
Cette fois je vais vous apporter nodejs+server.js pour créer un serveur Web Quelles sont les précautions pour créer un serveur Web avec nodejs+server.js ? Voici un cas pratique, jetons un oeil.
1. Écrivez le code du serveur server.js
var http = require('http');
var fs = require('fs');//引入文件读取模块
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要访问的文件的存放目录
var server= http.createServer(function(req,res){
//客户端输入的url,例如如果输入localhost:8888/index.html
//那么这里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一参为文件路径
二参为回调函数
回调函数的一参为读取错误返回的信息,返回空就没有错误
二参为读取成功返回的文本内容
*/
if(err){
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h1>404错误</h1><p>你要找的页面不存在</p>');
res.end();
}else{
//HTTP 状态码 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//将index.html显示在客户端
res.end();
}
});
}).listen(8888);
console.log('服务器开启成功');Grâce au code ci-dessus, nous pouvons réaliser la recherche de fichiers par le serveur. Ensuite, nous créerons un code HTML. fichier, puis accédez-y via le navigateur.
2. Écrivez un fichier html (index.html) pour que le navigateur demande
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> 这是一个用于进行nodejs服务器测试的html文件,通过在浏览器上面输入 http://127.0.0.1:8888/index.html(自己所建的项目名)进行访问 </body> </html>
3. (1) Nous démarrons d'abord le serveur, ouvrons cmd, trouvons l'emplacement du projet, puis entrons dans la commande node server.js pour démarrer le serveur
(2) Pour accéder dans le navigateur, saisissez http dans la barre d'url ://127.0.0.1:888/index.htmlSi la page correspondante s'affiche, cela prouve que vous avez réussi. Ensuite, je présenterai nodejs pour créer rapidement des services locaux, qui est la deuxième méthode que j'ai mentionnée. 2. Utilisez nodejs pour créer rapidement des services locauxRemarque : node.js n'importe où consiste à transformer votre répertoire actuel en racine. répertoire du serveur de fichiers statiques
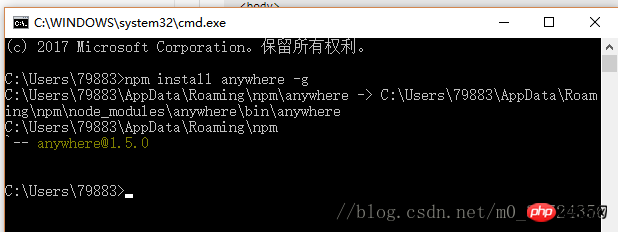
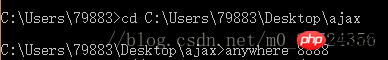
1. Ouvrez d'abord cmd, entrez node -v pour vérifier si vous avez installé node.js, puis entrez la commande npm install angwhere -g pour installer le serveur de fichiers statiques Installer. Il est illustré dans la figure ci-dessous :2. Recherchez le chemin sur lequel vous souhaitez créer le serveur sur la page cmd 
4. Après avoir appuyé sur Entrée, le navigateur ouvrira automatiquement l'URL d'accès local et un simple serveur de nœuds a été configuré par nous! 
Comment vue+keep-alive exploite le cache du site Web
Comment utiliser Bootstrap+WebUploader
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 js utilisation partagée
js utilisation partagée
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
 Le processus spécifique de connexion au wifi dans le système win7
Le processus spécifique de connexion au wifi dans le système win7
 conversion de codage Unicode
conversion de codage Unicode
 Requête de temps Internet
Requête de temps Internet