 interface Web
interface Web
 js tutoriel
js tutoriel
 Mettez à niveau Webpack vers la version 4.0 et installez webpack-cli
Mettez à niveau Webpack vers la version 4.0 et installez webpack-cli
Mettez à niveau Webpack vers la version 4.0 et installez webpack-cli
Cette fois, je vais vous apporter les précautions pour mettre à niveau webpack vers la version 4.0 et installer webpack-cli Quelles sont les précautions pour mettre à niveau webpack vers la version 4.0 et installer webpack-cli Ce qui suit est un cas pratique, jetons un coup d'œil ? .
1 Mettez à niveau webpack vers la version 4.0 et installez webpack-cli
yarn add webpack-cli global<br>yarn add webpack-cli -D
Si vous n'installez pas webpack-cli, l'erreur suivante sera signalée :
La CLI a été déplacée dans un package séparé : webpack-cli.
Veuillez installer 'webpack-cli' en plus du webpack lui-même pour utiliser la CLI.
->lors de l'utilisation de npm : npm installez webpack-cli -D
->lors de l'utilisation de fil : fil ajouter webpack-cli -D
2 Dépendances associées sur certains packages
Continuez Yarn Run Dev ouais !!! Erreur signalée
Erreur : impossible de trouver le module 'webpack/bin/config-yargs'
dans Function.Module._resolveFilename (module.js:538:15 )
à Function.Module._load (module.js:468:25)
à Module.require (module.js:587:17)
à require (internal/module.js:11:18 )
à Object.(C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleswebpack-dev-serverbinwebpack-dev-server.js:54:1)
à Module._compile (module.js:643:30)
à Object.Module._extensions..js (module.js:654:10)
à Module.load (module.js:556:32)
à tryModuleLoad (module.js:499:12 )
at Function.Module._load (module.js:491:3)
erreur La commande a échoué avec le code de sortie 1.
Solution : il s'agit de la version actuelle de webpack-dev -server. Support webpack4. Une vague de mises à niveau
yarn add webpack-dev-server@3.1.1 -D //我装的是3.1.1的包
Mais après avoir lu beaucoup d'informations, il semble que tant que webpack-dev-server est en version 3.0 ou supérieure, il semble être compatible avec Dawu. Quoi qu'il en soit, j'ai passé 3.0.0-alpha6
3 Supprimez le plugin commonchunk et utilisez webpack.optimize.SplitChunksPlugin à la place
Exécutez à nouveau le développement de Yarn Run, puis quelque chose. ça va encore mal. J'ai l'impression que je ne peux rien y faire. Je mords la balle et je le regarde
Cause de l'erreur
Erreur : webpack.optimize.CommonsChunkPlugin a été. supprimé, veuillez utiliser config.optimization.splitChunks à la place
webpack4 a aboli de nombreuses API avant La configuration du code public divisé et l'empaquetage de bibliothèques tierces sont gênantes, donc le gouvernement officiel a simplement aboli la précédente et bricolé le webpack.optimize.SplitChunksPlugin
Ensuite, j'ai également travaillé sur l'utilisation de ce plug-in pendant longtemps, je suis allé à l'exemple officiel et j'ai jeté un œil pour avoir une idée. du plugin commonchunk d'origine et allez simplement à l'exemple officiel, vous comprendrez. Voici le lien d'exemple officiel. Le plus important concerne la façon de l'emballer. L'entrée vous indiquera directement et clairement comment diviser le code public et les bibliothèques tierces sans entrer dans les détails.
En ce qui concerne l'empaquetage du code d'exécution, webpack4 appelle directement la nouvelle méthode, ok, c'est fait
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),J'ai également publié l'utilisation détaillée de webpack.optimize.SplitChunksPlugin. pour eux-mêmes
new webpack.optimize.SplitChunksPlugin({
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
name: function () {
}, // 名称,此选项可接收 function
cacheGroups: { // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}),Collez enfin le code webpack.optimize.SplitChunksPlugin modifié
new webpack.optimize.SplitChunksPlugin({
cacheGroups: {
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true,
},
//打包重复出现的代码
vendor: {
chunks: 'initial',
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0, // This is example is too small to create commons chunks
name: 'vendor'
},
//打包第三方类库
commons: {
name: "commons",
chunks: "initial",
minChunks: Infinity
}
}
}),
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),4 Mettez à niveau le plug-in happypack ! ! ! ! !
Quant à la raison pour laquelle les lettres rouges sont utilisées, les amis qui utilisent happypack pour un emballage accéléré multi-thread doivent se rappeler de mettre à niveau happypack car j'ai été coincé ici pendant longtemps et je ne l'ai découvert qu'après avoir regardé d'autres les configurations des gens. happypack n'est pas non plus compatible et doit être mis à niveau. . . . Postez le message d'erreur à ce moment-là
TypeError : Impossible de lire la propriété 'longueur' d'un élément indéfini
à solveLoader (C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleshappypacklibWebpackUtils.js:138:17)
à C :Usershboxs022Desktopwebpack-demowebpack-demonode_moduleshappypacklibWebpackUtils.js:126:7
at C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleshappypacknode_modulesasynclibasync.js:713:13
Mise à niveau
5 La plupart des problèmes restants sont dus au fait que le package actuel est incompatible avec webpack4. Ils sont publiés directement ici
var outputName = compilation.mainTemplate.applyPluginsWaterfall('asset-path ', outputOptions. .nom de fichier, {
^TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\html-webpack-plugin\lib\compiler.js:81:51
at compile (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:240:11)
at hooks.afterCompile.callAsync.err (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:488:14)解决办法:升级html-webpack-plugin
yarn add webpack-contrib/html-webpack-plugin -D
最后 extract-text-webpack-plugin和sass-loader也需要进行升级 具体我会在最后贴出我的webpack4 demo 大家看着安装哈
6 最后 配置完成测试一哈
开发环境下
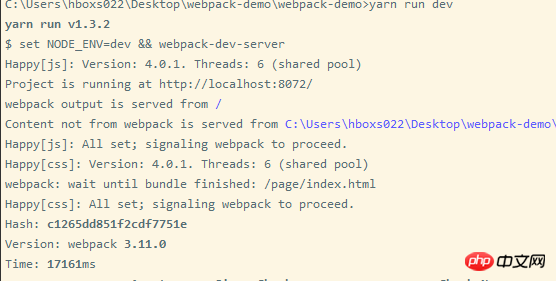
yarn run start ok 效果没问题 看一下构建时间9891ms 对比图中的webpack3 17161ms
:\Users\hboxs022\Desktop\webpack4>yarn run dev yarn run v1.3.2 $ set NODE_ENV=dev && webpack-dev-server Happy[js]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) (node:2060) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead i 「wds」: Project is running at http://localhost:8072/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from C:\Users\hboxs022\Desktop\webpack4\src Happy[js]: All set; signaling webpack to proceed. Happy[css]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) Happy[css]: All set; signaling webpack to proceed. (node:2060) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead i 「wdm」: wait until bundle finished: /page/index.html i 「wdm」: Hash: 1911cfc871cd5dc27aca Version: webpack 4.1.1 Time: 9891ms Built at: 2018-3-28 18:49:25

生产环境下
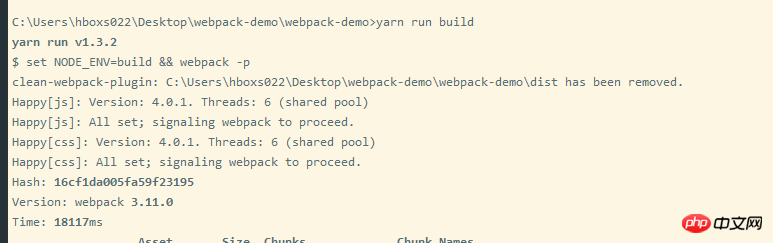
yarn run build

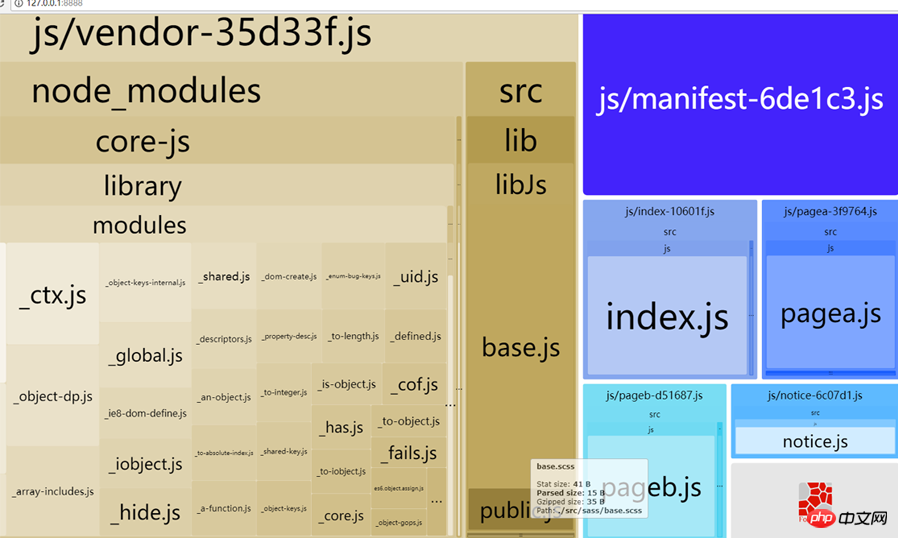
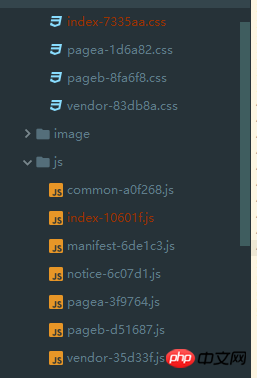
ok 第三方库jquery打包到common里了 公共js代码打包进vendor 公共样式也打包进ventor后面分离成vendor.css

目录结构也没问题 模块id也进行了固定
下面再来看看速度对比
webpack3

webpack4 是我错觉吗= =

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





