Introduction détaillée aux fonctions plus pratiques de webpack
Cet article présente principalement les petites fonctions pratiques du webpack. Il est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
La dernière fois que j'ai partagé vue2-webpack3, dont la plupart sont basiques. contenu. Ce numéro continue de partager certaines des fonctions les plus pratiques de webpack
1.overlay
la superposition est un attribut de devServer. L'exemple de configuration est le suivant :
devServer: {
overlay: {
errors: true,
warnings: true
}
}La configuration est très simple, mais quelle est sa fonction ? La fonction de l'overlay est d'afficher les erreurs générées lors de la compilation du terminal sur la page ouverte par le navigateur. En configurant cet attribut, lors de l'écriture future du code, s'il y a une erreur de compilation, nous n'avons pas besoin d'ouvrir le terminal pour voir quelle est l'erreur, nous pouvons voir l'erreur directement sur la page, ce qui est vraiment pratique pour. développement.
2.require.ensure
Par rapport à la superposition, require.ensure peut être plus pratique Nous avons parlé de vue2-webpack3 la dernière fois. La configuration est une application multipage, mais que se passe-t-il s'il s'agit d'une application SPA ?
Le code problème le plus courant que nous rencontrons est entièrement emballé dans un js, ce qui rend le js trop volumineux et conduit finalement à un long temps d'attente lors du premier chargement de l'application. Alors, comment résoudre ce problème ? require.ensure est spécialement conçu pour résoudre ce problème.
Comment utiliser ?
Il est également très simple à utiliser. Il suffit de suivre la méthode d'écriture suivante pour configurer le routeur de vue :
const Layout = require('../Layout')
const Home = r => require.ensure([], () => r(require('../home'), home)
export default [{
path: '/',
component: Layout,
children: [{
path: '',
component: Home
}]
}]Vous pouvez voir que require.ensure a trois paramètres
Le premier paramètre consiste à configurer la liste de dépendances, et les modules dépendants seront empaquetés avec le module actuel ; le deuxième paramètre est une fonction qui transmet le module à empaqueter séparément dans le rappel ; peut être utilisé Configurer le nom du fichier js ; une fois la configuration terminée, lorsque nous chargeons cette page, la partie de code appartenant à chaque page sera chargée séparément.
3.webpack-bundle-analyzer
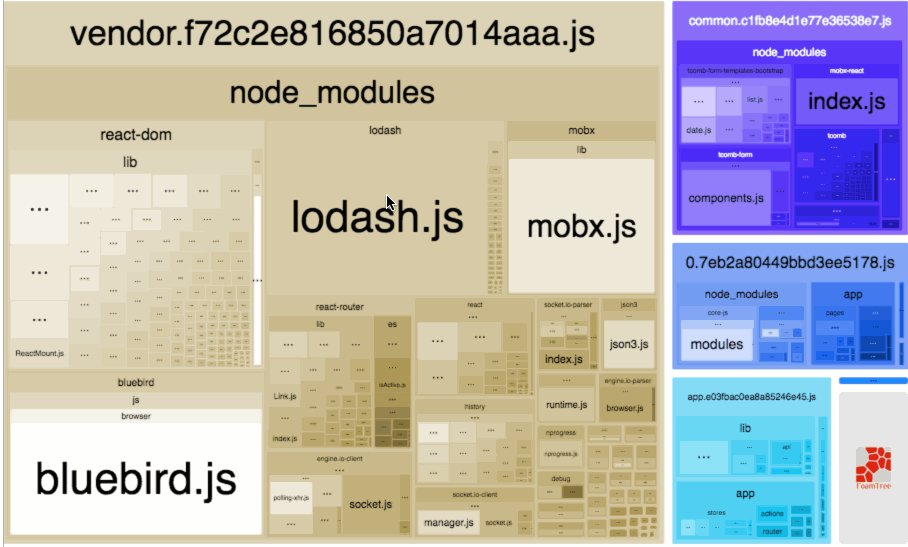
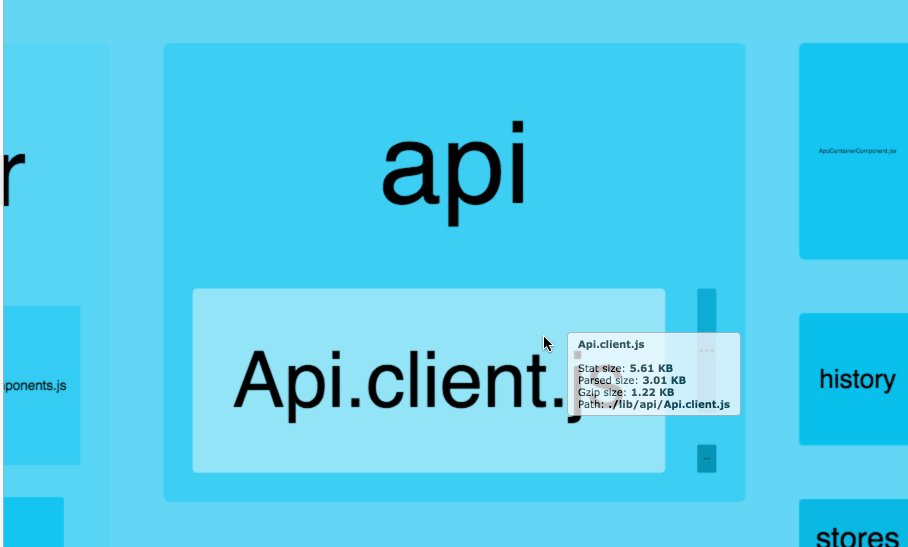
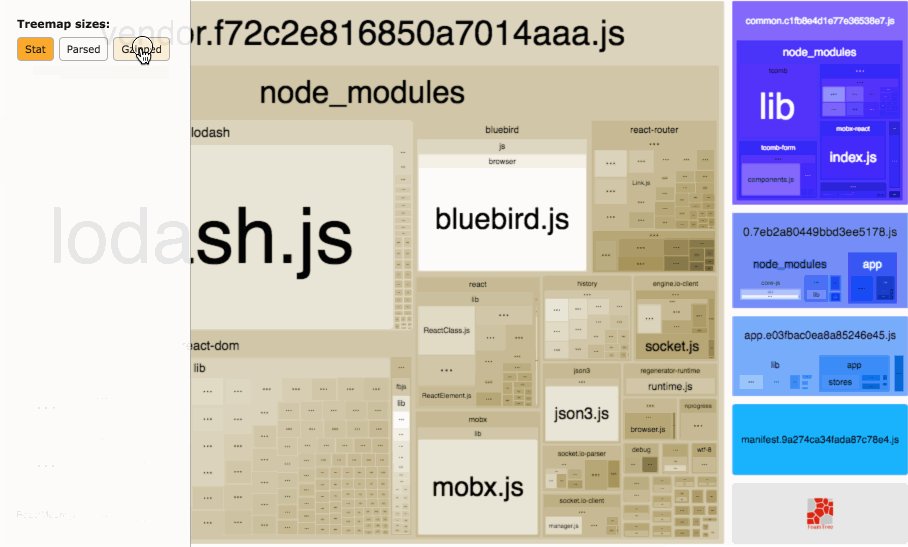
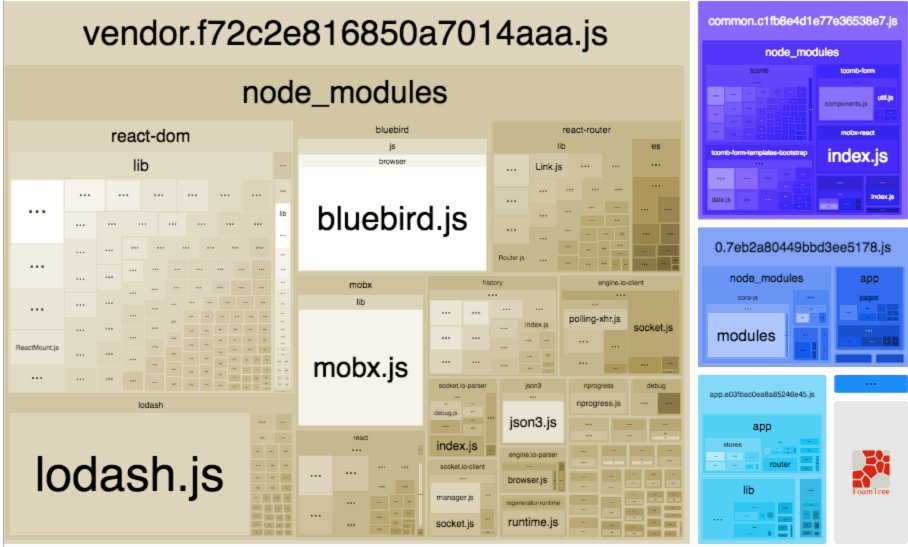
Il s'agit d'un plug-in webpack, sa fonction principale est d'analyser le packaging de nos modules La ressource La situation est très intuitive et très pratique. Voyons d'abord ses rendus :

Alors comment le configurer ? Il faut d'abord l'installer d'abord, puis le configurer comme suit :
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins = [
new BundleAnalyzerPlugin({
// Can be `server`, `static` or `disabled`.
// In `server` mode analyzer will start HTTP server to show bundle report.
// In `static` mode single HTML file with bundle report will be generated.
// In `disabled` mode you can use this plugin to just generate Webpack Stats JSON file by setting `generateStatsFile` to `true`.
analyzerMode: 'server',
// Host that will be used in `server` mode to start HTTP server.
analyzerHost: '127.0.0.1',
// Port that will be used in `server` mode to start HTTP server.
analyzerPort: 8888,
// Path to bundle report file that will be generated in `static` mode.
// Relative to bundles output directory.
reportFilename: 'report.html',
// Module sizes to show in report by default.
// Should be one of `stat`, `parsed` or `gzip`.
// See "Definitions" section for more information.
defaultSizes: 'parsed',
// Automatically open report in default browser
openAnalyzer: true,
// If `true`, Webpack Stats JSON file will be generated in bundles output directory
generateStatsFile: false,
// Name of Webpack Stats JSON file that will be generated if `generateStatsFile` is `true`.
// Relative to bundles output directory.
statsFilename: 'stats.json',
// Options for `stats.toJson()` method.
// For example you can exclude sources of your modules from stats file with `source: false` option.
// See more options here: https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
// Log level. Can be 'info', 'warn', 'error' or 'silent'.
logLevel: 'info'
})
]N'est-ce pas très simple mais très pratique~
4.DllPlugin+ DllReferencePlugin
Dans le processus d'utilisation du développement de webpacks, je pense que beaucoup de gens auront l'impression que parfois le temps de démarrage et de compilation du projet prend trop de temps. Pourquoi ? Parce que lorsque le projet grandit progressivement, nous comptons sur de plus en plus de modules, et chaque fois que le projet commence à être compilé, ils doivent tous être compilés et empaquetés, ce qui entraînera naturellement un long temps de compilation. Alors, comment résoudre ce problème. ?
Tout d'abord, l'idée est la suivante. Généralement, les dépendances dans le fichier node_modules ne seront pas modifiées, il n'est donc pas nécessaire de les empaqueter à chaque fois. Nous pouvons empaqueter ces dépendances à l'avance, et ensuite vous. peut toujours l'utiliser.
DllPlugin est un plug-in utilisé pour empaqueter à l'avance nos packages de dépendances. DllPlugin est divisé en deux plug-ins, l'un est DllPlugin et l'autre est DllReferencePlugin.
Tout d'abord, DllPlugin est utilisé pour empaqueter les dépendances à l'avance. Les étapes sont les suivantes :
Créer un nouveau supplier.js pour introduire tous les modules dont nous dépendons :
import Vue from 'vue'; import ElementUI from 'element-ui'; import VouRouter from 'vue-router';
Créez un nouveau fichier de configuration webpack.config.dll.js avec la configuration suivante :
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: [path.resolve(__dirname, 'vendor')]
},
output: {
path: path.resolve(__dirname, './dll'),
filename: 'dll.[name].js',
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]"
})
],
resolve: {
extensions: ['js']
}Une fois la configuration terminée, vous pouvez exécuter webpack --config webpack.config.dll. js dans le terminal. Ensuite, vous pouvez voir un fichier dll.vendore.js et un fichier supplier-manifest.json dans votre répertoire dist/dll. À ce stade, la fonction d'extraction des dépendances du DllPlugin est terminée.
Voici la configuration de DllReferencePlugin. Cette configuration est plus simple. Recherchez le fichier webpack.config.js d'origine du projet, puis configurez-le comme suit :
module.exports = {
plugins: [
new webpack.DllReferencePlugin({
context: path.join(__dirname, "src"),
manifest: require("./dll/vendor-manifest.json")
})
]
}Dans celui-ci. d'une manière ou d'une autre, tout est configuré, mais comme ça Il y a toujours un problème lorsque vous exécutez le projet, il vous demandera :
Vous utilisez la version d'exécution uniquement de Vue...
Cela signifie probablement que parce que vous utilisez le modèle vue, la version de vue utilisée est incorrecte, j'ai donc défini les paramètres suivants pour vue dans webpack.config.dll.js :
alias: {
'vue$': 'vue/dist/vue.common.js'
}Sinon vue.runtime.common.js sera empaqueté par défaut, ce qui devrait être correct. Il s'agit d'empaqueter le fichier vue.common.js. Après avoir effectué la configuration ci-dessus, je pensais que tout irait bien, mais j'étais encore trop naïf et j'ai toujours signalé la même erreur.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Introduction détaillée à l'implémentation http dans NODEJS
Comment implémenter le jeu de saut WeChat à l'aide de Three.js
Comment implémenter la fonction de recherche d'entrée à l'aide de JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.






