css+transition pour rendre l'animation visible et invisible
Cette fois je vais vous présenter les précautions pour réaliser des animations visibles et invisibles avec css+transition Ce qui suit est un cas pratique, jetons un oeil.
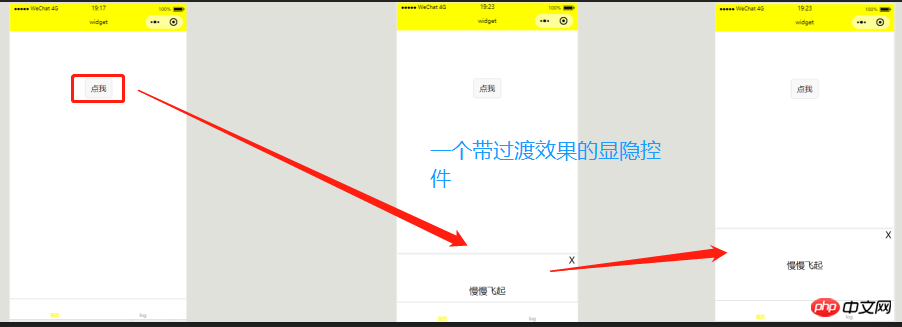
Jetons d'abord un coup d'œil aux rendus

Un widget avec un effet de transition comme celui-ci a une chance relativement élevée d'être utilisé dans notre développement réel. Cependant, dans le processus de développement des mini-programmes WeChat, certains amis peuvent trouver que l'attribut de transition n'est pas facile à utiliser (expliqué ci-dessous), nous envisagerons donc d'utiliser l'API wx.createAnimation officiellement fournie par WeChat pour créer des animations.
Ensuite, je vais vous montrer comment rendre l'attribut de transition facile à utiliser dans ce besoin. Le code est ci-dessous
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>Dans le code ci-dessus, nous l'ajoutons d'abord. aux données Une variable show est définie pour l'état d'affichage du contrôle mask-con. Cette variable est alternativement modifiée dans la fonction chanMask, puis la fonction chanMask est liée aux événements de clic du bouton et des contrôles de fermeture. décidez s'il faut masquer en fonction de show. -con (notre contrôle d'animation) ajoute une classe : mask-con-show Nous avons donc ici implémenté un widget visible et caché avec transition, mais pour certains besoins cela est encore trop réticent, comme le situation ci-dessous :

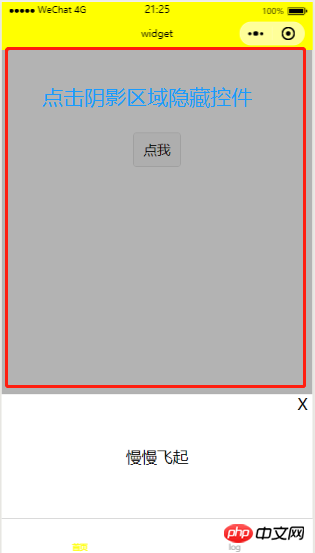
De nombreuses applications ou mini-programmes utilisent désormais cette méthode pour fermer les contrôles des fenêtres contextuelles. Le fait que l'utilisateur X clique ne suffit pas. Certains amis intelligents peuvent voir cela. Je voudrais ajouter un autre contrôle d'ombre sous le masque-con et le lier à notre fonction chanMask. Dans ce cas, le contrôle d'ombre et notre masque-con peuvent ne pas être dans leur ensemble, ce qui n'est pas assez intuitif, par exemple. le leader veut que cette ombre ait pour effet d'approfondir lentement la couleur de l'affichage et de s'estomper lentement lors du masquage. Afin de faire face à cette situation, nous ajustons le code comme suit :
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>Ici, nous définissons deux styles. classes Nommez mask-shadow-on et mask-con-show pour définir l'ombre et l'effet de l'animation masque-con du contrôle principal (le code spécifique est déterminé en fonction de vos propres besoins). pas de problèmes. Alors lance une vague d'abord, Emma, que se passe-t-il ? L'ombre et notre masque-con sont directement affichés sans aucun effet de transition. Alors pourquoi cela affecte-t-il l'effet de notre programme, après réflexion, le blogueur a découvert que notre attribut de transition peut être invalide lorsque l'affichage est nul, alors certains amis ici. peut demander : « Blogger, c'est faux. Nous avons clairement configuré l'affichage du masque pour qu'il soit bloqué, pourquoi avons-nous toujours ce problème ? Cependant, une fois que notre variable show est définie sur true, notre contrôle d'ombre et notre contrôle principal ajouteront immédiatement le nom de la classe de style post-animation. Ce temps est plus long que l'affichage du masque. Le temps doit donc être plus rapide, donc notre machine pense que. le masque est toujours dans la situation où l'affichage n'est pas
Par exemple : le masque est le patron de toute cette zone. Ce patron n'a pas encore terminé sa performance. Que faites-vous, le jeune frère est déjà venu. Où voulez-vous mettre le visage du patron ? Sinon, je dois tuer tous ceux qui me volent la vedette et voir comment vous vous comportez. Ce patron ne parle pas beaucoup. Si vous lui volez la vedette, il ne sera pas content si vous ne jouez pas (expérience utilisateur), et il ne vous le dira pas après la représentation. Alors, que devez-vous faire si ce patron. est-ce si difficile à entretenir ? Certains amis se sentent déjà confus. Alors qu’attendez-vous ? Décrochez le téléphone que vous avez en main et appelez la hotline. . . . . Ah, c'est trop loin
En fait, la solution est très simple Oui, la réponse est la fonction setTimeout() Allez, changeons encore le code :
. Dans le code ci-dessus, nous avons ajouté une nouvelle variable runAM aux données à utiliser comme identifiant lorsque l'animation commence à être exécutée, puis avons défini un délai variable pour définir le délai dans la fonction chanMask. Le code peut être un peu compliqué. Le blogueur l'expliquera en gros icipage({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>L'ensemble du processus du programme est basé sur la variable isShow
Quand isShow est vrai, cela signifie que nous devons ouvrir le contrôle du masque, donc nous. afficher d'abord le contrôle masque, puis Après un délai de 30 millisecondes, ajouter un nom de classe de style au contrôle à animer
Lorsque isShow est faux, on supprime d'abord le nom de classe du contrôle d'animation (après suppression , l'animation reprendra sa forme originale). Laissez ensuite le masque se cacher après un délai de 1000 millisecondes (le temps nécessaire à l'animation)
Concernant le réglage de la première valeur du délai, le blogueur lui-même a mesuré Si vous craignez toujours que le contrôle ne s'affiche pas, peu importe que vous le définissiez sur 50 millisecondes ou 100 millisecondes, cette différence de temps de 0,1 seconde n'aura pas un grand impact sur l'expérience utilisateur. 1 seconde et il n'y a pas de réponse, je peux seulement dire de changer de téléphone
Au final, vous constaterez que tout au long du processus, le blogueur n'appelle qu'une seule fonction pour afficher ou masquer, et ne crée pas de nouvelle fonction pour la fermer. Ce genre d'écriture est très maladroit et déraisonnable
.Cette méthode s'applique également à Yu H5
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment personnaliser le code du formulaire de connexion avec Vue.js
Utiliser JS au premier plan- fin et back-end Envoyer Json
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






