
Maintenant, je vais partager avec vous un exemple de sélection de case à cocher et de transmission de valeur dans jQuery+SpringMVC. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
1. Sélection d'une case à cocher
Dans jQuery, il existe deux manières courantes de sélectionner une case à cocher :
$("#cb1").attr("checked","checked");
$("#cb1").attr("checked",true);< La fonction jQuery correspondant à 🎜> remplit principalement trois fonctions :
1 Si la première case est cochée ou décochée, toutes les cases suivantes seront cochées. annuler toutes les sélections ; 2. Lorsque toutes les cases ci-dessous sont cochées, la première case est définie pour être sélectionnée. Lorsque l'une des cases ci-dessous n'est pas cochée, décochez la première case <🎜. >3. Transmettez la valeur id de la case ci-dessous à la couche Contrôleur pour former un tableau id, puis appelez la méthode correspondante (généralement supprimer).
<script type="text/javascript"> function chgAll(t){//第一个复选框选中或取消选中,则下面的复选框为全选或取消全选;
$("input[name='id']").attr('checked',t.checked);//改变name名为id的input标签内的复选框的checked属性
}
function chg(){//当下面的复选框全部选中时,则将第一个复选框设置为选中,当下面的复选框中有一个没有被选中时,则第一个复选框取消选中;
var ids = $.makeArray($("input[name='id']"));
for(var i in ids){
if(ids[i].checked==false){//如果所有的复选框只要有一个未选中,则第一个复选框不会选中
$("input[name='ids']").attr('checked', false);
return;
}
}
$("input[name='ids']").attr('checked', true);//全部选中的情况下,则第一个复选框选中
}
function deleteBatch(){//将下面的复选框的id值传递给Controller层,组成id数组,拼接url到controller层,调用批量删除方法(deleteBatch())方法
var ids = $.makeArray($("input[name='id']:checked"));//通过$.makeArray将id放在数组中
var url = '<%basePath%>/web/goodsList/deleteBatch';//此url指向controller层的deleteBatch方法,需要id属性
var flag = true;
for(var i in ids){//遍历数组
if(i == 0){
url += "?id=" + ids[i].value;//第一个id属性前加?拼接
flag = false;
} else {
url += "&id=" + ids[i].value;//后面的id属性前加&拼接
flag = false;
}
}
if(flag){//如果没有选中商品
alert("请选中商品!");
return;
}
if(confirm("确定删除记录吗?")){
window.location.href = url;//把拼接好的id数组传给页面
}
}
</script>2. La liste correspondante dans la page jsp : 1. La case à cocher dans l'en-tête doit être renseignée dans la liste. (Première case à cocher) Définissez le nom et appelez la méthode chgAll(this) pour sélectionner tout ou rien
2 Définissez le nom de la case à cocher dans le tableau et appelez la méthode chg() pour implémenter la seconde ; fonction ci-dessus ;
3. Appelez la méthode deleteBatch() lorsque le formulaire est soumis
<body>
<form:form id="uuForm" modelAttribute="goods" action="<%basePath%>/web/goodsList/" method="post" >//form表单提交时调用deleteBatch()方法
<p> <input type="button" onclick="deleteBatch()" value="批量删除" /> </p>
</form:form>
<sys:message content="${message}" />
<table id="cTable" >
<thead>
<tr>
<th><input type="checkbox" name="ids" onchange="chgAll(this)" /></th>//调用chgAll(this)方法来实现全选或全不选,此处的this指所有复选框对象
<th>商品编号</th>
<th>商品标题</th>
</tr>
</thead>
<tbody>
<c:forEach items="${goods}" var="goods" varStatus="status">
<tr>
<td><input type="checkbox" name="id" value="${goods.goodsId }" onchange="chg()"/></td>//调用chg()方法
<td>${webGoodsInfo.goodsNo}</td>
<td>${webGoodsInfo.goodsTitle}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>3. >
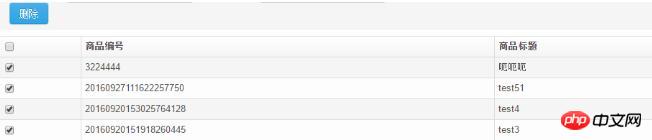
examine l'effet :@RequestMapping("deleteBatch")//对应jsp页面中的deleteBatch()请求
public String deleteBatch(Long[] id, RedirectAttributes redirectAttributes){//此处的id为页面中的id值,必须保持一直!!!!
if(id !=null&&id.length!=0){
goodsService.deleteBatch(id);
}
return "redirect:"+Global.getAdminPath()+"/web/webGoodsInfo/?repage";//重定向到列表页面
}
}
dans le jQuery+SpringMVC ci-dessus La sélection et la valeur de la case à cocher Des exemples de passage sont tout ce que Wan a partagé avec vous 
Comment implémenter l'héritage multiple en JavaScript
Comment implémenter le webpack configuration de packaging de fichiers multi-entrées
Développement de composants de projet dans Vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C