
Cet article vous présente principalement les informations pertinentes sur la liaison d'attributs HTML dans le didacticiel d'apprentissage Angular4. L'article le présente en détail à travers un exemple de code, qui a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun
Avant-propos
Cet article vous présente principalement le contenu pertinent sur la liaison d'attributs HTML Angular4, et le partage pour votre référence et votre étude. Je n'en dirai pas beaucoup plus ci-dessous. Jetons un coup d'œil à l'introduction détaillée.Introduction
Propriétés HTML de base<td [attr.colspan]="tableColspan"></td>
<!-- 第一种情况 class 类全部替换 -->
<p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p>
<!-- 第二种情况 替换 class 类的部分属性 -->
<p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
<!-- 第三种情况 根据表达式显示部分 class 属性-->
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>
<!-- 替换部分的 Style -->
<button [style.color]="isSpecial ? 'red' : 'green'" ]>Red</button>
<!-- 替换所有的样式 -->
<button [ngStyle]="{'font-style':this.canSave? 'italic' : 'normal'}" ]>Red</button>Liaison d'attribut HTML
<td [attr.colspan]=”tableColspan”>Something</td>
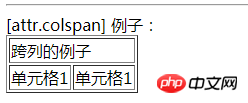
<!-- 增加代码 --> <p> <p>[attr.colspan] 例子:</p> <table border="1px"> <tr> <td [attr.colspan]="colspanSize">跨列的例子</td> </tr> <tr> <td>单元格1</td> <td>单元格1</td> </tr> </table>

Liaison de classe CSS
Le premier cas
[calss] La valeur de someExpression remplacera complètement la valeur de class. Modifier bind.component.css.a{background-color: #A7A9AE;}
.b{color: #488aff;}
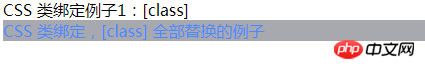
.c{font-size: 1rem;}<!-- 增加代码 --> <p> <p>CSS 类绑定例子1:[class]</p> <p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p> </p>
pClass: string;
constructor() {
//在3秒钟之后将样式设置为 " a b c "
setInterval(()=>{
this.pClass = "a b c";
}, 3000)
}
Le deuxième cas
[calss.special]isSpecial est un booléen, quand isSpecial est vrai, la valeur spéciale apparaîtra, et lorsqu'elle est fausse, elle n'apparaîtra pas. Modifier bind.component.html<!-- 增加代码 --> <p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
pClass: string;
isSpcial: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
//在 3秒钟之后显示样式
this.isSpcial = true;
}, 3000)
}
Le troisième cas
[ngClass]="{aaa:isA, bbb: isB}"<!-- 增加代码 -->
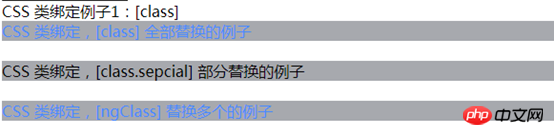
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>pClass: string;
isSpcial: boolean = false;
isA: boolean = false;
isB: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
this.isSpcial = true;
this.isA = true
this.isB = true
}, 3000)
}
Liaison d'attribut de style
Le premier cas
[style.color] = "isSpecial ? 'red' : 'green' "
Le deuxième cas
[ngStyle]= "{'font-style' : this.canSave ? 'italic' : 'normal' }"est écrit à la fin
1. La liaison d'attribut de Style est la même que la liaison d'attribut de classe. 2. Le code utilisé dans l'article est combiné avec l'exemple ci-dessus de liaison de données dans les notes d'étude Angular2, adresse du lien : //www.jb51.net/article/132122.htm Ce qui précède est ce que j’ai compilé pour vous, j’espère qu’il vous sera utile à l’avenir. Articles connexes :Comment implémenter la sous-séquence commune la plus longue en javascript
Comment obtenir la progression du téléchargement du fichier dans Node.js ?
Pourquoi Node.js deviendra-t-il le développement d'applications web ?
Comment utiliser javascript pour obtenir des prix différents pour chaque jour dans la plage de dates
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel de dessin
Logiciel de dessin
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment acheter des pièces fil
Comment acheter des pièces fil
 Solution d'erreur 503
Solution d'erreur 503
 Comment créer un nouveau dossier dans pycharm
Comment créer un nouveau dossier dans pycharm
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL
 La différence entre indexof et include
La différence entre indexof et include