Utilisez webpack+vue2 pour la construction du projet
Cet article présente principalement la méthode de construction du squelette du projet Vue avec webpack+vue2. Maintenant, je le partage avec vous et le donne comme référence.
L'outil d'empaquetage de projets front-end webpack et le framework de développement front-end vue sont désormais des technologies très populaires après la séparation front-end et back-end. Aujourd'hui, je parlerai principalement de l'utilisation de webpack et vue2 pour construire. le squelette de base d’un projet de séparation front-end et back-end. Bien que l'utilisation de l'échafaudage vue-cli puisse nous aider à construire un squelette de projet, je pense qu'il est toujours important de comprendre les principes, c'est pourquoi cet article parle principalement de la construction d'un projet de base avec webpack et vue. Le principe est que nodejs a été installé.
L'ensemble du projet doit être installé via les dépendances npm
css : style-loader, css-loader, sass-loader, node-sass
js : babel-core, babel-loader, babel-preset-es2015
webpack : webpack, webpack-dev-server
vue : vuer, vue-loade, vue-html-loader , vue -template-compiler
Créer un nouveau répertoire de projet
Nous devons d'abord créer un nouveau répertoire myApp pour stocker notre projet, saisir le projet dans le terminal, puis démarrez Initialiser le projet.
Initialisation du projet
$ npm init
Lors de l'initialisation du projet, s'il n'y a pas de besoin particulier, appuyez simplement sur la touche "Entrée". Une fois l'initialisation du projet terminée, un fichier package.json sera généré pour stocker principalement le répertoire des dépendances du projet et configurer la commande de démarrage du projet.
Installation des dépendances
$ npm i style-loader --D
Lors de l'utilisation de npm pour installer des dépendances, nous ajouterons "--D" à la fin car après avoir ajouté "--D" A l'enregistrement sera laissé dans package.json. Si nous ouvrons le projet sur d'autres systèmes, nous constaterons que les dépendances installées via npm pendant le développement ne peuvent pas être utilisées. Cela est dû à la compatibilité du système. Et si vous ajoutez "--D" aux dépendances d'installation lors du développement du projet, les node_modules du projet n'ont pas besoin d'être copiés. Avant d'ouvrir le projet, il suffit d'installer toutes les dépendances via npm.
$ npm i
Configuration du fichier webpack.config.js
Toutes les configurations de webpack sont dans le fichier webpack.config.js, donc après avoir initialisé le projet, nous il faut créer un nouveau fichier webpack.config.js est alors configuré. Puisque j'ai écrit sur la configuration de base de webpack la dernière fois, je ne le répéterai pas ici, je collerai directement mon code de configuration :
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改变项目的根目录
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必须要要加上这句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
}Configuration package.json
.Les principales choses qui doivent être configurées dans package.json sont la commande de démarrage du projet, le démarrage du mode développement et la construction du projet packagé.

Démarrer le projet
$ npm start
Emballer le projet
$ npm run build
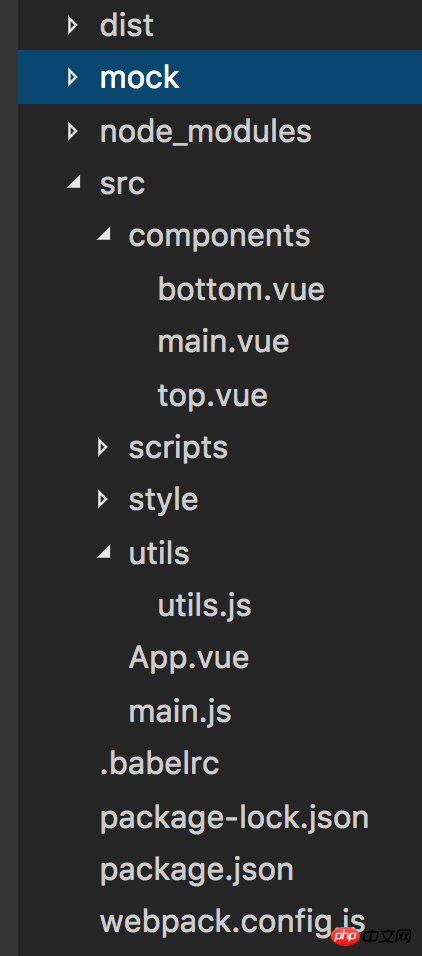
Répertoire de l'ensemble du projet

src : Les fichiers sources que nous développons sont placés dans ce répertoire
components : utilisé pour stocker tous les composants
styles : stocker tous les fichiers de style
utils : stocke toutes les fonctions de méthode qui doivent être écrites par vous-même
app.vue : le fichier d'entrée de tous les fichiers vue
main.js : le fichier d'entrée js de l'ensemble project
index.html : Ce fichier peut être placé dans le répertoire racine myApp du projet actuel, ou dans le répertoire dist généré par le packaging webpack. S'il est placé dans le répertoire racine, contentBase : __dirname dans webpack. .config.js, s'il est dans dist, contentBase : __dirname + '/dist/'. L'objectif principal est de changer l'emplacement du répertoire racine du service du projet, qui est le répertoire affiché par le navigateur lorsque nous ouvrons localhos:8080. (Après le test, il sera préférable de le placer dans le répertoire dist généré par le package, principalement en mode développement pour réaliser des mises à jour en temps réel. Cela peut ne pas être exact, et il sera modifié après test ultérieurement)
Code du fichier index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <p id="app"></p> <script src="./bundle.js"></script> </body> </html>
Code du fichier main.js
//引入vue框架<br>
//import是es6的写法,其实和var Vue = require('vue')是相同的意义<br>import Vue from 'vue';<br>
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目点就是将App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代码
<template>
<p>Hello VueJS!</p>
</template>
<script>
export default{
name:"app"
}
</script>À ce stade, l'ensemble du projet a essentiellement terminé la structure de base. Entrez : localhost:8080. dans le navigateur, vous pouvez voir l'affichage :
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment écrire des composants de formulaire à l'aide de async-validator (tutoriel détaillé)
Comment l'implémenter à l'aide de casperjs et similar.js Comparaison de pixels (tutoriel détaillé)
Comment implémenter un tri rapide à l'aide de JavaScript (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Il existe deux façons principales de transmettre des paramètres aux fonctions Vue.js: passer des données à l'aide de machines à sous ou lier une fonction avec Bind, et fournir des paramètres: passer des paramètres à l'aide de slots: passer des données dans des modèles de composants, accessibles dans les composants et utilisé comme paramètres de la fonction. PASS Paramètres à l'aide de Bind Binding: Bind Fonction dans l'instance Vue.js et fournissez des paramètres de fonction.






