 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter le chargement différé des images autres que le premier écran dans JS
Comment implémenter le chargement différé des images autres que le premier écran dans JS
Comment implémenter le chargement différé des images autres que le premier écran dans JS
Ci-dessous, je vais partager avec vous un exemple d'utilisation de JS pour implémenter le chargement différé d'images non affichées sur le premier écran. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Objectif
La réduction du chargement des ressources peut considérablement optimiser la vitesse de chargement des pages, de sorte qu'elle peut réduire le nombre d'images téléchargées immédiatement lorsque le la page se charge, pour améliorer la vitesse de chargement de la page, et d'autres images seront chargées en cas de besoin.
Réflexions
Pour atteindre les objectifs ci-dessus, il y a plusieurs choses auxquelles il faut penser.
1. Comment déterminer quelles images doivent être chargées immédiatement et lesquelles peuvent être chargées plus tard ?
2. Comment contrôler le chargement des images à une heure précise ?
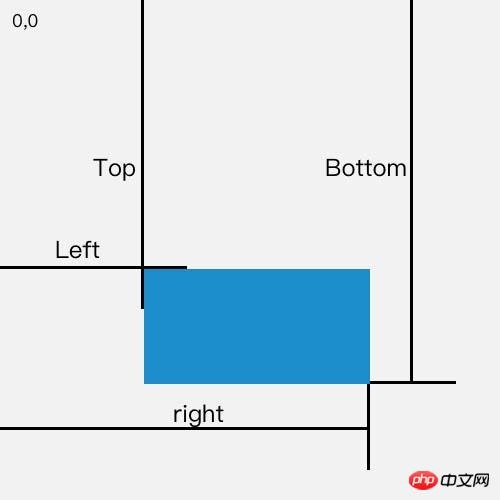
Pour la première question, les images qui seront vues par l'utilisateur à l'ouverture de la page doivent être chargées immédiatement, et les autres peuvent être retardées. Autrement dit, l'image dans la fenêtre doit être chargée immédiatement. Alors comment déterminer si l’image est dans la fenêtre ? getBoundingClientRect peut renvoyer la taille de l'élément et sa position par rapport à la fenêtre (description détaillée)

Vous pouvez déterminer si l'image est dans la fenêtre en utilisant les valeurs de haut et de droite dans l'image.
Pour la deuxième question, ne spécifiez pas d'abord src pour img, stockez plutôt l'adresse du lien de l'image dans l'attribut src (personnalisé) de l'élément. Lorsqu'il doit être chargé, attribuez-le à src puis. le téléchargement commencera.
Mise en œuvre
Nous avons l'idée et nous commençons à la mettre en œuvre. Utilisez le code HTML suivant pour tester
<p class="container"> <h1>图片懒加载</h1> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> </p>
Les liens dans le code HTML proviennent tous d'images Baidu. Vous pouvez vérifier s'ils sont chargés sur le réseau. Le style est ignoré ici. Selon l'idée précédente, il y a le code suivant
//所有的图片
var imgs = document.querySelectorAll('.lazy-img');
//首屏图片加载
lazyLoad(imgs)
//剩余图片加载---监听滚动事件
window.addEventListener('scroll',function(){
//滚动事件触发太频繁了,所以加上节流
throttle(lazyLoad(imgs),200,500)
})
}Voici comment implémenter lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs为空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出现在视窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('src'))
}
})
}pour obtenir la hauteur de la fenêtre à travers window.innerHeight. Lorsque la distance de l'élément Lorsque le bord supérieur de la fenêtre est en décalage, l'image est chargée. Le décalage correspond à la distance de décalage spécifiée.
La fonction de limitation est la suivante
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply 指定函数指向的 上下文(this) 和 参数列表
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}Effet
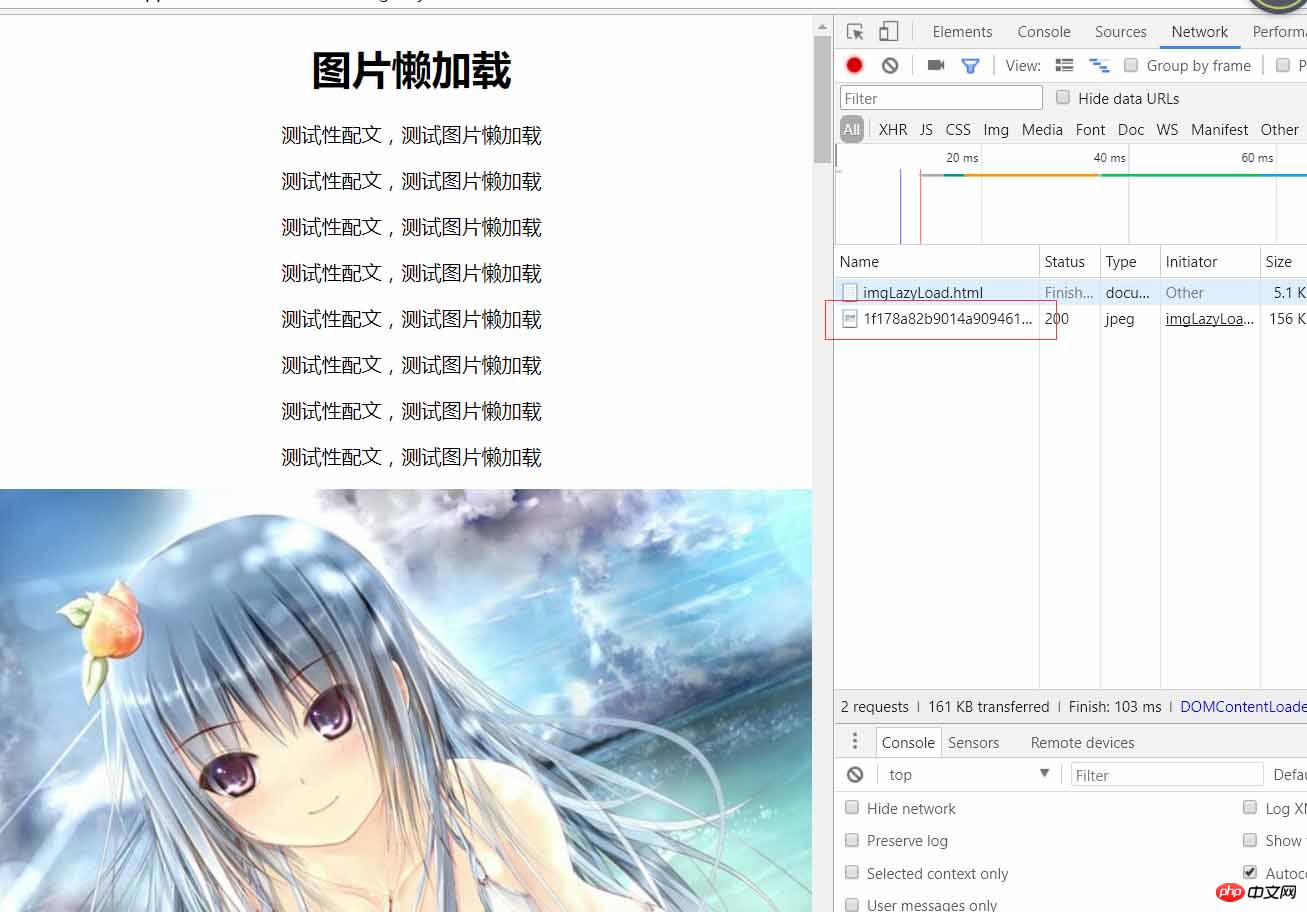
La page est chargée , uniquement Après avoir chargé une image

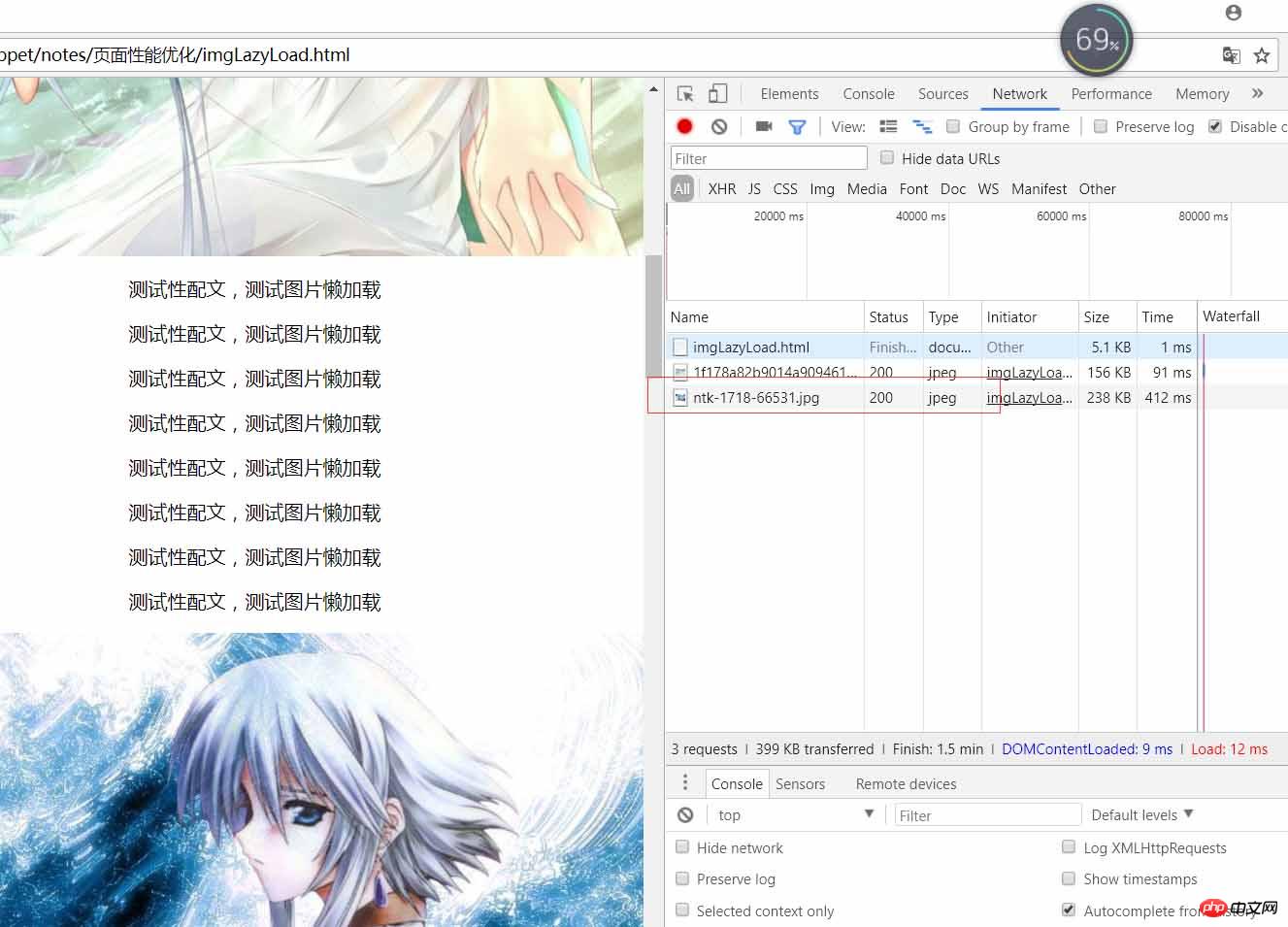
, faites défiler jusqu'à la position spécifiée, puis les images suivantes seront chargées dans l'ordre

Ce qui précède L'exemple de JS implémentant le chargement retardé des images autres que le premier écran est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère que vous soutiendrez Script Home.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment implémenter la détection de collision dans JS
Comment utiliser vue-meta pour gérer les balises d'en-tête
Comment modifier le style d'une balise dans vue ?
Quels sont les 7 conseils pratiques sur ES6 ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
Les iPhones récents d'Apple capturent des souvenirs avec des détails, une saturation et une luminosité nets. Mais parfois, vous pouvez rencontrer des problèmes qui peuvent rendre l’image moins claire. Bien que la mise au point automatique sur les appareils photo iPhone ait parcouru un long chemin, vous permettant de prendre des photos rapidement, l'appareil photo peut se concentrer par erreur sur le mauvais sujet dans certaines situations, rendant la photo floue dans les zones indésirables. Si vos photos sur votre iPhone semblent floues ou manquent globalement de netteté, l’article suivant devrait vous aider à les rendre plus nettes. Comment rendre les images plus claires sur iPhone [6 méthodes] Vous pouvez essayer d'utiliser l'application Photos native pour nettoyer vos photos. Si vous souhaitez plus de fonctionnalités et d'options
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Utilisez-vous également le logiciel Foxit PDF Reader ? Alors, savez-vous comment Foxit PDF Reader convertit les documents PDF en images jpg ? L'article suivant vous explique comment Foxit PDF Reader convertit les documents PDF en images jpg ? images jpg, venez jeter un oeil ci-dessous. Démarrez d'abord Foxit PDF Reader, puis recherchez « Fonctionnalités » dans la barre d'outils supérieure, puis sélectionnez la fonction « PDF vers autres ». Ensuite, ouvrez une page Web intitulée « Foxit PDF Online Conversion ». Cliquez sur le bouton « Connexion » en haut à droite de la page pour vous connecter, puis activez la fonction « PDF to Image ». Cliquez ensuite sur le bouton de téléchargement et ajoutez le fichier pdf que vous souhaitez convertir en image. Après l'avoir ajouté, cliquez sur "Démarrer la conversion".
 Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Lors de l'utilisation du logiciel bureautique WPS, nous avons constaté que non seulement un formulaire est utilisé, mais que des tableaux et des images peuvent être ajoutés au texte, des images peuvent également être ajoutées au tableau, etc. Ceux-ci sont tous utilisés ensemble pour créer le contenu de l'ensemble du document. paraître plus riche, si vous devez insérer deux images dans le document et qu’elles doivent être disposées côte à côte. Notre prochain cours résoudra ce problème : comment placer deux images côte à côte dans un document wps. 1. Tout d'abord, vous devez ouvrir le logiciel WPS et trouver l'image que vous souhaitez ajuster. Faites un clic gauche sur l'image et une barre de menu apparaîtra, sélectionnez "Mise en page". 2. Sélectionnez « Emballage serré » dans l'habillage du texte. 3. Une fois que toutes les images dont vous avez besoin ont été confirmées comme étant définies sur « Habillage de texte serré », vous pouvez faire glisser les images vers la position appropriée et cliquer sur la première image.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web





