
Cet article présente principalement comment résoudre le problème des fichiers générés par l'emballage du projet webpack vue et des fichiers de ressources rapportant 404. Les amis dans le besoin peuvent s'y référer
Quand j'ai récemment utilisé webpack + vue pour des projets de divertissement personnel , a constaté qu'après l'exécution de npm, les fichiers de ressources statiques css js img ne pouvaient pas trouver le chemin et une erreur 404 a été signalée. . . J'ai trouvé un tas de solutions en ligne et je les ai résumées comme suit
1. Modifiez d'abord le fichier index.js dans le répertoire de configuration

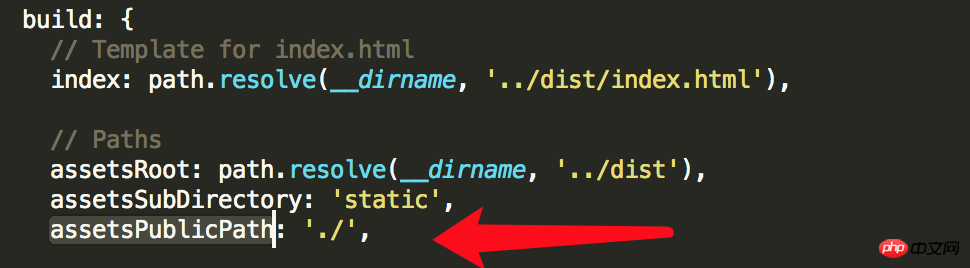
Modifier l'élément de configuration de build assetsPublicPath en

Le but est de changer le chemin d'importation des fichiers de ressources en adresse relative (par rapport à index.html)
2. Pour le moment, il n'y a aucun problème avec l'introduction de js, css et img en html, mais l'image d'arrière-plan en css est toujours rapporte 404
La cause du problème à ce moment est qu'après avoir utilisé l'adresse relative, le chemin de l'image introduit en CSS est relatif au chemin du fichier CSS
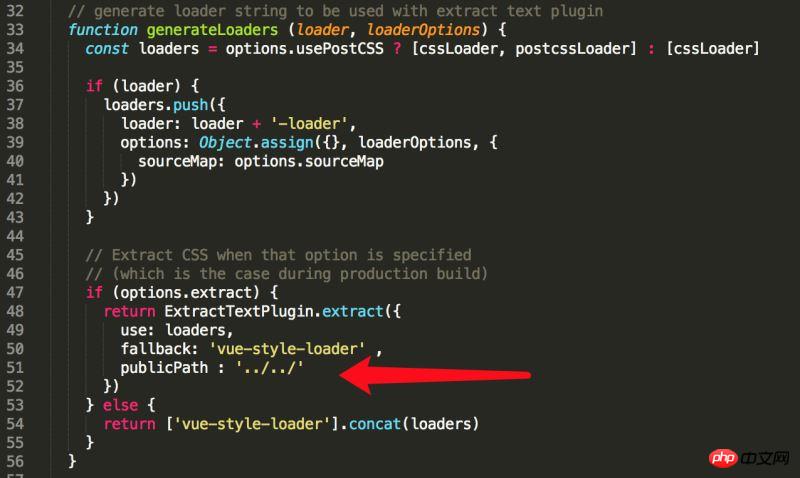
La méthode de modification à ce stade est de modifier le fichier utils.js dans le dossier build et de modifier la ligne suivante

pour que l'image de fond en CSS soit également OK. Si vous introduisez des polices en CSS, vous pouvez également utiliser cette méthode pour résoudre le problème 404.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter la comparaison de pixels à l'aide de casperjs et similar.js (tutoriel détaillé)
Comment écrire en utilisant async -validator Composant Form (tutoriel détaillé)
Quelles sont les méthodes pour passer des paramètres lors de l'utilisation de l'applet WeChat ?
Comment utiliser l'applet WeChat pour implémenter la fonction de téléchargement d'images
Comment utiliser vue pour implémenter l'effet de transition CSS
Comment calculer la différence entre deux temps en utilisant JS
Comment introduire jquery dans le webpack vue-cli (tutoriel détaillé)
in vue Comment utiliser les fichiers pertinents
Comment générer une liste déroulante en utilisant pure js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue