Analyse de la validation des formulaires HTML5
Cet article présente principalement un exemple simple de validation de formulaire à l'aide de HTML5, y compris un petit exemple partagé sur le téléphone mobile. Les amis qui en ont besoin peuvent s'y référer
HTML5 fournit l'attribut patern pour les éléments de formulaire, qui Accepte une expression régulière. Lorsque le formulaire est soumis, cette expression régulière sera utilisée pour vérifier que la valeur du formulaire n'est pas vide. Si la valeur du contrôle ne correspond pas à cette expression régulière, une boîte de dialogue apparaîtra et l'expression sera empêchée. étant soumis. Le texte de la zone d'invite peut être personnalisé à l'aide de la méthode setCustomValidity.
Par exemple, dans le formulaire ci-dessous, la zone de texte n'accepte que les numéros de téléphone mobile du continent. Si vous saisissez d'autres éléments, vous ne pouvez pas le soumettre
Exécuter
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
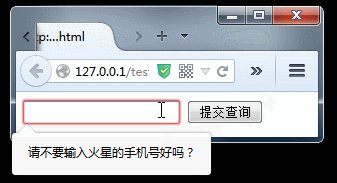
</form>Notez que uniquement les non-. les formulaires vides utiliseront une validation régulière. Si vous n'entrez rien, le modèle ne sera pas utilisé, l'aide requise est donc toujours nécessaire. Mais l'invite qui apparaît à partir de ce code ressemble à ceci :

Seuls les singes peuvent comprendre un tel texte d'invite ! Nous avons donc également besoin d'un texte d'invite plus convivial, défini à l'aide de la méthode setCustomValidity.
Exécuter
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
<script>
text.oninput=function(){
text.setCustomValidity("");
};
text.oninvalid=function(){
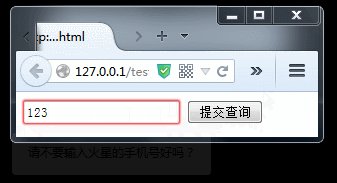
text.setCustomValidity("请不要输入火星的手机号好吗?");
};
</script>
L'événement invalide sera déclenché avant l'événement de soumission du formulaire. Si la vérification échoue, la soumission du formulaire ne sera pas déclenchée. Lors de la soumission, il vérifiera d'abord si les valeurs de tous les éléments du formulaire sont valides. En plus de la soumission, vous pouvez également appeler manuellement la méthode checkValidity pour effectuer une vérification.
Dans l'exemple ci-dessus, il n'est en fait pas très bon pour moi de définir directement une invite fixe pour le contrôle. Parfois, des informations d'invite plus détaillées peuvent être nécessaires, par exemple, l'invite est vide lorsqu'elle est vide, l'invite l'est également. long lorsqu'il est trop long et qu'il ne s'agit pas d'un nombre. Demander des valeurs autres que des chiffres, etc. Ces actions peuvent être réalisées en définissant dynamiquementCustomValidity après la vérification du programme.
En fait, je pense que l'API du HTML5 est mal conçue. Même si elle peut répondre à des besoins de base, elle n'est pas très pratique.
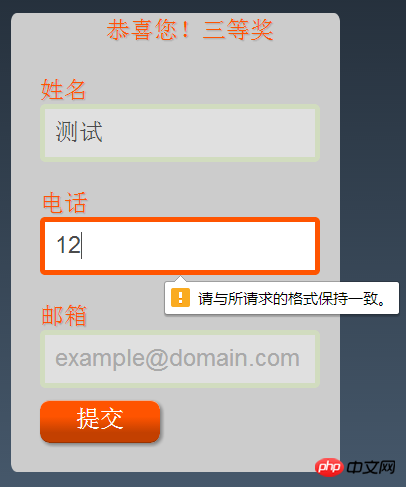
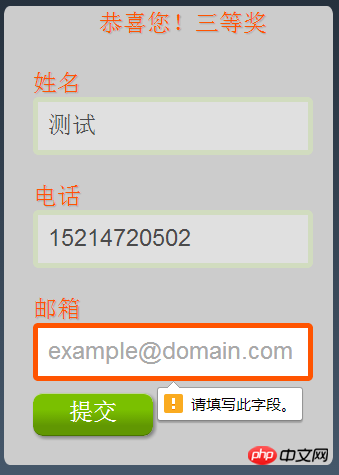
Sur la page mobile, une fenêtre contextuelle apparaîtra lors de la soumission du formulaire en utilisant JavaScript pour vérifier les informations. L'expérience utilisateur est extrêmement mauvaise, voici donc un autre exemple d'utilisation des attributs HTML5 pour vérifier. la page mobile :
<input id="name" name="name" placeholder="name" required="" tabindex="1" type="text">
<input id="email" name="email" placeholder="telephone" required="" tabindex="2" type="text" pattern="(^(\d{3,4}-)?\d{7,8})$|^(13|15|18|14)\d{9}$">
<input id="subject" name="subject" placeholder="example@domain.com" required="" tabindex="2" type="text">
// 主要用了HTML的一下属性
// 1.placeholder 提供可描述输入字段预期值的提示信息。 该提示会在输入字段为空时显示,并会在字段获
//得焦点时消失
//2.required 属性规定必需在提交之前填写输入字段
//3.pattern 是正则表达式, 里面可以直接填写正则表达式

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. .Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Analyse des attributs modifiables de contenu HTML5
HTML5
Implémenter des méthodes pour accéder aux fichiers locaux
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






