 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter le compte à rebours du code de vérification dans JS
Comment implémenter le compte à rebours du code de vérification dans JS
Comment implémenter le compte à rebours du code de vérification dans JS
Cet article partagera avec vous un exemple de code pour démarrer la fonction de compte à rebours 60S après l'envoi du code de vérification. Veuillez vous référer à cet article pour l'exemple de code spécifique

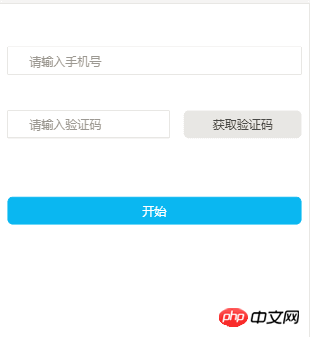
<.>Schéma du prototype
Exigence : Vérification du numéro de téléphone portableAprès l'envoi du code de vérification, le compte à rebours 60S commenceSi vous ne remplissez pas le code de vérification après 60 ans, vous pouvez le renvoyer<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>注册</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<script src="http://code.jquery.com/jquery-latest.js";></script>
</head>
<body>
<input type="text" id="phone" class="am-form-field my-radius" placeholder="请输入手机号" style="">
<p style="height:2rem;">
<font id="errMsg1" color="red" style=""></font>
</p>
<p>
<input id="rpcode" type="text" placeholder="请输入验证码">
<input id="getCode" type="button" value="获取验证码" onclick="sendMessages()"></input>
<font id="errMsg2" color="red" style="display:none; position:absolution; top:2rem;"></font>
</p>
<p id="start">
<span>开始</span>
</p>
<!-- 保存验证码 -->
<input type="text" id="code" hidden="true">
<script>
var InterValObj; //timer变量,控制时间
var count = 60; //间隔函数,1秒执行
var curCount; //当前剩余秒数
var code = ""; //验证码
var codeLength = 6; //验证码长度
function sendMessages() {
curCount = count;
var phone = $("#phone").val()
if(validatePhone(phone)) {
return;
}
if(phone != "") {
//设置button效果,开始计时
$("#getCode").attr("disabled", "true");
$("#getCode").val("请在" + curCount + "秒内输入");
InterValObj = window.setInterval(SetRemainTimes, 1000); //启动计时器,1秒执行一次
//向后台发送处理数据
$.ajax({
url: "getCode.action",
dataType: "json",
type: "get",
data: "phone=" + phone,
success: function(data) {
//保存验证码
$("#code").val(data);
}
});
} else {
alert("手机号码不能为空!!!!!!");
}
}
//timer处理函数
function SetRemainTimes() {
if(curCount == 0) {
window.clearInterval(InterValObj); //停止计时器
$("#getCode").removeAttr("disabled"); //启用按钮
$("#getCode").val("重新发送验证码");
code = ""; //清除验证码。如果不清除,过时间后,输入收到的验证码依然有效
} else {
curCount--;
$("#getCode").val("请在" + curCount + "秒内输入");
}
}
//开始按钮点击事件
$("#start").click(function() {
window.location.href = "regafter.html?phone=" + $("#phone").val();
})
//验证手机号
function validatePhone(phone) {
if(phone == '') {
$("#errMsg1").html(" 请先填写手机号");
$("#errMsg1").show();
return true;
}
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/;
if(!myreg.test(phone)) {
$("#errMsg1").html(" 请输入有效的手机号");
$("#errMsg1").show();
return true;
}
return false;
}
//验证码非空和错误验证
function validateCode() {
var phone = $("#phone").val();
var code = $("#code").val();
var rpcode = $("#rpcode").val();
if(validatePhone(phone)) {
return true;
}
if(code == '') {
$("#errMsg2").html(" 请先获取验证码");
$("#errMsg2").show();
return true;
}
if(rpcode == '' || code != rpcode) {
$("#errMsg2").html(" 请正确输入验证码");
$("#errMsg2").show();
return true;
}
alert(code != rpcode);
return false;
}
$("#phone").on("focus", function() {
$("#errMsg1").hide();
})
$("#rpcode").on("focus", function() {
$("#errMsg2").hide();
})
</script>
</body>
</html>Utiliser JS pour calculer le problème de l'achat de 100 poulets
Comment écrire la table de multiplication en utilisant JS
Comment implémenter la liaison d'attributs HTML dans Angular4
Utilisez Nodejs pour vous connecter à MySQL afin d'implémenter des opérations de base
Dans Comment configurer Sass dans vue scaffolding
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js est un moteur de physique du corps rigide 2D écrit en JavaScript. Cette bibliothèque peut vous aider à simuler facilement la physique 2D dans votre navigateur. Il fournit de nombreuses fonctionnalités, telles que la capacité de créer des corps rigides et d'attribuer des propriétés physiques telles que la masse, la zone ou la densité. Vous pouvez également simuler différents types de collisions et de forces, tels que la frottement de gravité. Matter.js prend en charge tous les navigateurs grand public. De plus, il convient aux appareils mobiles car il détecte les touches et est réactif. Toutes ces fonctionnalités font de votre temps pour apprendre à utiliser le moteur, car cela facilite la création d'un jeu ou d'une simulation 2D basé sur la physique. Dans ce tutoriel, je couvrirai les bases de cette bibliothèque, y compris son installation et son utilisation, et fournir un
 Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Cet article montre comment actualiser automatiquement le contenu d'un div toutes les 5 secondes à l'aide de jQuery et Ajax. L'exemple récupère et affiche les derniers articles de blog d'un flux RSS, ainsi que le dernier horodatage de rafraîchissement. Une image de chargement est en optiona



