Comment implémenter l'affichage caché dans Angular
Cet article présente principalement l'implémentation par Angular de la fonction de masquage et d'affichage du contrôle du bouton de clic, et analyse les techniques de fonctionnement pertinentes d'AngularJS pour contrôler simplement l'affichage et le masquage des éléments de page sous forme d'exemples. Les amis dans le besoin peuvent s'y référer. article
L'exemple décrit l'implémentation par Angular de boutons de clic pour contrôler les fonctions de masquage et d'affichage. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
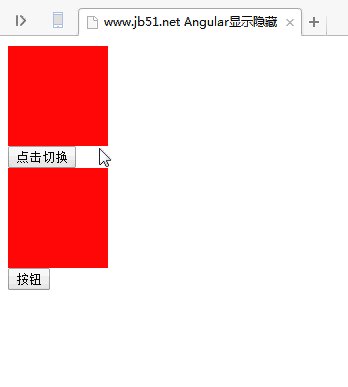
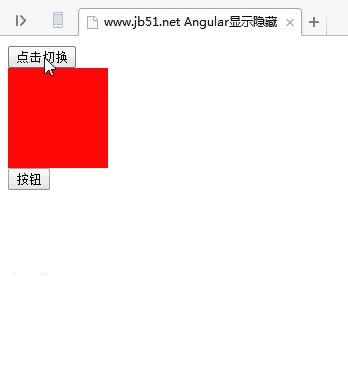
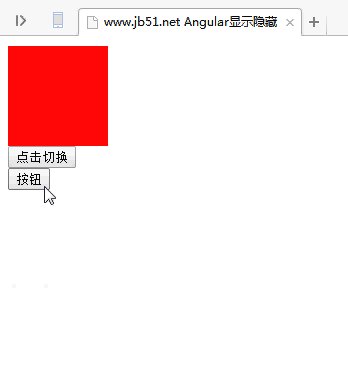
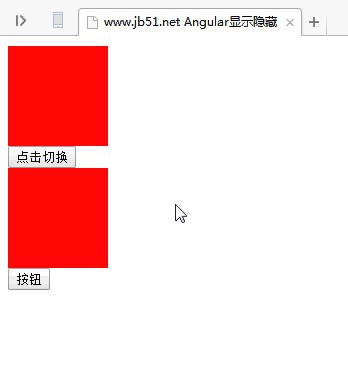
Jetons d'abord un coup d'œil à l'effet de course :

Le code spécifique est le suivant suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示隐藏</title>
<style>
.box{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.show=true;
$scope.fun=function () {
$scope.show=!$scope.show;
console.log($scope.show);
}
$scope.hide=true;
$scope.func=function () {
$scope.hide=!$scope.hide;
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p class="box"ng-show="show"></p>
<button ng-click="fun()">点击切换</button>
<p ng-class="{box:hide}"></p>
<button ng-click="func()">按钮</button>
</body>
</html>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Quelles sont les méthodes de liaison de style dans Angular 2+ ?
Quelles sont les différences entre on et click en jquery ?
Comment requireJS implémente-t-il un chargeur de module ?
JSsearch imitant Taobao (tutoriel détaillé)
Implémentation du framework MVVM en js (tutoriel détaillé)
Explication de la portée de la portée dans angulairejs
Comment obtenir un ordre de chargement hautes performances en javascript
Comment utiliser vue-cli Configurer le mobile adaptation?
Comment utiliser les echarts dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment masquer les icônes de la barre des tâches Windows 11 ?
Jan 06, 2024 am 08:38 AM
Comment masquer les icônes de la barre des tâches Windows 11 ?
Jan 06, 2024 am 08:38 AM
Dans le système win11, si nous trouvons les icônes de la barre des tâches gênantes, nous pouvons choisir de les masquer dans l'interface de débordement du coin de la barre des tâches. Cependant, les icônes de la barre des tâches de l'application ouverte ci-dessous ne peuvent pas être masquées. Regardons la situation spécifique. Comment masquer l'icône de la barre des tâches Win11 : 1. Centrez l'icône 1. Tout d'abord, si nous voulons masquer l'icône dans la barre des tâches ci-dessous, nous pouvons cliquer avec le bouton droit pour la sélectionner et cliquer sur "Détacher de la barre des tâches" 2. Mais si nous ouvrons cette application et sont en train de l'utiliser et c'est impossible à cacher. 2. Icône dans le coin inférieur droit 1. Si vous souhaitez masquer l'icône de l'application dans le coin inférieur droit, ouvrez d'abord les paramètres système. 2. Cliquez ensuite sur « Personnalisation » dans la barre latérale gauche, comme indiqué sur l'image. 3. Cliquez ensuite pour accéder à la barre des tâches à droite
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Comment masquer les amis WeChat sans les bloquer ni les supprimer ? Comment masquer les amis WeChat sans les bloquer ni les supprimer
Mar 13, 2024 pm 07:19 PM
Comment masquer les amis WeChat sans les bloquer ni les supprimer ? Comment masquer les amis WeChat sans les bloquer ni les supprimer
Mar 13, 2024 pm 07:19 PM
Comment masquer les amis WeChat sans les bloquer ni les supprimer ? De nombreux utilisateurs souhaitent masquer certains amis mais ne savent pas comment le faire. Laissez ce site présenter soigneusement aux utilisateurs comment masquer les amis WeChat sans les bloquer ni les supprimer. Méthodes pour masquer les amis WeChat sans bloquer ou supprimer Méthode 1 : 1. Ouvrez d'abord le logiciel WeChat, recherchez le carnet d'adresses sur la page WeChat et cliquez sur « Mon ». 2. Ensuite, nous entrons dans la page des paramètres. 3. Recherchez l'option « Confidentialité » et cliquez dessus. 4. Cliquez ensuite sur « Ne le laissez pas voir ». 5. Accédez à la page Ne pas la laisser voir et cliquez sur « + » pour vérifier les amis que vous souhaitez masquer.
 Comment masquer les œuvres dans les courtes vidéos Douyin Comment masquer les œuvres vidéo personnelles
Mar 12, 2024 pm 12:49 PM
Comment masquer les œuvres dans les courtes vidéos Douyin Comment masquer les œuvres vidéo personnelles
Mar 12, 2024 pm 12:49 PM
Il existe de nombreuses courtes œuvres vidéo fournies dans le logiciel d'application vidéo courte Douyin. Vous pouvez les regarder à votre guise, et elles sont toutes fournies gratuitement en permanence. Différents types de chaînes vidéo en direct sont ouverts et tout le contenu vidéo est original. . Offrez à chacun la façon la plus satisfaisante de regarder. Entrez votre compte pour vous connecter en ligne, et une variété de courtes vidéos passionnantes seront diffusées, qui sont recommandées avec précision en fonction de ce que tout le monde regarde chaque jour. Vous pouvez également entrer dans la salle de diffusion en direct pour interagir et discuter avec le présentateur, vous faisant ressentir. plus heureux. Les œuvres téléchargées par des particuliers peuvent également être masquées. C'est très simple à configurer en un seul clic. Vous pouvez voir partout où vous glissez vers le haut et vers le bas pour voir les commentaires en temps réel d'innombrables internautes. L'éditeur propose désormais des courtes vidéos détaillées en ligne sur Douyin. Les utilisateurs demandent des moyens de cacher leurs œuvres vidéo personnelles. Première courte vidéo ouverte de Douyin
 Comment masquer Smart Island sur Xiaomi Mi 14 ?
Mar 18, 2024 pm 03:40 PM
Comment masquer Smart Island sur Xiaomi Mi 14 ?
Mar 18, 2024 pm 03:40 PM
En plus de l'étonnante configuration matérielle et des excellentes fonctions, le Xiaomi Mi 14 cache également un endroit fascinant : Smart Island. Ici, les utilisateurs peuvent profiter d’une personnalisation personnalisée et d’une expérience créative illimitée sur téléphone mobile. Mais tout le monde n’aime pas cette fonctionnalité, alors comment Xiaomi Mi 14 cache-t-il Smart Island ? Découvrons ensemble. Comment masquer Smart Island sur Xiaomi Mi 14 ? 1. Ouvrez l'application des paramètres du téléphone mobile Xiaomi 14. 2. Faites défiler pour trouver l'option « Fonctionnalités » et cliquez pour entrer. 3. Recherchez l'option « Masquer l'îlot intelligent » sur la page des fonctionnalités et activez-la. 4. Après avoir confirmé que le masquage de Smart Island est activé, revenez au bureau et vous verrez que Smart Island a été masqué.
 Tutoriel détaillé sur le masquage des travaux sur Douyin
Mar 25, 2024 pm 03:11 PM
Tutoriel détaillé sur le masquage des travaux sur Douyin
Mar 25, 2024 pm 03:11 PM
1. Cliquez d'abord sur [+] pour tirer. 2. Cliquez ensuite sur la coche dans le coin inférieur droit pour confirmer la fin de la prise de vue. Cliquez] Suivant[, 3. Cliquez sur [Qui peut voir]. Sélectionnez simplement [Privé]. Scénario 2 : Le travail a été effectué. 1. Cliquez sur [Moi] et sélectionnez [Travail]. 2. Cliquez sur le logo [trois points] à droite. 3. Faites glisser votre doigt vers la gauche pour trouver [Paramètres d'autorisation], 4. Cliquez sur [Définir comme privé].
 Comment nettoyer en profondeur les fichiers indésirables cachés sur votre téléphone (supprimer complètement les fichiers indésirables de la mémoire de votre téléphone)
Jun 01, 2024 am 09:29 AM
Comment nettoyer en profondeur les fichiers indésirables cachés sur votre téléphone (supprimer complètement les fichiers indésirables de la mémoire de votre téléphone)
Jun 01, 2024 am 09:29 AM
Les téléphones mobiles sont devenus un élément indispensable de notre vie quotidienne, avec les progrès continus de la technologie et la popularité des smartphones. Ces fichiers indésirables occupent un espace de stockage précieux et, au fil du temps, une grande quantité de fichiers indésirables cachés s'accumulera dans le téléphone et entraînera cependant une dégradation des performances du téléphone. Savoir comment nettoyer en profondeur les fichiers indésirables cachés sur votre téléphone est devenu une connaissance essentielle pour tout utilisateur de téléphone mobile. 1. Rechercher et effacer les caches d'applications inutiles 2. Supprimer les applications qui ne sont plus utilisées 3. Nettoyer le cache photo et vidéo 4. Nettoyer complètement les fichiers temporaires et les dossiers de téléchargement 5. Organiser et nettoyer les enregistrements de contacts et de messages texte 6. Nettoyer le cache système 7. Désinstallez les applications système inutiles 8. Nettoyez le cache et l'historique du navigateur 9. Supprimez les fichiers de musique et audio non valides 10. Optimisez le système de fichiers du téléphone mobile
 Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Raisons et solutions pour le verrouillage de la disposition du bureau
Feb 19, 2024 pm 06:08 PM
Que se passe-t-il lorsque la disposition du bureau est verrouillée ? Lors de l'utilisation de l'ordinateur, nous pouvons parfois rencontrer une situation dans laquelle la disposition du bureau est verrouillée. Ce problème signifie que nous ne pouvons pas ajuster librement la position des icônes du bureau ou modifier l'arrière-plan du bureau. Alors, que se passe-t-il exactement lorsqu'il est indiqué que la disposition du bureau est verrouillée ? 1. Comprendre la disposition du bureau et les fonctions de verrouillage. Tout d’abord, nous devons comprendre les deux concepts de disposition du bureau et de verrouillage du bureau. La disposition du bureau fait référence à la disposition de divers éléments sur le bureau, notamment les raccourcis, les dossiers, les widgets, etc. nous pouvons être libres






