
Cette fois, je vais vous apporter les spécifications d'écriture et l'ordre dans les projets pratiques CSS. Quelles sont les précautions pour rédiger les spécifications et l'ordre dans les projets pratiques CSS. Voici des cas pratiques, jetons un coup d'oeil.
Ordre d'écriture CSS
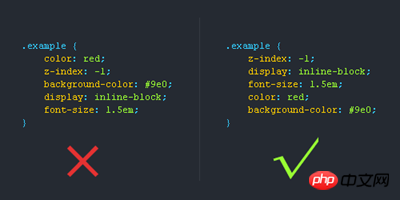
1. Attributs de position (position, haut, droite, z-index, affichage, float, etc.)
2. Taille (largeur, hauteur, remplissage, marge)
3. Série de texte (police, hauteur de ligne, espacement des lettres, alignement du texte en couleur, etc.)
4. Contexte (arrière-plan, bordure, etc.)
5. Autres (animation, transition, etc.)

Spécifications d'écriture CSS
Utiliser les propriétés d'abréviation CSS
Certaines propriétés CSS peuvent être abrégées, telles que le remplissage, la marge, la police, etc., ce qui peut rationaliser le code et améliorer l'expérience de lecture de l'utilisateur.
Supprimez le "0" avant la virgule décimale

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Comment envoyer une requête POST en utilisant le format JSON
JS pour créer une fonction de panoramique de liste à gauche et à droite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!