Comment implémenter des invites de texte sensibles dans Angular
Cet article présente principalement les fonctions de filtrage automatique et d'invite de texte sensible implémentées par Angular, et analyse le jugement d'entrée d'AngularJS pour les chaînes et les compétences opérationnelles liées à l'affichage en temps réel sous forme d'exemples. Les amis dans le besoin peuvent s'y référer
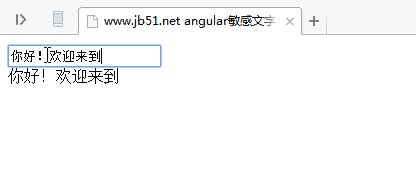
L'exemple de cet article décrit les fonctions de filtrage automatique et d'invite du texte sensible implémentées par Angular. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : Jetons d'abord un coup d'œil à l'effet de course :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自动过滤</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<p>{{message|filter1:"输入违禁词了"}}</p>
</body>
</html>Comment configurer l'adaptation mobile à l'aide de vue-cli ?
Utiliser javascript pour un développement réactif
Interprétation détaillée de la déconstruction des données ES6
Interprétation détaillée Iterable protocole dans la syntaxe ES6
Explication détaillée de la façon d'utiliser les composants parents "en dehors" des composants React
Étapes de configuration pour Axios (tutoriel détaillé)
Explication détaillée de l'organisation modulaire dans Vuex
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
 Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
Jul 26, 2022 pm 07:18 PM
Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
Jul 26, 2022 pm 07:18 PM
Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
 Parlons de la façon de personnaliser le format angulaire-datetime-picker
Sep 08, 2022 pm 08:29 PM
Parlons de la façon de personnaliser le format angulaire-datetime-picker
Sep 08, 2022 pm 08:29 PM
Parlons de la façon de personnaliser le format angulaire-datetime-picker






