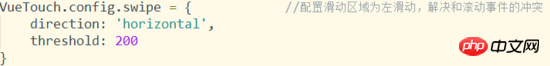
Notez que la boîte sur la page entrera en conflit avec la page native après avoir utilisé la boîte, ce qui entraînera un glissement irrégulier
Par conséquent, vous devez spécifier la méthode de glissement par défaut dans main.js comme déclencheur coulissant horizontal

Sur la page de commande, cliquez sur la navigation supérieure et faites glisser vers la gauche et la droite pour changer de composant et juger des styles d'animation

utilise également le composant v-touch, et l'implémentation est similaire à la commutation de composants. Je donne à chaque composant d'état de commande un numéro différent. Sur la base de ce numéro, je peux déterminer si le composant est une animation coulissante vers la gauche ou une animation coulissante


Ce qui précède. c'est moi, je l'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!