
Cet article partage avec vous jQuery à travers un exemple de code pour implémenter la fonction d'ajout et de suppression de menus sur les côtés gauche et droit. Les amis qui en ont besoin peuvent s'y référer
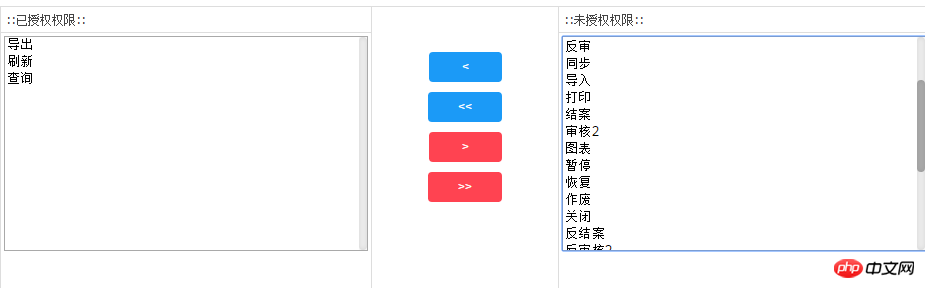
Rendu :
. 
Code JS
function toRight(l, r, v) {
$("#" + l + " option:selected").appendTo("#" + r);
$("#" + l + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToRight(l, r, v) {
$("#" + l + " option").appendTo("#" + r);
$("#" + l + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function toLeft(l, r, v) {
$("#" + r + " option:selected").appendTo("#" + l);
$("#" + r + " option:selected").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}
function allToLeft(l, r, v) {
$("#" + r + " option").appendTo("#" + l);
$("#" + r + " option").remove();
var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ")
$("#" + v).val(str);
}code HTML
<p class="easyui-layout" data-options="fit:true">
<p data-options="region:'west',split:false" style="width:40%;padding:0px">
<h3 style="padding:5px; border-bottom:1px solid #DDDDDD;">::已授权权限::</h3>
<p data-options="region:'center'" style="padding:3px; height:215px;" border="false">
<select multiple="multiple" id="menuFunc" style="width:100%;height:100%">
</select>
<input type="hidden" name="func" id="func" value="" />
</p>
</p>
<p data-options="region:'east'" style="width:40%;padding:0px">
<h3 style="padding:5px;border-bottom:1px solid #DDDDDD;">::未授权权限::</h3>
<p data-options="region:'center'" style="padding:3px; height:215px;" border="false">
<select multiple="multiple" id="menuFuncBase" style="width:100%;height:100%">
</select>
</p>
</p>
<p data-options="region:'center'" style="padding:40px; width: 197px; height:230px;line-height:40px; text-align:center;">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="toLeft('menuFunc','menuFuncBase','func')" > < </a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-primary button-rounded button-small" onclick="allToLeft('menuFunc','menuFuncBase','func')" ><<</a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="toRight('menuFunc','menuFuncBase','func')" > > </a><br />
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="button button-caution button-rounded button-small" onclick="allToRight('menuFunc','menuFuncBase','func')">>></a><br />
</p>
</p>Ce qui précède est ce que j'ai compilé pour vous, j'espère qu'il vous sera utile dans le. avenir.
Articles connexes :
Comment implémenter les fonctions de pagination et de recherche dans angulairejs
Comment implémenter la fonction de requête floue de la liste déroulante dans Angular
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser le survol en CSS
Comment utiliser le survol en CSS
 police de définition du bloc-notes
police de définition du bloc-notes