p5.js utilise la fonction draw() pour créer une spirale dorée
Cette fois, je vais vous montrer comment utiliser la fonction draw() pour créer une spirale dorée dans p5.js. Quelles sont les précautions à prendre pour utiliser la fonction draw() pour créer une spirale dorée dans p5.js ? un cas pratique, jetons un coup d'oeil.
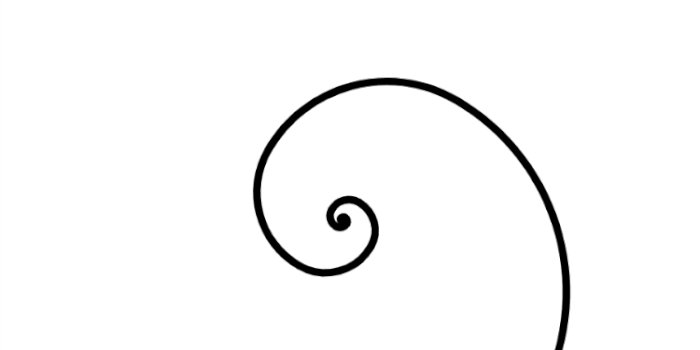
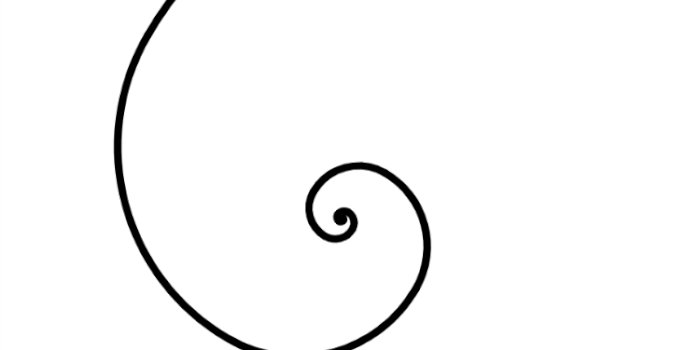
L'effet est le suivant :

Méthode principale
translate()
-
rotate()
arc()
Spirale de Fibonacci
La spirale de Fibonacci est également appelée « spirale dorée ». Il s'agit d'une courbe en spirale dessinée sur la base de la séquence de nombres de Fibonacci. Dessinez une forme d'éventail à 90 degrés dans un carré avec des nombres de Fibonacci comme côtés.
Sketch

Process Decomposition
Définir un tableau de Fibonacci vide:
var Fibonacci = [];
2. Initialisation
Par défaut, la fonction draw() répétera le dessin à l'infini, et la fonction frameRate() peut configurer le dessin pour qu'il se répète chaque seconde fois, tout comme le nombre d’images par seconde jouées par un film.
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}3. Définissez le style de la spirale de Fibonacci
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}4. Commencez à dessiner la spirale de Fibonacci
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}5. Laissez la spirale de Fibonacci bouger
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}Code complet
var Fibonacci = [];
function setup(){
createCanvas(windowWidth, windowHeight);
background(255);
frameRate(10);
}
function draw(){
background(255);
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
}Je crois que vous maîtrisez le méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment utiliser les composants angulaires pour interagir
Explication détaillée de la fonction de communication mutuelle des contrôleurs Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 10 façons d'augmenter instantanément vos performances jQuerres
Mar 11, 2025 am 12:15 AM
10 façons d'augmenter instantanément vos performances jQuerres
Mar 11, 2025 am 12:15 AM
Cet article décrit dix étapes simples pour augmenter considérablement les performances de votre script. Ces techniques sont simples et applicables à tous les niveaux de compétence. Restez à jour: utilisez un gestionnaire de packages comme NPM avec un bundler comme Vite pour vous assurer
 Utilisation du passeport avec séquelle et mysql
Mar 11, 2025 am 11:04 AM
Utilisation du passeport avec séquelle et mysql
Mar 11, 2025 am 11:04 AM
Sequelize est un ORM Node.js basé sur les promesses. Il peut être utilisé avec PostgreSQL, MySQL, MARIADB, SQLITE et MSSQL. Dans ce tutoriel, nous implémenterons l'authentification pour les utilisateurs d'une application Web. Et nous utiliserons Passport, l'authentification populaire Middlew
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel






