
Cet article présente principalement deux méthodes de réglage de la transparence en utilisant rgba et l'opacité en CSS, et explique la différence entre les deux à travers des exemples pratiques. Les amis dans le besoin peuvent s'y référer
1 .Utilisez rgba. pour définir la couleur d'arrière-plan pour qu'elle soit transparente
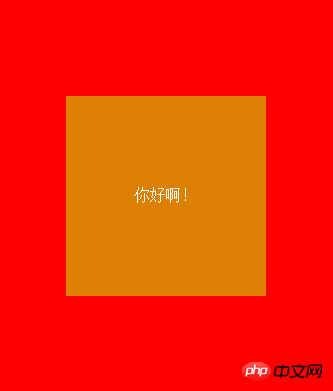
L'effet est le suivant :
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}
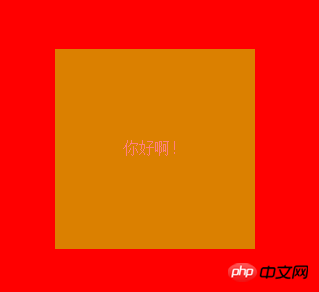
2. Utilisez l'opacité pour définir la couleur d'arrière-plan pour qu'elle soit transparente
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}
Résumé : En comparant les effets des deux, nous avons constaté que l'opacité affectera également la transparence de la police
Ce qui précède est la différence et l'explication détaillée entre les deux. J'espère que cela sera utile à tout le monde ~~
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser CSS pour étirer et remplir l'image d'arrière-plan afin d'éviter un affichage répété
Comment utiliser CSS3 pour implémenter plusieurs éléments en séquence Afficher
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 RVB en RVB hexadécimal
RVB en RVB hexadécimal
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?
 orientéb
orientéb
 Comment résoudre l'erreur 0xc000409
Comment résoudre l'erreur 0xc000409
 compression audio
compression audio
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle
 Comment changer les paramètres entre les systèmes doubles Huawei
Comment changer les paramètres entre les systèmes doubles Huawei