Comment Angular CLI utilise des plans pour générer du code
Cette fois, je vais vous montrer comment Angular CLI utilise des plans pour générer du code, et quelles sont les précautions à prendre pour qu'Angular CLI utilise des plans pour générer du code. Ce qui suit est un cas pratique, jetons un coup d'œil.
commande ng generate
Le format de cette commande est ng generate
Par exemple :
ng générer une personne de composant, une personne sera générée. .component.ts.
ng generate service sales-data générera un sales-data.service.ts.
ng generate class user-model générera un user-model.ts À l'intérieur se trouve la classe UserModel.
Components.ng La commande pour générer xxx xxx est encore un peu longue Ici, angulaire cli a des alias intégrés pour la commande, pour. exemple :
ng generate composant personne Dans cette commande, le generate dans
peut être remplacé par la lettre g, et le composant dans
peut être remplacé par la lettre c .
Ces deux commandes sont donc égales :
Vous pouvez accéder ici pour afficher les commandes et les alias liés aux composants :ng generate component person ng g c person
https://github.com/ angulaire/angular-cli/wiki/generate-component
Les paramètres de commande éventuellement couramment utilisés sont :
- --flat indique s'il n'est pas nécessaire de créer un dossier
- --inline- template (-it) Indique si le modèle doit être placé dans le fichier ts
- --inline-style (-is ) Indique si le style doit être placé dans le fichier ts.
- --spec Si vous devez créer un fichier de spécifications (fichier de test)
- --view-encapsulation (-ve) Afficher la stratégie d'encapsulation (simplement comprise comme la portée de la stratégie de fichier de style).
- --change-detection (-cd) Stratégie de détection des changements .
- --prefix Définir le préfixe de ce composant
- --dry-run (-d), imprimer la liste des fichiers générés au lieu de le générer directement.
- Voir les deux paires d'effets suivantes Pour les mêmes commandes, il est pratique d'utiliser des alias :
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Créez le projet : ng new my-app Attendez la fin de l'installation de npm avant de continuer.
Après avoir créé le projet, entrez dans le répertoire et exécutez la commande :
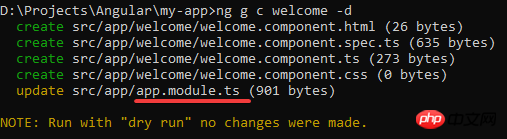
ng g c person -d
 Cette commande générera les 4 fichiers ci-dessus et mettra à jour app.module.
Cette commande générera les 4 fichiers ci-dessus et mettra à jour app.module.
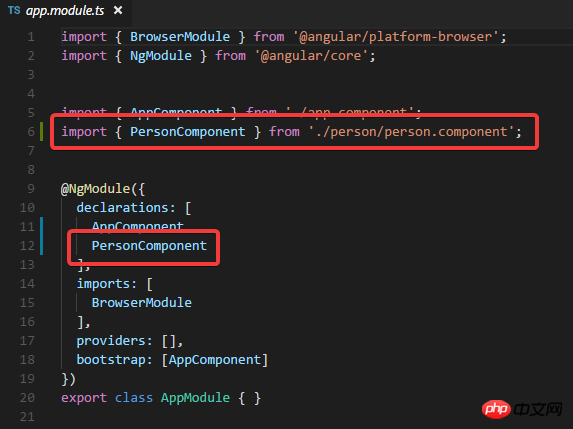
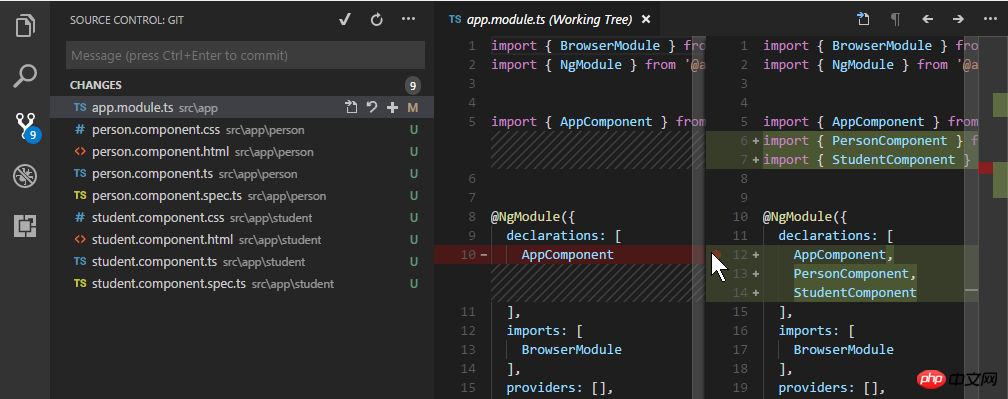
Supprimez le paramètre -d ci-dessous et générerez le fichier :

 Vous pouvez voir que le fichier est généré dans le projet et mis à jour app.module.ts et y a fait une déclaration de composant
Vous pouvez voir que le fichier est généré dans le projet et mis à jour app.module.ts et y a fait une déclaration de composant
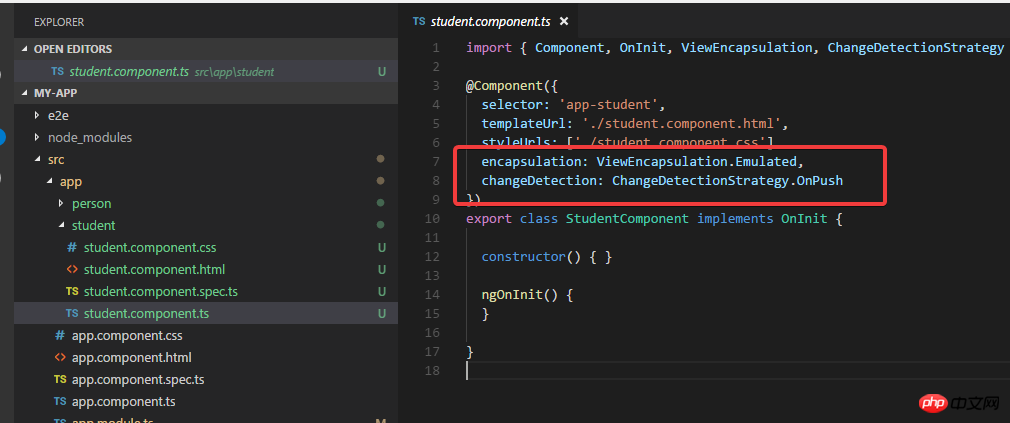
ng g c student -ve Emulated -cd OnPush
Vous pouvez voir que les paramètres ont pris effet.
Déclarez respectivement les deux composants générés.
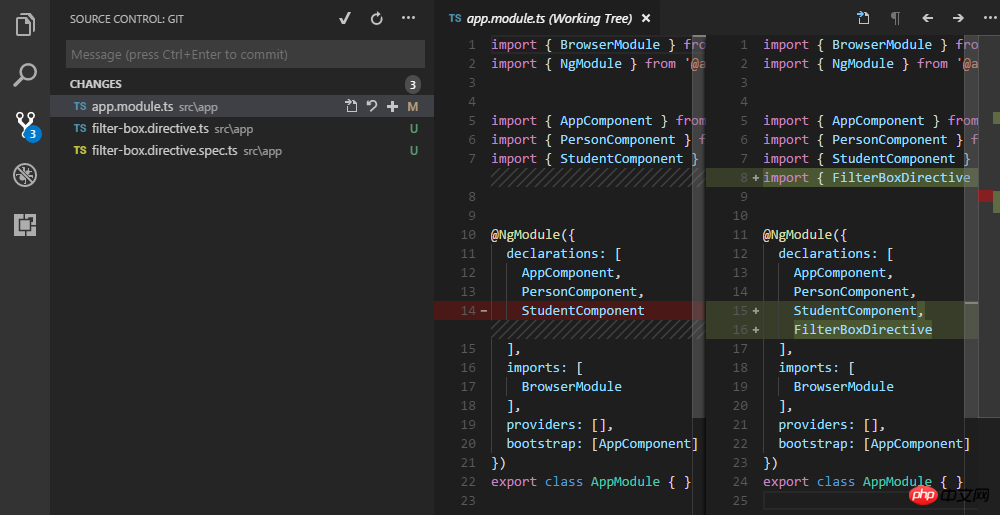
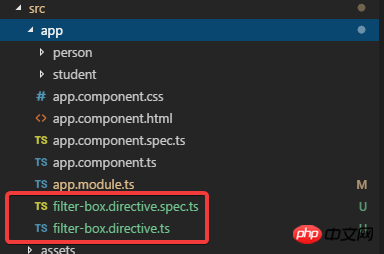
ng g d filter-box -d
Voici le rapport du dossier, la génération actuelle ci-dessous :
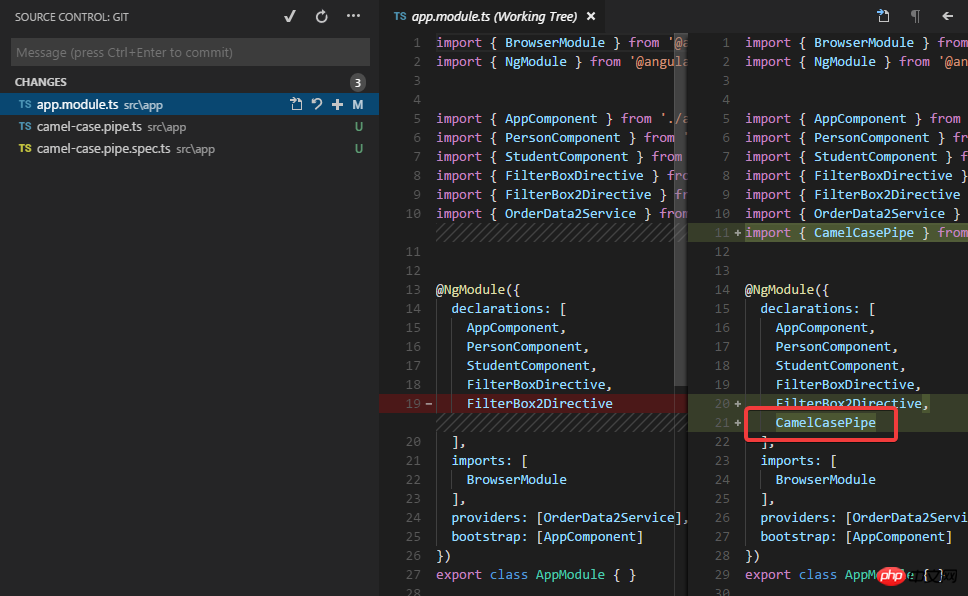
Grâce à la gestion du code source de vscode, vous pouvez voir les changements :
ng g d filter-box
La directive génère deux fichiers, qui sont identiques au composant, et sont également déclarés dans app.module.

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
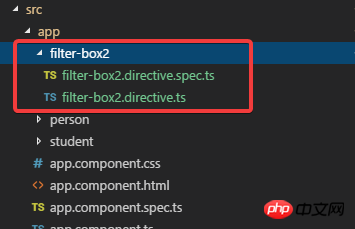
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
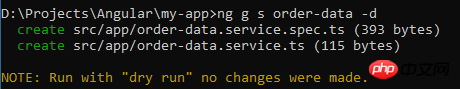
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
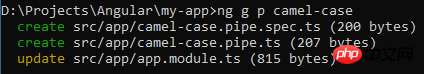
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


可以看到module默认是自带文件夹的.
然后我试试添加一个component, 目的是要在login module进行声明:

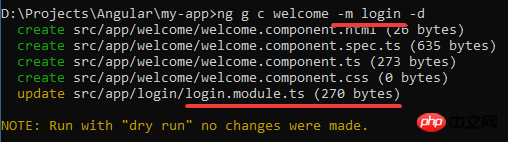
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !






