 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment Laravel utilise gulp pour créer des ressources frontales
Comment Laravel utilise gulp pour créer des ressources frontales
Comment Laravel utilise gulp pour créer des ressources frontales
Gulp est un outil d'automatisation que les développeurs front-end peuvent utiliser pour gérer les tâches courantes. L'article suivant vous présente principalement des informations pertinentes sur la façon dont Laravel utilise gulp pour créer des ressources front-end. Les amis dans le besoin peuvent s'y référer. Jetons un coup d'oeil ensemble
Qu'est-ce que gulp ?
gulp est une nouvelle génération d'outil de création de projets front-end Vous pouvez utiliser gulp et ses plug-ins pour compiler le code de votre projet (less, sass) et compresser votre. js et css, et même en compressant vos images, gulp n'a qu'une petite API, il est donc très facile à apprendre. Gulp utilise la méthode stream pour traiter le contenu. Node a donné naissance à un certain nombre d'outils d'automatisation, tels que Bower, Yeoman, Grunt, etc.
Les similitudes et les différences entre gulp et grunt
Facile à utiliser : en adoptant une stratégie de code sur configuration, Gulp simplifie les choses simples et les tâches complexes deviennent gérables.
Efficace : en tirant parti du flux puissant de Node.js, il n'est pas nécessaire d'écrire des fichiers intermédiaires sur le disque et la construction peut être terminée plus rapidement.
Haute qualité : les directives strictes de Gulp en matière de plugins garantissent que les plugins sont simples et fonctionnent comme vous le souhaitez.
Facile à apprendre : en gardant l'API au minimum, vous pouvez apprendre Gulp en peu de temps. La construction fonctionne exactement comme vous l'imaginez : une série de canaux de streaming.
Introduction
Récemment, j'ai standardisé davantage le code frontal de ma page d'accueil, en utilisant npm pour introduire certaines bibliothèques de ressources frontales , et l'utilisation de gulp dans Laravel 5.5 a rencontré quelques pièges.
mix.sass ne peut pas être utilisé directement dans le dossier node_modules. Vous pouvez uniquement utiliser le fichier resource/assets/sass/app.scss pour générer du CSS, puis le fusionner avec d'autres CSS en un seul fichier.
mix.scripts peut utiliser le js dans le dossier node_modules et le fusionner avec votre propre js en un seul fichier.
mix.copy peut copier des fichiers dans node_modules dans le répertoire spécifié, tel que les polices.
mix.version peut ajouter un numéro de version au fichier fusionné.
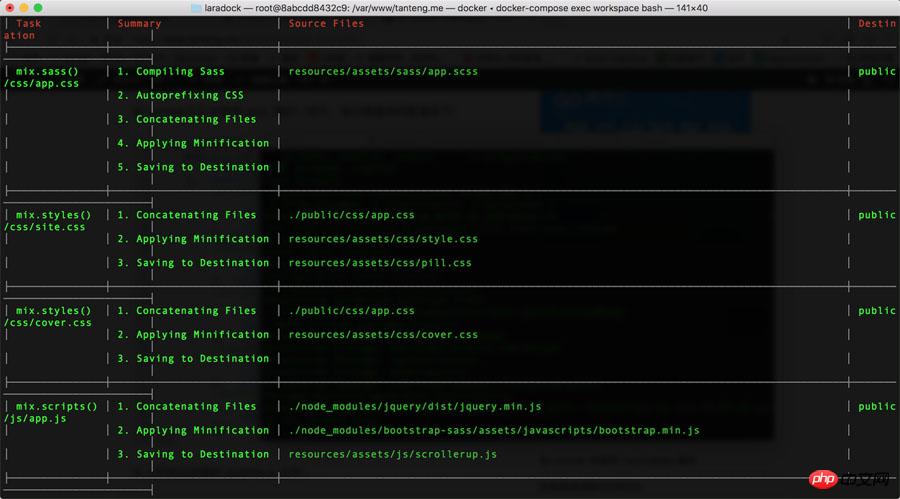
J'ai publié ma configuration finale comme suit :
elixir(function (mix) {
mix.sass([
'app.scss'
], 'public/css')
.styles([
'./public/css/app.css',
'style.css',
'pill.css',
], 'public/css/site.css')
.styles([
'./public/css/app.css',
'cover.css',
], 'public/css/cover.css')
.scripts([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js',
'scrollerup.js'
],'public/js/app.js')
.copy([
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff',
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2'
], 'public/build/fonts/bootstrap')
.version([
'public/css/cover.css',
'public/css/site.css'
]);
});Le code ci-dessus est afficher le fichier gulpfile.js de Self.

Exécutez la commande gulp et exécutez gulp –production en ligne
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde. apprentissage. Plus Veuillez prêter attention au site Web PHP chinois pour le contenu connexe !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Méthode pour obtenir le code de retour lorsque l'envoi par e-mail de Laravel échoue. Lorsque vous utilisez Laravel pour développer des applications, vous rencontrez souvent des situations où vous devez envoyer des codes de vérification. Et en réalité ...
 La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
Laravel Schedule Tâche d'exécution de dépannage non réactif Lorsque vous utilisez la planification des tâches de calendrier de Laravel, de nombreux développeurs rencontreront ce problème: Schedule: Exécuter ...
 Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
La méthode de traitement de l'échec de l'e-mail de Laravel à envoyer le code de vérification est d'utiliser Laravel ...
 Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction du tableau de Cliquez sur personnalisé pour ajouter des données dans DCATADMIN (Laravel-Admin) lors de l'utilisation de DCAT ...
 Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server - Le serveur de dump Laravel est livré avec la version de Laravel 5.7. Les versions précédentes n'incluent aucun serveur de dump. Le serveur de vidage sera une dépendance de développement dans le fichier laravel/laravel composer.
 Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
L'impact du partage des connexions redis dans Laravel Framework et sélectionnez Méthodes Lors de l'utilisation de Laravel Framework et Redis, les développeurs peuvent rencontrer un problème: grâce à la configuration ...
 Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Connexion de la base de données des locataires personnalisés dans le package d'extension multi-locataire Laravel Stancl / location Lors de la construction d'applications multi-locataires à l'aide du package d'extension multi-locataire Laravel Stancl / location, ...
 Laravel – URL de l'action
Aug 27, 2024 am 10:51 AM
Laravel – URL de l'action
Aug 27, 2024 am 10:51 AM
Laravel - URL d'action - Laravel 5.7 introduit une nouvelle fonctionnalité appelée « URL d'action appelable ». Cette fonctionnalité est similaire à celle de Laravel 5.6 qui accepte la méthode string in action. L'objectif principal de la nouvelle syntaxe introduite par Laravel 5.7 est de diriger



