CLI angulaire pour les tests unitaires et les tests E2E
Cette fois, je vais vous présenter Angular CLI pour les tests unitaires et les tests E2E. Quelles sont les précautions pour les tests unitaires et les tests E2E avec Angular CLI Voici des cas pratiques, jetons un coup d'œil.
Tests unitaires.
angular cli utilise le karma pour les tests unitaires.
Exécutez d'abord ng test --help ou ng test -h Voir l'aide.
Pour exécuter le test, exécutez simplement ng test Il exécutera tous les fichiers .spec.ts du projet.
Et il détectera également les modifications dans les fichiers. . Si le fichier change, il réexécutera le test.
Il doit être exécuté dans un processus de terminal séparé.
Créez d'abord un projet angulaire, avec routage :
ng new sales --routing
Après avoir créé le projet, exécutez directement la commande test :
ng test

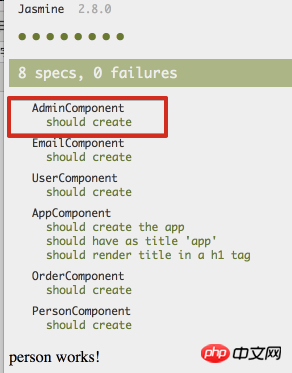
Ensuite, une page apparaîtra, qui contient les données du résultat du test
Ci-dessous, j'ai ajouté quelques composants supplémentaires et un module d'administration :ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
. 





- --code-coverage -cc rapport de couverture de code, ceci n'est pas activé par défaut car la vitesse de génération des rapports est encore relativement lent.
- --résultats de sortie des couleurs L'utilisation de différentes couleurs est activée par défaut
- --single-run -sr pour exécuter le test, mais ne détecte pas les modifications de fichiers et n'est pas activé par défaut
- -- progress envoie le processus de test sur la console et est activé par défaut
- --sourcemaps -sm La génération de sourcesmaps est activée par défaut
- --watch -w run Test une fois et la détection des modifications est activée par défaut
Couverture du code de test :
Le rapport de ng test --cc est généré par défaut dans le dossier /coverage, mais il peut être modifié en modifiant .angular- Modifiez les propriétés dans cli.json.
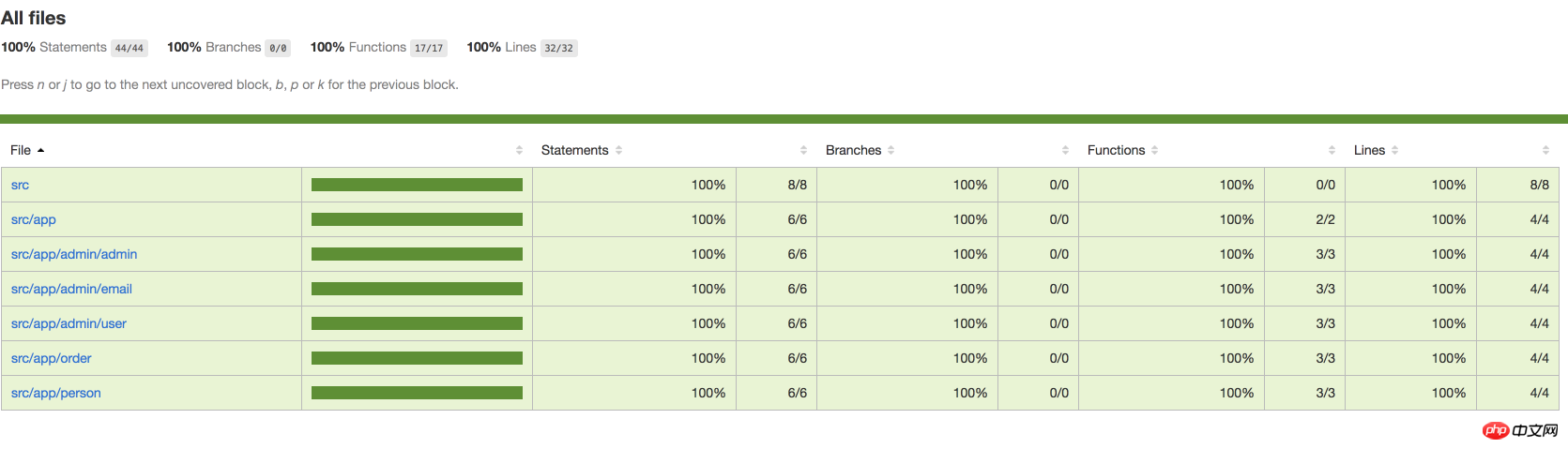
Le rapport de couverture de code est généré ci-dessous :
Habituellement utilisé avec le paramètre -sr (faire un test).ng test -sr -cc
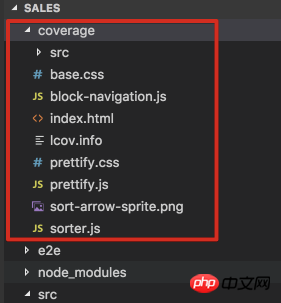
Ensuite, certains fichiers seront générés dans le dossier de couverture du projet :
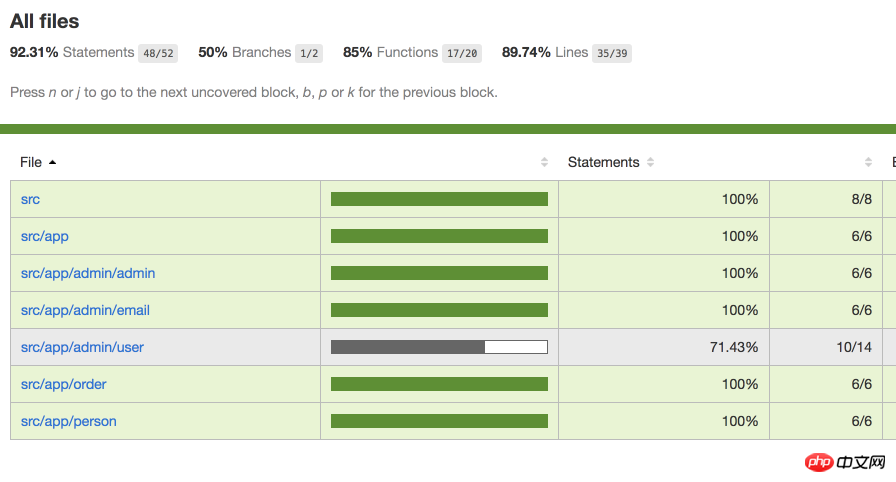
 Ouvrez directement index.html :
Ouvrez directement index.html :
 Vous pouvez voir qu'ils sont tous à 100%, c'est parce que je n'ai écrit aucun code
Vous pouvez voir qu'ils sont tous à 100%, c'est parce que je n'ai écrit aucun code
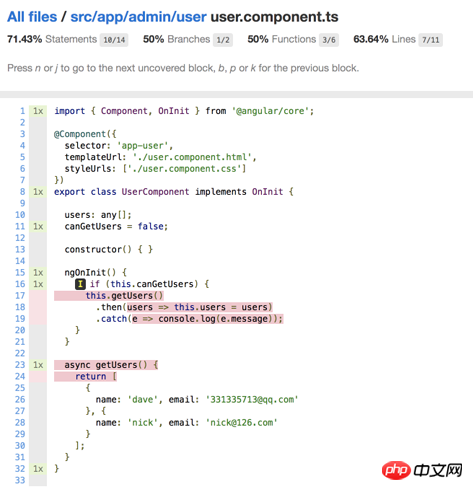
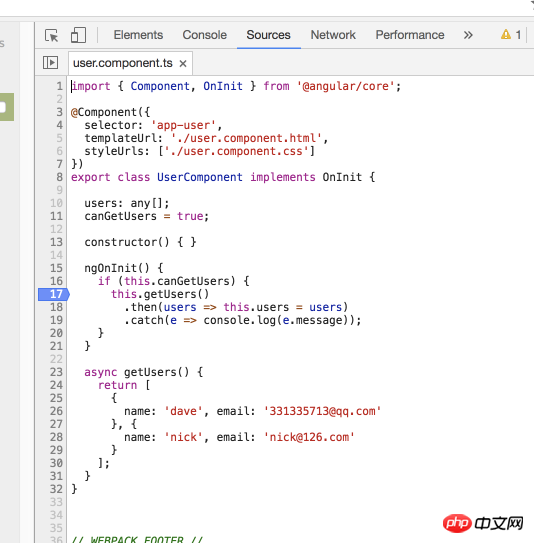
Ensuite, j'ai ajouté du code dans le composant utilisateur :
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
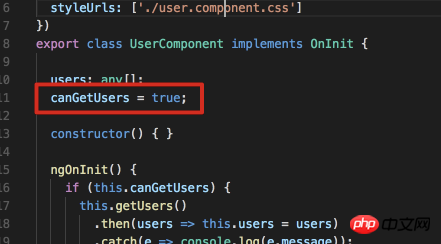
如果我把代码里到 canGetUsers改为true:

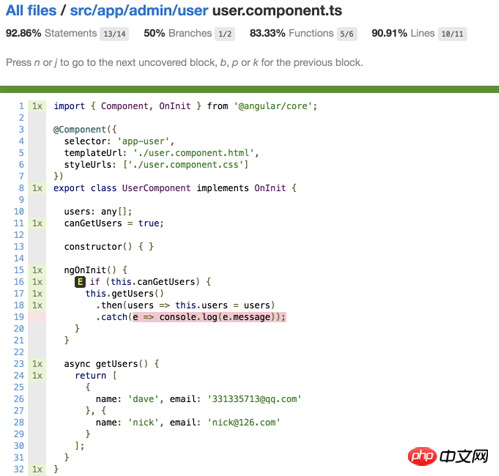
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
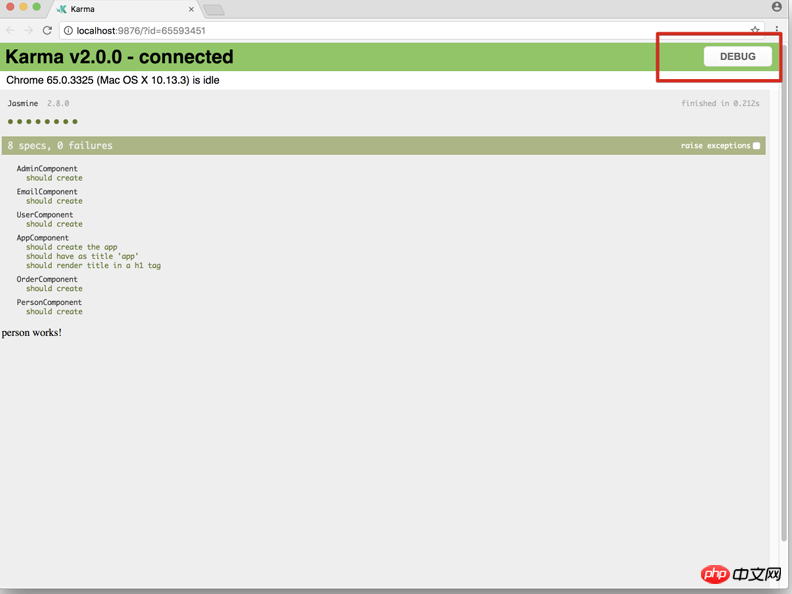
首先执行ng test:

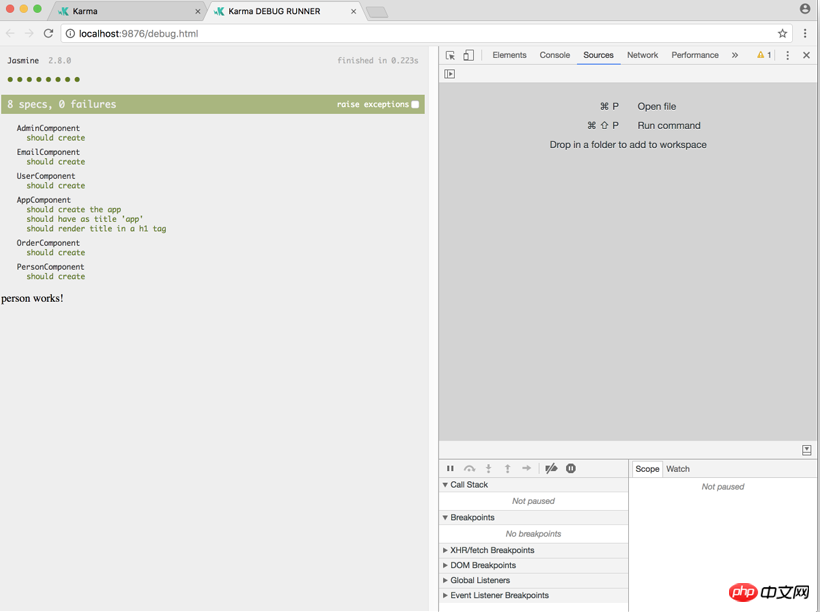
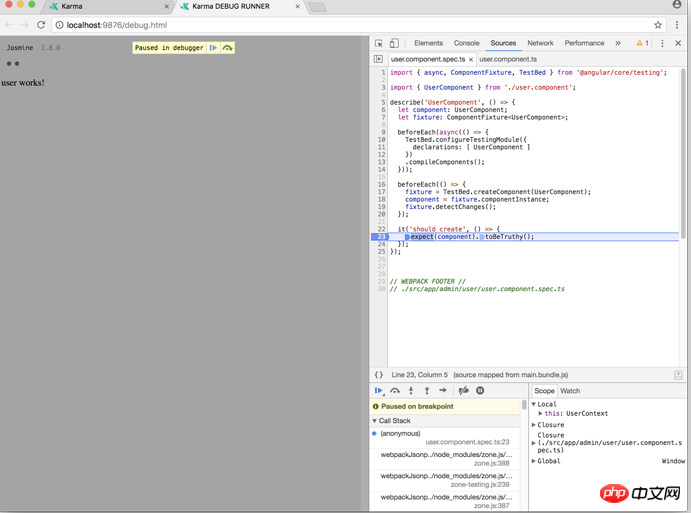
然后点击debug, 并打开开发者工具:

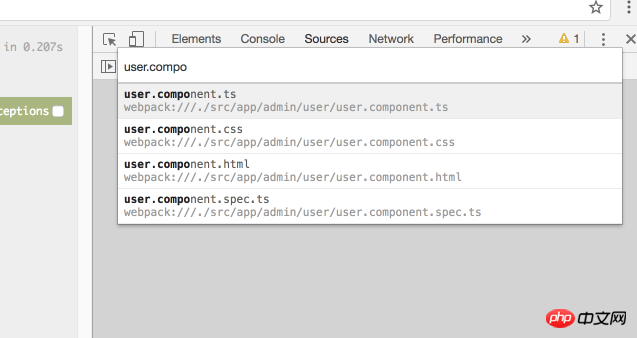
然后按cmd+p:
找到需要调试的文件:

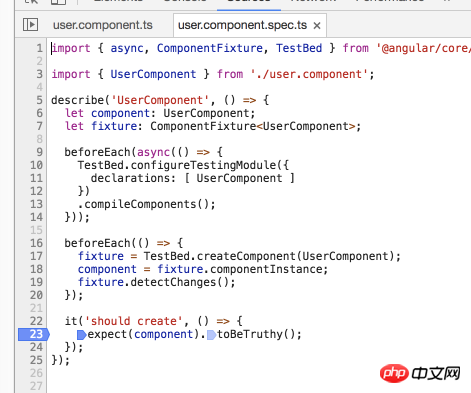
设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
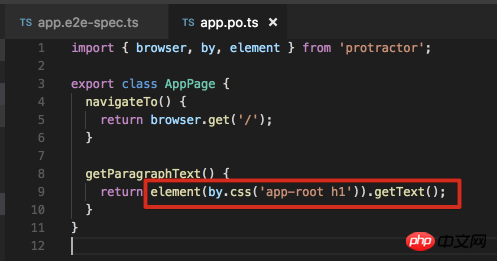
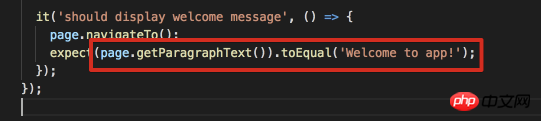
看一下spec和po文件:


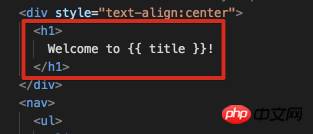
再看一下app.component.html里面的值:

应该是没问题的.
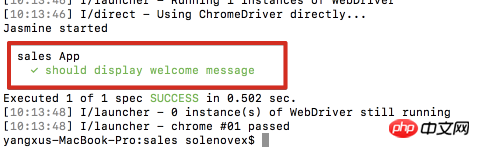
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
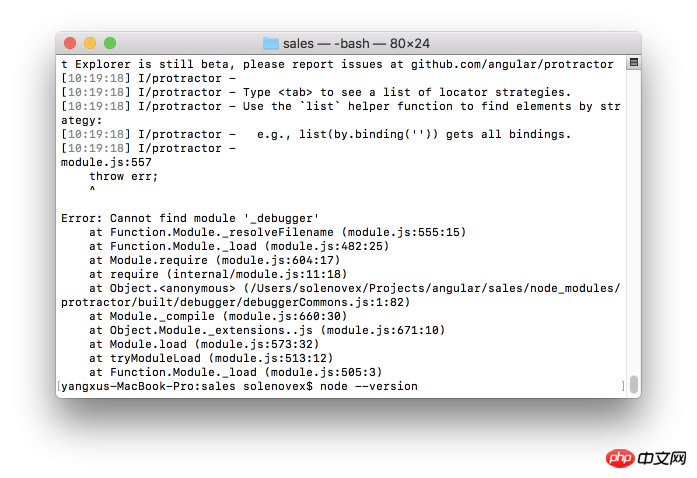
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

Si vous pouvez exécuter cette commande normalement, les mots "Débogueur à l'écoute sur xxx :" apparaîtront dans la fenêtre du terminal, puis vous pourrez saisir des variables ou des expressions ci-dessous pour afficher leurs valeurs et continuez.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Angular utilise ng-click pour transmettre plusieurs paramètres
Comment déterminer le glissement de l'utilisateur dans H5 touch Direction de l'événement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Pratiques de tests unitaires pour les interfaces et les classes abstraites en Java
May 02, 2024 am 10:39 AM
Pratiques de tests unitaires pour les interfaces et les classes abstraites en Java
May 02, 2024 am 10:39 AM
Étapes pour les interfaces de tests unitaires et les classes abstraites en Java : Créez une classe de test pour l'interface. Créez une classe fictive pour implémenter les méthodes d'interface. Utilisez la bibliothèque Mockito pour simuler les méthodes d'interface et écrire des méthodes de test. La classe abstraite crée une classe de test. Créez une sous-classe d'une classe abstraite. Écrivez des méthodes de test pour tester l'exactitude des classes abstraites.
 Analyse des avantages et inconvénients des outils de tests unitaires PHP
May 06, 2024 pm 10:51 PM
Analyse des avantages et inconvénients des outils de tests unitaires PHP
May 06, 2024 pm 10:51 PM
Analyse de l'outil de test unitaire PHP : PHPUnit : convient aux grands projets, fournit des fonctionnalités complètes et est facile à installer, mais peut être verbeux et lent. PHPUnitWrapper : adapté aux petits projets, facile à utiliser, optimisé pour Lumen/Laravel, mais a des fonctionnalités limitées, ne fournit pas d'analyse de couverture de code et dispose d'un support communautaire limité.
 La différence entre les tests de performances et les tests unitaires en langage Go
May 08, 2024 pm 03:09 PM
La différence entre les tests de performances et les tests unitaires en langage Go
May 08, 2024 pm 03:09 PM
Les tests de performances évaluent les performances d'une application sous différentes charges, tandis que les tests unitaires vérifient l'exactitude d'une seule unité de code. Les tests de performances se concentrent sur la mesure du temps de réponse et du débit, tandis que les tests unitaires se concentrent sur la sortie des fonctions et la couverture du code. Les tests de performances simulent des environnements réels avec une charge et une concurrence élevées, tandis que les tests unitaires s'exécutent dans des conditions de faible charge et en série. L'objectif des tests de performances est d'identifier les goulots d'étranglement des performances et d'optimiser l'application, tandis que l'objectif des tests unitaires est de garantir l'exactitude et la robustesse du code.
 Comment déboguer les scripts PHP CLI
May 31, 2024 am 10:44 AM
Comment déboguer les scripts PHP CLI
May 31, 2024 am 10:44 AM
Comment déboguer le script PHPCLI ? Utilisez la fonction var_dump() pour afficher le contenu et les types de variables. Définissez display_errors et log_errors pour afficher les erreurs et les enregistrer dans le journal des erreurs. Installez et configurez Xdebug pour des fonctionnalités de débogage avancées, notamment le traçage de la pile et l'inspection des variables.
 Quelle est la différence entre les tests unitaires et les tests d'intégration dans les tests de fonctions Golang ?
Apr 27, 2024 am 08:30 AM
Quelle est la différence entre les tests unitaires et les tests d'intégration dans les tests de fonctions Golang ?
Apr 27, 2024 am 08:30 AM
Les tests unitaires et les tests d'intégration sont deux types différents de tests de fonctions Go, utilisés respectivement pour vérifier l'interaction et l'intégration d'une seule fonction ou de plusieurs fonctions. Les tests unitaires testent uniquement les fonctionnalités de base d'une fonction spécifique, tandis que les tests d'intégration testent l'interaction entre plusieurs fonctions et l'intégration avec d'autres parties de l'application.
 Comment utiliser la méthode de test basée sur des tables dans les tests unitaires Golang ?
Jun 01, 2024 am 09:48 AM
Comment utiliser la méthode de test basée sur des tables dans les tests unitaires Golang ?
Jun 01, 2024 am 09:48 AM
Les tests basés sur des tables simplifient l'écriture de scénarios de test dans les tests unitaires Go en définissant les entrées et les sorties attendues via des tableaux. La syntaxe comprend : 1. Définir une tranche contenant la structure du scénario de test ; 2. Parcourez la tranche et comparez les résultats avec la sortie attendue. Dans le cas réel, un test basé sur une table a été effectué sur la fonction de conversion de chaîne en majuscules, et gotest a été utilisé pour exécuter le test et le résultat de réussite a été imprimé.
 Tests unitaires PHP : comment concevoir des cas de test efficaces
Jun 03, 2024 pm 03:34 PM
Tests unitaires PHP : comment concevoir des cas de test efficaces
Jun 03, 2024 pm 03:34 PM
Il est crucial de concevoir des cas de tests unitaires efficaces, en adhérant aux principes suivants : atomiques, concis, reproductibles et sans ambiguïté. Les étapes comprennent : la détermination du code à tester, l'identification des scénarios de test, la création d'assertions et l'écriture de méthodes de test. Le cas pratique démontre la création de cas de test pour la fonction max(), en soulignant l'importance des scénarios de test et des assertions spécifiques. En suivant ces principes et étapes, vous pouvez améliorer la qualité et la stabilité du code.
 Tests unitaires PHP : conseils pour augmenter la couverture du code
Jun 01, 2024 pm 06:39 PM
Tests unitaires PHP : conseils pour augmenter la couverture du code
Jun 01, 2024 pm 06:39 PM
Comment améliorer la couverture du code dans les tests unitaires PHP : utilisez l'option --coverage-html de PHPUnit pour générer un rapport de couverture. Utilisez la méthode setAccessible pour remplacer les méthodes et propriétés privées. Utilisez des assertions pour remplacer les conditions booléennes. Obtenez des informations supplémentaires sur la couverture du code grâce aux outils de révision du code.






