Validation des pages et des formulaires pour Laravel 4
Cet article présente principalement la validation des pages et des formulaires sur Laravel 4. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Ce tutoriel est la fin de cette série. Dans cet article, ce que nous devons faire, c'est les fonctions de gestion détaillées des pages, la validation des formulaires et l'utilisation approfondie des espaces de noms, ainsi qu'un composant de notification mieux utilisé, et organiser un gros travail simple.
1. Fonction de gestion des pages de création
Exécuter la commande :
php artisan generate:controller admin/PagesController
Modifier le contenu de PagesController.php :
<?php
namespace App\Controllers\Admin;
use Page;
use Input, Notification, Redirect, Sentry, Str;
use App\Services\Validators\PageValidator;
class PagesController extends \BaseController {
public function index()
{
return \View::make('admin.pages.index')->with('pages', Page::all());
}
public function show($id)
{
return \View::make('admin.pages.show')->with('page', Page::find($id))->withAuthor(Sentry::findUserById(Page::find($id)->user_id)->name);
}
public function create()
{
return \View::make('admin.pages.create');
}
public function store()
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('新增页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function edit($id)
{
return \View::make('admin.pages.edit')->with('page', Page::find($id));
}
public function update($id)
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('更新页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
Notification::success('删除成功!');
return Redirect::route('admin.pages.index');
}
}Ensuite, ouvrez la page http://localhost:8000/admin et connectez-vous avec le compte et le mot de passe qui ont été générés auparavant. Nous obtiendrons une erreur :
Class App\Controllers\Admin\PagesController does not exist
Ce fichier existe évidemment déjà, pourquoi. Laravel signale-t-il une erreur ? ! La raison est dans le deuxième tutoriel, je vais donc l'expliquer directement ici. Parce que cette classe ne se trouve pas dans l'espace de noms de niveau supérieur et que nous n'avons pas dit à Laravel que nous avions ajouté une nouvelle classe dans le sous-espace de noms. Disons-le maintenant :
composer dump-autoload
OK, actualisez, nous aurons à nouveau l'erreur suivante :
View [admin.pages.index] not found.
À ce stade, copiez l'intégralité du dossier des pages dans ma barre d'affichage.
Actualiser. Vous obtiendrez l'erreur suivante :
Class 'Notification' not found
C'est parce que nous n'avons pas installé le package composer, edvinaskrucas/notification, veuillez installer vous-même la version 3.0.1 (4 est préparé pour Laravel 5), c'est le premier Trois petites missions. Il doit être placé dans require. Les packages dans require-dev ne sont utilisés que pendant le développement.
La notification ici est le composant de notification le plus utile.
Une fois que cela est empaqueté, exécutez :
composer dump-autoload
Ajoutez ensuite les deux lignes suivantes aux emplacements appropriés dans config/app.php :
'Krucas\Notification\NotificationServiceProvider'
'Notification' => 'Krucas\Notification\Facades\Notification'
Beaucoup de gens ne comprennent pas la position appropriée, ce qui conduit de nombreuses personnes à faire des erreurs. La solution est également très simple
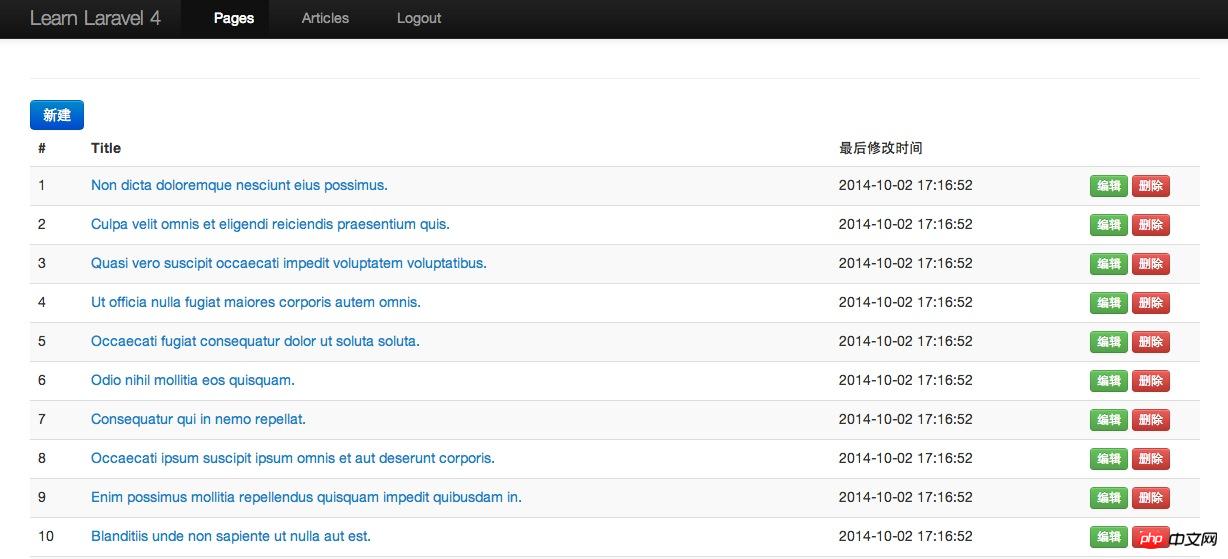
Actualisez, si vous voyez l'interface suivante :
<. 🎜>
2. Validation de formulaire
Laravel fournit une fonction de validation de formulaire native et très simple à utiliser, mais parfois les règles de validation doivent être réutilisées, nous utiliserons donc les puissants espaces de noms sont utilisés pour réaliser la réutilisation du code, et en même temps, cela démontrera que les puissantes fonctions de composantisation et le découplage de modules apportés par les espaces de noms PHP en dehors de Laravel ont pris du retard. Créez un nouveau dossier à deux niveaux app/services/validators et ajoutez-le au chargement automatique > classmap dans composer.json :"app/services"
<?php
namespace App\Services\Validators;
abstract class Validator {
protected $data;
public $errors;
public static $rules;
public function __construct($data = null)
{
$this->data = $data ?: \Input::all();
}
public function passes()
{
$validation = \Validator::make($this->data, static::$rules);
if ($validation->passes()) return true;
$this->errors = $validation->messages();
return false;
}
}
<?php
namespace App\Services\Validators;
class PageValidator extends Validator {
public static $rules = array(
'title' => 'required',
'body' => 'required',
);
}composer dump-autoload
Utiliser Laravel pour générer l'adresse de l'avatar Gravatar
Comment résoudre le problème de l'échec du middleware d'accélérateur de Laravel
Comment utiliser la fonction mb_detect_encoding en PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison des dernières versions de Laravel et CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparaison des dernières versions de Laravel et CodeIgniter
Jun 05, 2024 pm 05:29 PM
Les dernières versions de Laravel 9 et CodeIgniter 4 fournissent des fonctionnalités et des améliorations mises à jour. Laravel9 adopte l'architecture MVC et fournit des fonctions telles que la migration de bases de données, l'authentification et le moteur de modèles. CodeIgniter4 utilise l'architecture HMVC pour fournir le routage, l'ORM et la mise en cache. En termes de performances, le modèle de conception basé sur le fournisseur de services de Laravel9 et le framework léger de CodeIgniter4 lui confèrent d'excellentes performances. Dans les applications pratiques, Laravel9 convient aux projets complexes qui nécessitent de la flexibilité et des fonctions puissantes, tandis que CodeIgniter4 convient au développement rapide et aux petites applications.
 Comment les capacités de traitement des données de Laravel et de CodeIgniter se comparent-elles ?
Jun 01, 2024 pm 01:34 PM
Comment les capacités de traitement des données de Laravel et de CodeIgniter se comparent-elles ?
Jun 01, 2024 pm 01:34 PM
Comparez les capacités de traitement des données de Laravel et CodeIgniter : ORM : Laravel utilise EloquentORM, qui fournit un mappage relationnel classe-objet, tandis que CodeIgniter utilise ActiveRecord pour représenter le modèle de base de données en tant que sous-classe de classes PHP. Générateur de requêtes : Laravel dispose d'une API de requêtes chaînées flexible, tandis que le générateur de requêtes de CodeIgniter est plus simple et basé sur des tableaux. Validation des données : Laravel fournit une classe Validator qui prend en charge les règles de validation personnalisées, tandis que CodeIgniter a moins de fonctions de validation intégrées et nécessite un codage manuel des règles personnalisées. Cas pratique : l'exemple d'enregistrement d'utilisateur montre Lar
 Lequel est le plus adapté aux débutants, Laravel ou CodeIgniter ?
Jun 05, 2024 pm 07:50 PM
Lequel est le plus adapté aux débutants, Laravel ou CodeIgniter ?
Jun 05, 2024 pm 07:50 PM
Pour les débutants, CodeIgniter a une courbe d'apprentissage plus douce et moins de fonctionnalités, mais couvre les besoins de base. Laravel offre un ensemble de fonctionnalités plus large mais a une courbe d'apprentissage légèrement plus raide. En termes de performances, Laravel et CodeIgniter fonctionnent bien. Laravel dispose d'une documentation plus complète et d'un support communautaire actif, tandis que CodeIgniter est plus simple, léger et possède de solides fonctionnalités de sécurité. Dans le cas pratique de la création d'une application de blog, EloquentORM de Laravel simplifie la manipulation des données, tandis que CodeIgniter nécessite une configuration plus manuelle.
 Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Commandes artisanales
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 est livré avec une nouvelle façon de traiter et de tester de nouvelles commandes. Il inclut une nouvelle fonctionnalité de test des commandes artisanales et la démonstration est mentionnée ci-dessous ?
 Laravel vs CodeIgniter : quel framework est le meilleur pour les grands projets ?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter : quel framework est le meilleur pour les grands projets ?
Jun 04, 2024 am 09:09 AM
Lors du choix d'un framework pour de grands projets, Laravel et CodeIgniter ont chacun leurs propres avantages. Laravel est conçu pour les applications d'entreprise, offrant une conception modulaire, une injection de dépendances et un ensemble de fonctionnalités puissantes. CodeIgniter est un framework léger plus adapté aux projets de petite et moyenne taille, mettant l'accent sur la rapidité et la facilité d'utilisation. Pour les grands projets avec des exigences complexes et un grand nombre d'utilisateurs, la puissance et l'évolutivité de Laravel sont plus adaptées. Pour les projets simples ou les situations avec des ressources limitées, les capacités de développement légères et rapides de CodeIgniter sont plus idéales.
 Laravel vs CodeIgniter : quel framework est le meilleur pour les petits projets ?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter : quel framework est le meilleur pour les petits projets ?
Jun 04, 2024 pm 05:29 PM
Pour les petits projets, Laravel convient aux projets plus importants qui nécessitent des fonctionnalités et une sécurité élevées. CodeIgniter convient aux très petits projets qui nécessitent légèreté et facilité d'utilisation.
 Quel est le meilleur moteur de template, Laravel ou CodeIgniter ?
Jun 03, 2024 am 11:30 AM
Quel est le meilleur moteur de template, Laravel ou CodeIgniter ?
Jun 03, 2024 am 11:30 AM
En comparant le moteur de modèles Blade de Laravel et le moteur de modèles Twig de CodeIgniter, choisissez en fonction des besoins du projet et de vos préférences personnelles : Blade est basé sur la syntaxe MVC, qui encourage une bonne organisation du code et un héritage de modèles. Twig est une bibliothèque tierce qui offre une syntaxe flexible, des filtres puissants, une prise en charge étendue et un bac à sable de sécurité.
 Laravel - Console artisanale
Aug 27, 2024 am 10:51 AM
Laravel - Console artisanale
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Console - Le framework Laravel fournit trois outils principaux d'interaction via la ligne de commande, à savoir : Artisan, Ticker et REPL. Ce chapitre explique en détail Artisan.






