Tutoriel sur l'installation et l'utilisation de CLI dans Angular4
De nombreux didacticiels sur Internet sont obsolètes, les commandes ne sont pas applicables dans angulaire4, etc., donc l'article suivant vous présente principalement les informations pertinentes sur le didacticiel d'installation et d'utilisation d'Angular CLI pour l'apprentissage d'Angular4. peut s'y référer
Introduction
Concernant la version "Angular", "Angular" a officiellement été nommé Angular 1.x comme Angular JS , Angular 2.x et ce qui précède sont collectivement appelés « Angular ».
"CLI" est l'abréviation de "Command Line Interface", qui est une interface de ligne de commande qui réalise des processus de développement automatisés.
Par exemple : ionic-cli, vue-cli, etc. ; il peut créer des projets, ajouter des fichiers (composants, services, etc.) et effectuer de nombreuses tâches de développement, telles que les tests, l'empaquetage et la publication.
Laissez-moi vous donner une introduction détaillée au didacticiel d'installation et d'utilisation d'Angular4 Angular CLI. Les amis dans le besoin peuvent s'y référer, je ne dirai pas grand-chose ci-dessous, jetons un œil à l'introduction détaillée.
Installer Angular CLI
1 Vous devez installer nodejs et npm
Adresse du site officiel du nœud : https:/. /nodejs .org/en (Pour les méthodes d'installation détaillées, vous pouvez vous référer à cet article : //www.jb51.net/article/90518.htm)
2. Installez TypeScript globalement. écrire (document .ts).
Adresse du site officiel de Typescript : http://www.typescriptlang.org/index.html
Utilisez la commande : npm install -g typescript
3. Installez angulaire-cli
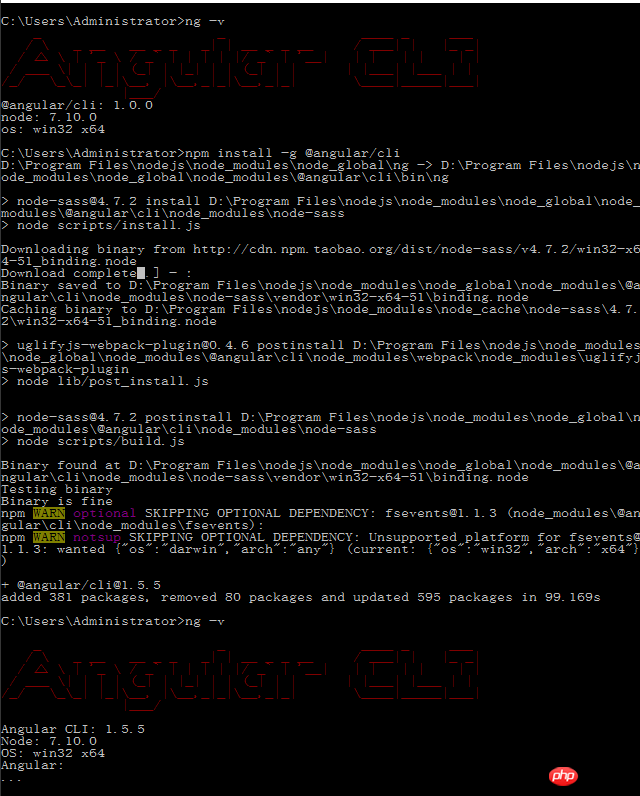
Adresse du site officiel d'Angular-cli : https://cli.angular.io/ Utiliser la commande :npm install -g @angular/cli
Image
Remarque : Parce qu'il est un peu tôt pour installer angulaire-cli, mais peu importe si ce n'est pas ma version lorsque vous l'installez.

Nouveau projet Angular
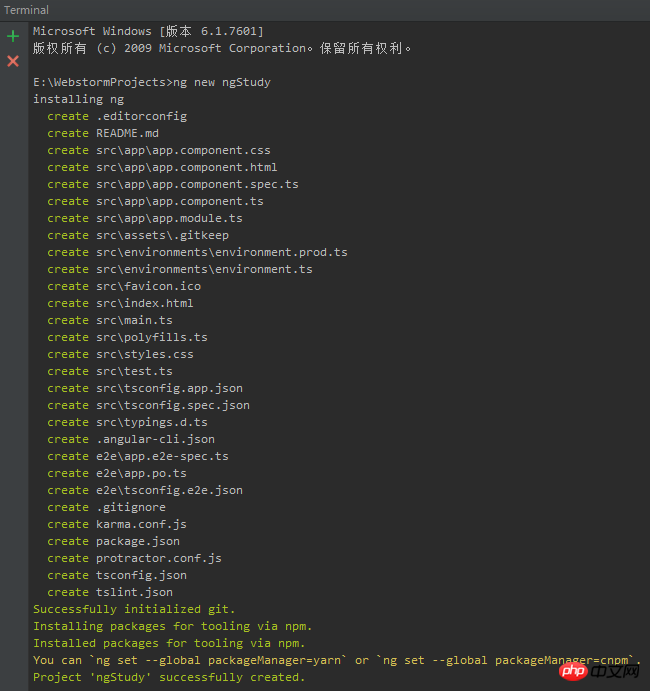
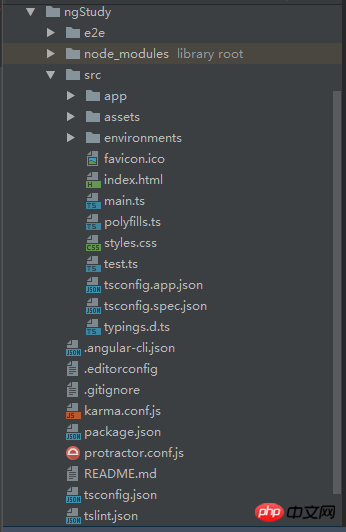
Utilisez la commande new// ngStudy 是工程名称可以随意修改的 ng new ngStudy
Remarque : doit attendre longtemps, car cela nécessite le téléchargement de node_modules, qui fait plus de 140 Mo


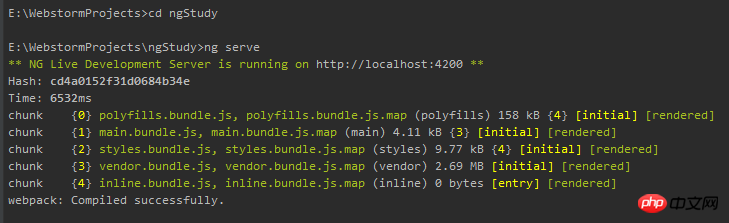
Exécuter le projet Angular
Utiliser le service de commande//需要进入工程的目录中 ng serve


Écrivez à la fin
1. Pendant le processus d'installation, comme de nombreux packages dépendants proviennent de l'étranger, vous ne pourrez peut-être pas les télécharger 1.1 Vous pouvez essayer de modifier l'image npm et remplacez-le par l'agent 1.2 Passed "Blue Lantern" de Taobao à télécharger 2 Concernant la structure des répertoires du projet, vous pouvez vous référer aux instructions sur le site officiel chinois : https:/. /angular.cn/guide/quickstart3. Adresse d'utilisation de la ligne de commande : https://github.com/angular/angular-cli/wiki Collez le schéma officiel des commandes couramment utilisées
npm install -g @angular/cli

Résumé personnel VUE (problèmes rencontrés)
Parcours récursif JavaScript et parcours non récursif
Comment utiliser le composant de téléchargement Upload d'element-ui dans vue
Comment implémenter les appels entre méthodes dans vue
Comment vux implémente la fonction d'actualisation pull-up
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Comment utiliser les liens magnétiques
Feb 18, 2024 am 10:02 AM
Le lien magnétique est une méthode de lien pour télécharger des ressources, qui est plus pratique et efficace que les méthodes de téléchargement traditionnelles. Les liens magnétiques vous permettent de télécharger des ressources de manière peer-to-peer sans recourir à un serveur intermédiaire. Cet article explique comment utiliser les liens magnétiques et à quoi il faut prêter attention. 1. Qu'est-ce qu'un lien magnétique ? Un lien magnétique est une méthode de téléchargement basée sur le protocole P2P (Peer-to-Peer). Grâce à des liens magnétiques, les utilisateurs peuvent se connecter directement à l'éditeur de la ressource pour finaliser le partage et le téléchargement des ressources. Par rapport aux méthodes de téléchargement traditionnelles, magnétique
 Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds
Feb 19, 2024 pm 05:36 PM
Comment utiliser les fichiers mdf et mds Grâce aux progrès continus de la technologie informatique, nous pouvons stocker et partager des données de différentes manières. Dans le domaine des médias numériques, nous rencontrons souvent des formats de fichiers particuliers. Dans cet article, nous discuterons d'un format de fichier courant - les fichiers mdf et mds, et présenterons comment les utiliser. Tout d’abord, nous devons comprendre la signification des fichiers mdf et mds. mdf est l'extension du fichier image CD/DVD et le fichier mds est le fichier de métadonnées du fichier mdf.
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Guide simple de la source du miroir pip : maîtrisez facilement comment l'utiliser
Jan 16, 2024 am 10:18 AM
Guide simple de la source du miroir pip : maîtrisez facilement comment l'utiliser
Jan 16, 2024 am 10:18 AM
Démarrez facilement : comment utiliser la source miroir pip Avec la popularité de Python dans le monde entier, pip est devenu un outil standard pour la gestion des packages Python. Cependant, un problème courant auquel de nombreux développeurs sont confrontés lorsqu'ils utilisent pip pour installer des packages est la lenteur. En effet, par défaut, pip télécharge des packages à partir de sources officielles Python ou d'autres sources externes, et ces sources peuvent être situées sur des serveurs étrangers, ce qui entraîne des vitesses de téléchargement lentes. Afin d'améliorer la vitesse de téléchargement, nous pouvons utiliser la source miroir pip. Qu'est-ce qu'une source miroir pip ? Pour faire simple, juste






