 interface Web
interface Web
 js tutoriel
js tutoriel
 Réponses détaillées à la construction de l'environnement Webpack+Babel+React (tutoriel détaillé)
Réponses détaillées à la construction de l'environnement Webpack+Babel+React (tutoriel détaillé)
Réponses détaillées à la construction de l'environnement Webpack+Babel+React (tutoriel détaillé)
Cet article présente principalement les étapes détaillées pour créer l'environnement de développement Webpack+Babel+React. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
1. 🎜> Avant de créer une application, comprenons d'abord que Webpack est un outil d'empaquetage de modules qui peut compiler divers fichiers (tels que ReactJS, Babel, Coffeescript, Less/Sass, etc.) sous forme de modules, puis les empaqueter.
2. Installer WebpackPour commencer à utiliser Webpack pour le développement dans le projet, nous devons d'abord l'installer dans l'environnement global.
npm install webpack -g
Après l'installation, créez un projet nommé learn-webpack et entrez dans le dossier du projet. Bien sûr, vous pouvez nommer le projet. Donnez-lui le nom que vous voulez.
Trouvez le dossier du projet que vous venez de créer via l'éditeurmkdir learn-webpack && cd learn-webpack
 Créons maintenant 2 fichiers :
Créons maintenant 2 fichiers :
app.js
index.htmldocument.querySelector('#app').innerHTML = 'Hello World!';
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
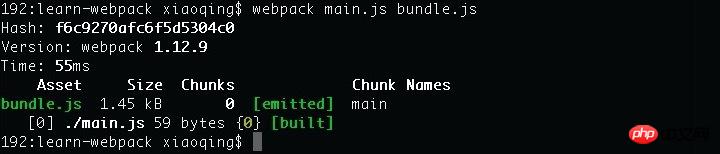
webpack ./app.js ./dist/bundle.js
dans le terminal
 Enfin, exécutez pour démarrer le service http local
Enfin, exécutez pour démarrer le service http local
python -m SimpleHTTPServer
A ce moment, vous pouvez saisir : http://localhost dans le navigateur :8000
 Si vous pouvez voir Hello world! dans le navigateur, cela signifie que vous avez utilisé avec succès Webpack pour empaqueter et compiler main.js dans bundle.js. ?
Si vous pouvez voir Hello world! dans le navigateur, cela signifie que vous avez utilisé avec succès Webpack pour empaqueter et compiler main.js dans bundle.js. ?
Ce qui précède n'est qu'une brève introduction à l'utilisation de Webpack. En fait, chaque projet doit contenir un webpack.config, utilisé. pour indiquer à Webpack ce qui doit être fait.
Maintenant, exécutez dans le terminal : webpackmodule.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Voyez si le résultat de l'empaquetage et de la compilation de la saisie de webpack ./app.js ./dist/bundle.js est le même qu'avant.
entrée : Spécifiez le fichier d'entrée empaqueté1 Emballez un seul fichier dans un seul fichier de sortie et écrivez directement le nom du fichier, par exemple : entrée : "main.js "
2. Regroupez plusieurs fichiers dans un seul fichier de sortie et placez les noms de fichiers dans un tableau, par exemple : entrée :['main.js','xx.js']
3. Regroupez plusieurs fichiers dans plusieurs fichiers de sortie, mettez le nom du fichier dans une paire de clés, par exemple : entrée : {a:'main.js',b:'xx.js'}
sortie : configurer les résultats d'emballagele chemin est le dossier de sortie défini, le nom de fichier est le nom du fichier de résultats d'emballage, si le fichier d'entrée d'emballage désigné est la 1 ou 2 situations ci-dessus, le nom de fichier est directement comme vous le souhaitez Le nom du fichier de sortie. S'il s'agit du troisième cas, le nom de fichier doit être écrit sous la forme [nom].filename.js, et [nom] dans le nom de fichier est la clé d'entrée.
Surveiller les modifications et empaqueter automatiquement
Lorsque nous continuons à apporter des modifications au code, afin de ne pas le modifier une seule fois, nous l'emballons à nouveau manuellement. Vous pouvez utiliser la fonction de surveillance de Webpack.
webpack --watch ou webpack -w
Ou vous pouvez définir watch sur true directement dans le code de configuration
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}Qu’est-ce que Babel ? Babel est un compilateur JavaScript. Utilisez-le pour convertir la syntaxe ES6 en syntaxe ES5 afin qu'elle puisse être exécutée dans les environnements actuels.
Exécuter dans le terminal : npm install webpack babel-loader babel-core babel-preset-es2015 --save-devUne fois l'installation terminée, vous devez modifier le webpack précédent. config.js à :Vous pouvez maintenant écrire du code dans le fichier en utilisant la syntaxe ES6. Testons-le en ajoutant :
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}ES6 prend en charge la méthode de la flèche. Si vous pouvez voir le texte imprimé « J'utilise maintenant Babel ! » sur la console, cela signifie que notre module Babel est installé avec succès et que vous pouvez commencer à écrire du code en utilisant ES6.
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');L'autre est comme indiqué dans cet article :
loader: 'babel-loader?presets[]=es2015
resolve.extensions est utilisé pour indiquer quels suffixes le programme complète et reconnaît automatiquement
query: {
presets: ['es2015']
}5. Combiner React
Nous avons déjà configuré et introduit Webpack et Babel L'environnement de base a été mis en place. Nous commençons maintenant à utiliser React.
Entrez le code suivant dans le terminal pour installer React et React-domTous les plug-ins par défaut de Babel pour React
npm install react react-dom --save
Depuis que nous avons ajouté React Le plug-in par défaut, donc webpack.config.js doit être modifié.
npm install babel-preset-react --save-dev
Créez maintenant un fichier nommé hello.js
query: {
presets: ['es2015','react']
}Puis app. js sont modifiés comme suit :
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer





