 interface Web
interface Web
 js tutoriel
js tutoriel
 Utiliser js pour réaliser WeChat évoque Alipay pour recevoir des enveloppes rouges (tutoriel détaillé)
Utiliser js pour réaliser WeChat évoque Alipay pour recevoir des enveloppes rouges (tutoriel détaillé)
Utiliser js pour réaliser WeChat évoque Alipay pour recevoir des enveloppes rouges (tutoriel détaillé)
最近支付宝的领红包可真是刷爆了各个微信群啊,满群都是支付宝口令,可是这样推广很麻烦,下面我给大家带来了js实现微信/QQ直接跳转到支付宝APP打开口令领红包功能,需要的朋友参考下
最近支付宝的领红包可真是刷爆了各个微信群啊,满群都是支付宝口令。

可是这样推广可不是办法,又要复制又要打开支付宝又要点领取,太麻烦了。
于是乎,提出了一个疑问!
是否可以在微信里面点一个链接然后直接打开支付宝并自动领取呢???
就像下面这样!

上图解说:
1、点击一个url
2、立即跳转到支付宝APP
3、并且秒领红包
对,没错,上面就是本次案例的demo
大家可以扫码体验:

实现的原理很简单
源码只有一个html文件和js文件
html只要是方便加载js
index.html
<!DOCTYPE html> <html lang="zh-cmn-hans"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge, chrome=1"> <title>正在打开支付宝,请稍候……</title> </head> <body> <script src="kouling.js"></script> </body> </html>
js才是重点
js可以调取默认浏览器,然后通过默认浏览器打开支付宝
在ios系统,即iphone上,基本没有看到调取浏览器的痕迹
因为很快,在安卓手机上,是先调取浏览器,再询问是否打开支付宝app
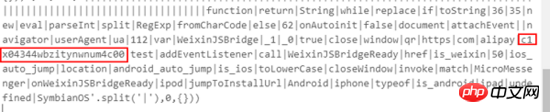
而js里面包含了领红包的二维码参数
https://qr.alipay.com/c1x0768...
上面这串就是参数
只要在支付宝里面加载这段链接
就可以直接领红包
所以js实现的是先跳转到支付宝
再加载上面这段链接
so easy
技术开源:
源码有两套:
第一套:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('1Y(1O(p,a,c,k,e,d){e=1O(c){1P(c<a?"":e(1Z(c/a)))+((c=c%a)>1W?1Q.22(c+29):c.1U(1V))};1T(!\'\'.1S(/^/,1Q)){1R(c--)d[e(c)]=k[c]||e(c);k=[1O(e){1P d[e]}];e=1O(){1P\'\\\\w+\'};c=1};1R(c--)1T(k[c])p=p.1S(1X 21(\'\\\\b\'+e(c)+\'\\\\b\',\'g\'),k[c]);1P p}(\'1t(P(p,a,c,k,e,d){e=P(c){O(c<a?"":e(1g(c/a)))+((c=c%a)>19?S.18(c+17):c.1c(1b))};Q(!\\\'\\\'.T(/^/,S)){U(c--)d[e(c)]=k[c]||e(c);k=[P(e){O d[e]}];e=P(){O\\\'\\\\\\\\w+\\\'};c=1};U(c--)Q(k[c])p=p.T(1a 1i(\\\'\\\\\\\\b\\\'+e(c)+\\\'\\\\\\\\b\\\',\\\'g\\\'),k[c]);O p}(\\\'7 c="l://k.n.o/m";7 g="l://k.n.o/m";3 t(){0(/E/i.p(b.a)){2 d}1{2 4}}3 A(){7 9=b.a.q();0(9.D(/(I|M)/i)){2 d}1{2 4}}3 y(){7 9=b.a.q();0(/K|L|G/.p(9)){2 d}1{2 4}}3 z(){8.C("H",{},3(e){});j.h();8.r("B")}3 u(){0(c!=""){w.v=c}1{j.h();8.r("B")}}3 5(){0(A()){z();2 4}0(y()){u();2 4}}0(t()){0(J 8=="N"){0(6.s){6.s("x",5,4)}1 0(6.f){6.f("x",5);6.f("F",5)}}1{5()}}1{0(g!=""){w.v=g}1{j.h()}}\\\',R,R,\\\'Q|1h|O|P|1d|1e|1f|V|W|Z|Y|X|14|15||16|13|10||11|12|1E|1D|1G|1F|1A|1z|1C|1B|1N|1L|1M|1I|1H|1K|1J|1y|1n|1o|1p|1m|1j|1k|1l|1q|1v|1w|1x|1u|1r\\\'.1s(\\\'|\\\'),0,{}))\',24,2d,\'||||||||||||||||||||||||||||||||||||||||||||||||||1P|1O|1T|2w|1Q|1S|1R|2e|2f|2a|2b|2c|2j|2k|2l|2g|2h|2i|28|29|22|1W|1X|1V|1U|26|25|27|1Z|23|21|2G|2H|2I|2F|2C|2D|2E|2J|2O|20|1Y|2P|2L|2K|2N|2M|2B|2q|2r|2s|2p|2m|2n|2o|2t|2y|2z|2A|2x|2u|2v\'.20(\'|\'),0,{}))',62,176,'||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||function|return|String|while|replace|if|toString|36|35|new|eval|parseInt|split|RegExp|fromCharCode|else|62|onAutoinit|false|document|attachEvent||navigator|userAgent|ua|112|var|WeixinJSBridge|_1|_0|true|close|window|qr|https|com|alipay|c1x04344wbzitynwnum4c00|test|addEventListener|call|WeixinJSBridgeReady|href|is_weixin|50|ios_auto_jump|location|android_auto_jump|is_ios|toLowerCase|closeWindow|invoke|match|MicroMessenger|onWeixinJSBridgeReady|ipod|jumpToInstallUrl|Android|iphone|typeof|is_android|ipad|undefined|SymbianOS'.split('|'),0,{}))
替换支付宝领红包二维码后面这个参数即可
第二套js
var _0 = "替换自己的二维码扫码后的url即可";
var _1 = "替换自己的二维码扫码后的url即可";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function(e) {});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (_0 != "") {
location.href = _0
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else {
if (_1 != "") {
location.href = _1
} else {
window.close()
}
}2018-1-5 下午:14:35
QQ的我已经开发好了,不过很少人玩QQ了,我就不弄了,放着.
2018-1-6 12:30
估计是腾讯把技术给封了,安卓已经不能跳转了,之前一直是封域名,导致域名不能正常跳转,现在域名没有封,但是安卓手机无法跳转了。
2018-1-6 下午17:15
QQjs实现QQ跳转到支付宝APP并领取红包!附:动图demo

跳转速度也很快。
目前先跳到浏览器再询问是否要打开支付宝。
我还在优化代码,让它直接绕过询问...
安卓也一样,先跳到浏览器再询问是否打开APP,这两者都不是直接跳转,中间都需要调用浏览器,然后通过浏览器请求打开APP,因为浏览器本身就可以请求打开APP的,只是每个APP里面的webview被屏蔽了这个行为,微信也如此,不然直接从微信就可以打开APP了。
本页面持续更新..
需要加入我们的技术交流群,可以加微信:likeyunba520
2018-1-6 晚上23:35
QQ跳转支付宝已经完成开发
demo
用手机QQ扫码体验

代码
<html lang="zh-cmn-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge, chrome=1">
<title>QQ正在打开支付宝...</title>
<script src="https://open.mobile.qq.com/sdk/qqapi.js"></script>
</head>
<body>
<script>
var qrurl = "你的领红包二维码链接";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_qq() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(QQ)/i)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function (e) {
});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (qrurl != "") {
location.href = qrurl
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else if(is_qq()){
mqq.invoke("ui", "openUrl", {
url: qrurl,
target: 2,
style: 0
});
}else {
if (qrurl != "") {
location.href = qrurl
} else {
window.close()
}
}
</script>
</body>
</html>新建index.html
复制上面代码
替换链接
上传到服务器即可
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.





