
Cet article vous présente principalement les informations pertinentes sur la liaison d'attributs DOM dans le didacticiel d'apprentissage Angular4. L'article le présente en détail à travers un exemple de code, qui a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun
<.>Préface
Certains événements déclenchés par des éléments DOM se propagent à travers la hiérarchie DOM. Les événements commencent d'abord par l'élément le plus interne, puis se propagent aux éléments externes jusqu'à ce qu'ils atteignent la racine. élément, ce processus de propagation est appelé bouillonnement d’événements. Cet article présente principalement le contenu pertinent sur la liaison d'attributs Angular4 DOM et le partage pour la référence et l'étude de chacun. Je ne dirai pas grand-chose ci-dessous, jetons un coup d'œil à l'introduction détaillée.Introduction
Utiliser des expressions d'interpolation pour afficher la valeur d'une expression sur le modèle<img src="{{imgUrl}}" alt="">
<h1>{{productTitle}}</h1><img [src]="imgUrl" alt="">
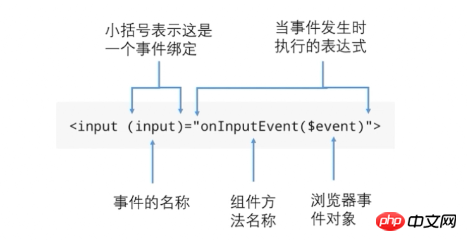
<button (click)="onClickButton($event)">按钮绑定事件</button>
Remarque
Avant de commencer l'exemple ci-dessous, assurez-vous d'avoir créé un nouveau projet. Sinon, veuillez consulter : Notes d'étude Angular2 - Tutoriel d'installation et d'utilisation de la CLI angulaireLiaison d'événements

<button (click)="onClickButton($event)">按钮绑定事件</button>
//在 BindComponent 类方法中增加方法体
onClickButton(event: any){
console.log(event);
}<!-- 增加 app-bind 组件 --> <app-bind></app-bind>

Liaison d'attribut Dom
Exemple 1
La relation entre l'expression d'interpolation et la liaison d'attributLes deux méthodes peuvent être implémentées, et angulaire l'implémente La logique est : Lorsque le programme charge le composant, il traduira d'abord « l'expression d'interpolation » en « liaison de propriété » Modifier bind.component.html<img [src]="imgUrl" alt="">
//增加变量 imgUrl: string = http://placehold.it/320x280;

attribut dom et attribut html Différence
Il existe une différence partielle entre les attributs DOM et les attributs HTML des éléments HTML, et cette différence doit être clarifiée.
Modifier bind.component.html
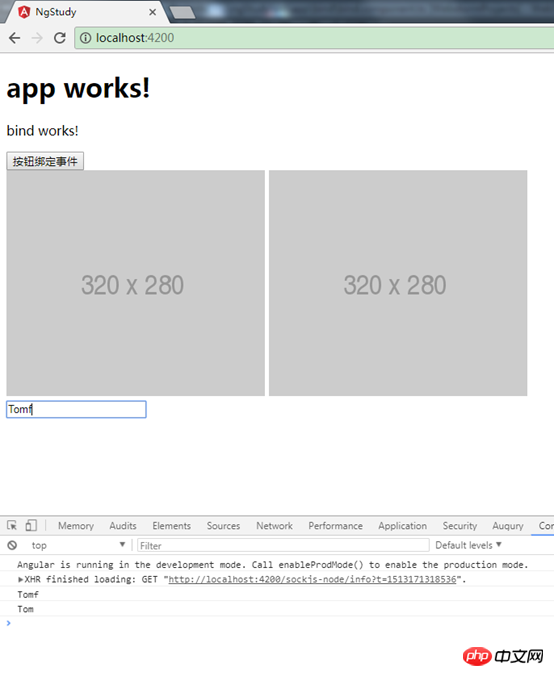
Modifier bind.component.ts<!-- 增加代码 --> <p> <input type="text" value="Tom" (input)="onInputEvent($event)"> </p>
//增加 event事件
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
} 
1. Il existe une relation de mappage 1:1 entre un petit nombre d'attributs HTML et les attributs DOM, tels que : id
2. Certains Il y a des attributs HTML mais pas d'attributs DOM, comme : colspan
3. Certains ont des attributs DOM mais pas d'attributs HTML, comme : textContent
4. Même si les noms sont les mêmes , les attributs DOM et les attributs HTML sont obtenus. Le contenu peut être différent
5. La liaison du modèle est liée via les attributs DOM, pas via les attributs HTML
6. Les attributs HTML spécifient la valeur initiale, et Les attributs DOM représentent la valeur actuelle ; DOM La valeur de l'attribut peut être modifiée, mais la valeur du HTML ne peut pas être modifiée
Code complet de la partie exemplebind.component.html
bind.component.ts
bind works!
<button (click)="onClickButton($event)">按钮绑定事件</button><img [src]="imgUrl" alt="">

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-bind',
templateUrl: './bind.component.html',
styleUrls: ['./bind.component.css']
})
export class BindComponent implements OnInit {
imgUrl: string = "http://placehold.it/320x280";
constructor() { }
ngOnInit() {
}
onClickButton(event: any){
console.log(event);
}
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}
}Articles connexes :
Utilisation de fullpage.js pour implémenter le défilementLe problème de l'échec de l'installation d'Electron à l'aide de npmComment développer des bibliothèques de composants à l'aide de ReactComment obtenir et afficher des mots de passe en temps réel dans AngularJS Dans Comment obtenir la première valeur dans la liste déroulante de sélection en JavaScriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment télécharger et enregistrer les vidéos phares du jour
Comment télécharger et enregistrer les vidéos phares du jour
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 Quels sont les avantages du modèle d'usine Java
Quels sont les avantages du modèle d'usine Java
 Que signifie Linux ?
Que signifie Linux ?
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android