
Cette fois, je vais vous montrer comment utiliser la liste déroulante bootstrap+selectpicker dans des projets réels. Quelles sont les précautions à prendre pour utiliser les listes déroulantes bootstrap+selectpicker dans des projets réels ? Ce qui suit est un cas pratique, prenons. un regard.
Préface
J'ai utilisé bootstrap récemment et j'ai écrit quelques articles de blog pour l'enregistrer. . . .
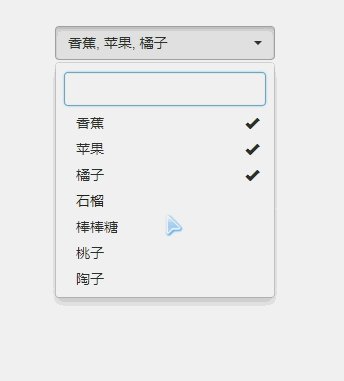
Bootstrap selectpicker est un composant de liste déroulante relativement simple dans bootstrap. L'effet est le suivant :

Vous trouverez ci-joint le lien API du site officiel, http. :// silviomoreto.github.io/bootstrap-select/.
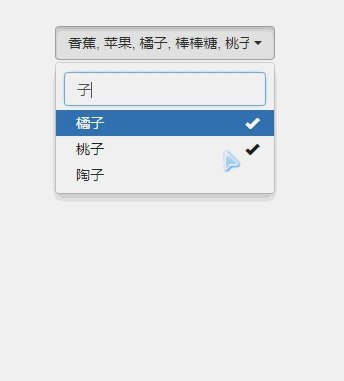
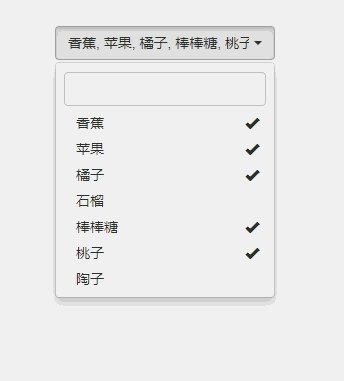
Les opérations de base pour utiliser les listes déroulantes sont généralement : sélection unique, sélection multiple, recherche floue, affectation dynamique, etc. Voyons comment utilisez-le :
La méthode d'utilisation est la suivante
1 Les CSS et js qui doivent être introduits en premier :
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select .min.js
2. Le code js est le suivant :
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. :
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
Lors de la définition de plusieurs Pour la sélection multiple, la zone de recherche floue s'affiche lorsque data-live-search="true" n'est pas défini ou est égal à false.
4. Autres méthodes :
Obtenir l'élément sélectionné :
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Sélectionner l'élément spécifié (utilisé pour l'édition de l'écho) :
dehors dehors dehors dehors dehors utilisant utilisant utilisant sortant de '''''''''''''''-à '''-''' jusqu'à---- - of var arr=str.split(','); '.selectpicker').selectpicker('val', arr);
Ci-joint mon code source, et le drop- les données down sont obtenues en arrière-plan via ajax :Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur. le site php chinois !
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});Lecture recommandée :
Explication détaillée de l'utilisation de l'url, du href et du srcComment Webpack gère la mise en cacheCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert Java
A quoi sert Java
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 La différence entre indexof et include
La différence entre indexof et include
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques