Emballer les styles CSS séparément dans le webpack
Cette fois, je vais vous apporter le packaging séparé des styles CSS dans webpack Quelles sont les précautions pour empaqueter les styles CSS séparément dans webpack Ce qui suit est un cas pratique, jetons un coup d'oeil.
Zéro, introduction
Voici quelques connaissances de base résumées dans des projets personnels. Enregistrez-les ici pour approfondir votre impression et le faire savoir aux autres. Tout le monde peut comprendre Webpack plus rapidement et plus facilement et l'utiliser. En raison des capacités limitées, s'il y a des erreurs ou des problèmes, veuillez les signaler.
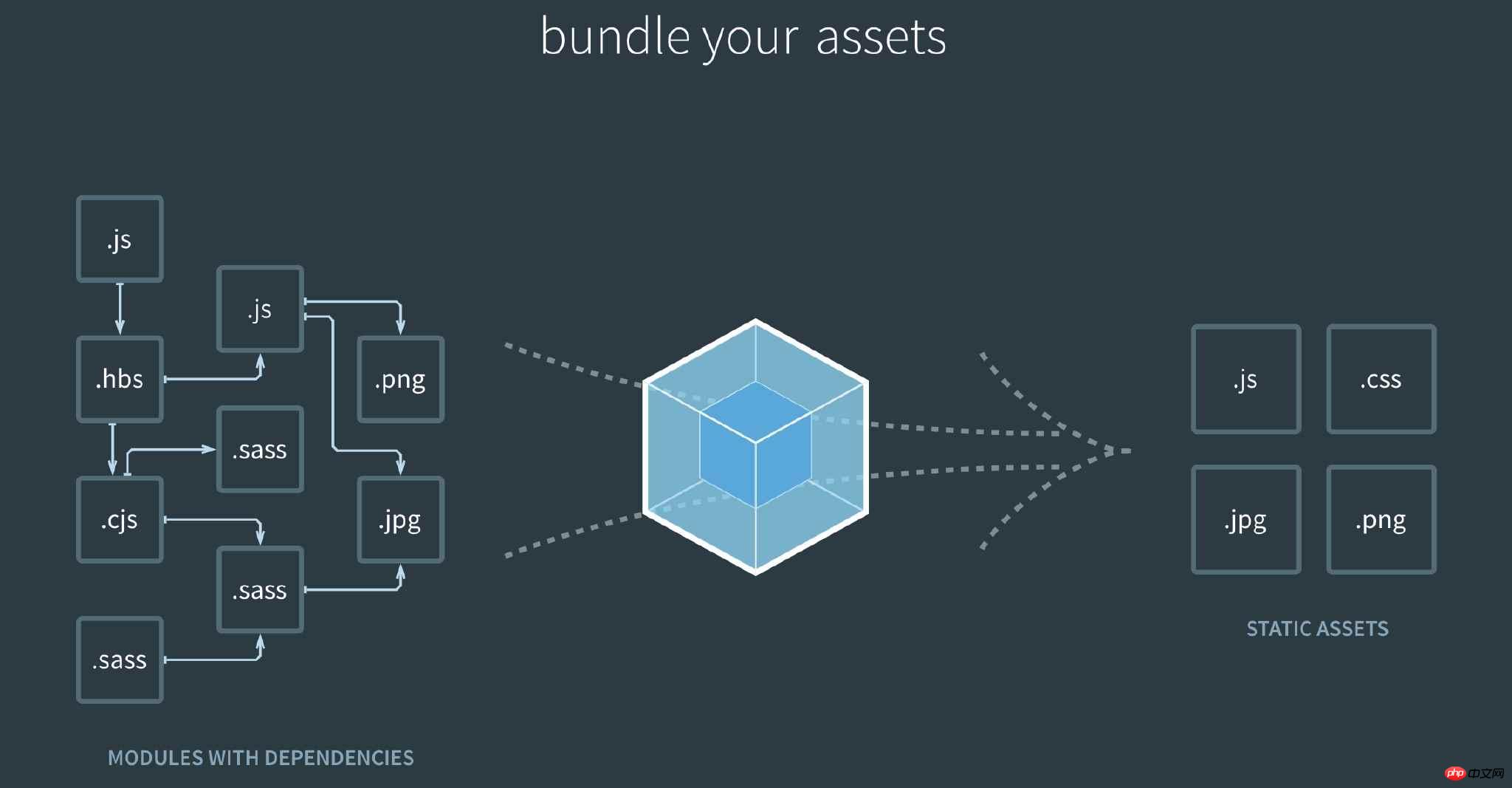
Webpack traite toutes les ressources comme un module. Les fichiers de polices CSS, Image, JS sont tous des ressources et peuvent être regroupés dans un fichier bundle.js.

L'utilisation de base de webpack est très simple, mais ce serait beaucoup d'expliquer tous les aspects, nous expliquons donc ici principalement comment utiliser webpack pour empaqueter les CSS séparément.
En ce qui concerne l'empaquetage, comment ajouter une valeur de hachage, comment remplacer le chemin de référence en HTML et comment télécharger sur CND peuvent être réalisés en utilisant gulp. [Écrivez un article plus tard si vous êtes intéressé]
1. Utilisation de extract-text-webpack-plugin
Emballez le CSS séparément dans le webpack Vous devez utiliser un plug-in, extract-text-webpack-plugin
1 Installer extract-text-webpack-plugin
// use npm npm install extract-text-webpack-plugin --save-dev // or use yarn yarn add extract-text-webpack-plugin
. 2. Configuration
Écrivez la configuration du plug-in dans le chargeur (quel chargeur utiliser), et définissez le nom du fichier CSS extrait dans les plugins du webpack.
var Ex = require('extract-text-webpack-plugin');
// ...省略
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]Pour un peu plus de détails, vous pouvez vous référer à ce "Utilisation et installation de extract-text-webpack-plugin"
Voici deux exemples d'utilisation réels pour faciliter la compréhension de chacun
2. Application d'une seule page, emballez le CSS dans JS séparément
Pour empaqueter un fichier, il vous suffit de référencer le fichier CSS dans le fichier js d'entrée standard Oui, pour empaqueter dans plusieurs fichiers CSS, vous pouvez définir plusieurs entrées CSS et laisser Webpack utiliser le chargeur pour empaqueter. Cela revient à diviser et empaqueter les fichiers js séparément. Voici deux exemples.
// webpack 1.x 配置 【早期使用的配置,那时候是1.x】
/* webpack.config.js */
var precss = require('precss');
var cssnext = require('cssnext');
var autoprefixer = require('autoprefixer');
var cssnano = require('cssnano');
var Ex = require('extract-text-webpack-plugin');
module.exports = {
entry: './index.js',
output: {
filename: 'index.js'
},
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]
}3. Comment Webpack emballe plusieurs fichiers CSS
2. Ajoutez la configuration correspondante au fichier de configuration
ci-dessous Fournissez directement une configuration de packaging CSS multi-entrées terminée// webpack 3.x 的配置
var path = require('path')
var glob = require('globby')
var webpack = require('webpack')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
// CSS入口配置
var CSS_PATH = {
css: {
pattern: ['./src/**/[^_]*.less', '!./src/old/**/*.less'],
src: path.join(__dirname, 'src'),
dst: path.resolve(__dirname, 'static/build/webpack'),
}
}
// 遍历除所有需要打包的CSS文件路径
function getCSSEntries(config) {
var fileList = glob.sync(config.pattern)
return fileList.reduce(function (previous, current) {
var filePath = path.parse(path.relative(config.src, current))
var withoutSuffix = path.join(filePath.dir, filePath.name)
previous[withoutSuffix] = path.resolve(__dirname, current)
return previous
}, {})
}
module.exports = [
{
devtool: 'cheap-module-eval-source-map',
context: path.resolve(__dirname),
entry: getCSSEntries(CSS_PATH.css),
output: {
path: CSS_PATH.css.dst,
filename: '[name].css'
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: ['css-loader', 'postcss-loader', 'less-loader']
})
}
]
},
resolve: {
extensions: ['.less']
},
plugins: [
new ExtractTextPlugin('[name].css'),
]
},
// 如果还需要打包js,则可以在这里增加一个单独打包js的处理【根据自己需求来】
// {
// entry:{},
// output:{},
// ... 省略
// }
]// webpack 1.x 版本
// ...其他配置和webpack3.x一样
module: {
loaders: [
{
test: /\.less$/,
loader: ExtractTextPlugin.extract("style-loader","css-loader","postcss-loader","less-loader")
},
]
}
plugins: [
new ExtractTextPlugin('[name].css'),
]
// ...其他配置和webpack3.x一样Vue+php gère les problèmes inter-domaines
Utilisation de apply+Math.max() fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Différences : 1. La vitesse de démarrage du serveur webpack est plus lente que celle de Vite ; car Vite n'a pas besoin d'être empaqueté au démarrage, il n'est pas nécessaire d'analyser les dépendances du module et de compiler, donc la vitesse de démarrage est très rapide. 2. La mise à jour à chaud de Vite est plus rapide que le webpack ; en termes de HRM de Vite, lorsque le contenu d'un certain module change, laissez simplement le navigateur demander à nouveau le module. 3. Vite utilise esbuild pour pré-construire les dépendances, tandis que webpack est basé sur le nœud. 4. L'écologie de Vite n'est pas aussi bonne que celle du webpack, et les chargeurs et plug-ins ne sont pas assez riches.
 Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Avec le développement continu de la technologie de développement Web, la séparation front-end et back-end et le développement modulaire sont devenus une tendance répandue. PHP est un langage back-end couramment utilisé. Lors du développement modulaire, nous devons utiliser certains outils pour gérer et empaqueter les modules. Webpack est un outil d'empaquetage modulaire très facile à utiliser. Cet article explique comment utiliser PHP et Webpack pour le développement modulaire. 1. Qu'est-ce que le développement modulaire ? Le développement modulaire fait référence à la décomposition d'un programme en différents modules indépendants. Chaque module a sa propre fonction.
 Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Méthode de configuration : 1. Utilisez la méthode d'importation pour placer le code ES6 dans le fichier de code js emballé ; 2. Utilisez l'outil npm pour installer l'outil babel-loader, la syntaxe est "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Créez le fichier de configuration ".babelrc" de l'outil babel et définissez les règles de transcodage ; 4. Configurez les règles de packaging dans le fichier webpack.config.js.
 Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Alors que la complexité des applications Web modernes continue d’augmenter, la création d’excellents systèmes d’ingénierie frontale et de plug-ins devient de plus en plus importante. Avec la popularité de Spring Boot et Webpack, ils sont devenus une combinaison parfaite pour créer des projets frontaux et des systèmes de plug-ins. SpringBoot est un framework Java qui crée des applications Java avec des exigences de configuration minimales. Il fournit de nombreuses fonctionnalités utiles, telles que la configuration automatique, afin que les développeurs puissent créer et déployer des applications Web plus rapidement et plus facilement. W
 Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
En vue, webpack peut regrouper des fichiers js, css, images, json et autres dans des formats appropriés pour une utilisation par le navigateur. Dans webpack, js, css, images, json et d'autres types de fichiers peuvent être utilisés comme modules. Diverses ressources de module dans webpack peuvent être regroupées et fusionnées en un ou plusieurs packages, et pendant le processus de packaging, les ressources peuvent être traitées, comme la compression d'images, la conversion de scss en css, la conversion de la syntaxe ES6 en ES5, etc., qui peuvent être reconnu par le type de fichier HTML.
 Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Webpack est un outil de packaging de modules. Il crée des modules pour différentes dépendances et les regroupe tous dans des fichiers de sortie gérables. Ceci est particulièrement utile pour les applications d'une seule page (le standard de facto pour les applications Web aujourd'hui).
 Une analyse approfondie du processus de packaging et des principes du webpack
Aug 09, 2022 pm 05:11 PM
Une analyse approfondie du processus de packaging et des principes du webpack
Aug 09, 2022 pm 05:11 PM
Comment Webpack implémente-t-il le packaging ? L'article suivant vous donnera une compréhension approfondie des principes d'empaquetage de Webpack. J'espère qu'il vous sera utile !






