
Ci-dessous, je vais partager avec vous un exemple d'utilisation de JavaScript pour déterminer si un nom de variable existe dans un tableau. Il a une grande valeur de référence et j'espère qu'il sera utile à tout le monde
<.>Aller directement au code :
Code JavaScript :
var array=[{name:"张珊",sex:"男"}];
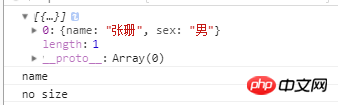
console.log(array);
if(array[0].name){
console.log('name');//返回name
}
if(array[0].size){
console.log('size')
}else{
console.log('no size');//返回no size
}Résultat d'impression :

Comment utiliser le plug-in de progression de chargement NProgress.js dans jQuery
Comment importer le plug swiper -en vue ?
Comment utiliser le composant de commutation dans le mini-programme WeChat
Comment implémenter l'écran de verrouillage du modèle de geste via le mini-programme WeChat
Introduction détaillée à la méthode nextTick dans Vue
Quelle est l'utilisation du slot dans le composant Vue (tutoriel détaillé)
structure du projet vue (tutoriel détaillé)
Comment implémenter la fonction de complétion des invites de courrier électronique dans JS
Comment implémenter le mouvement parabolique via JS ( Tutoriel détaillé)
Comment utiliser les méthodes de session et de cookie en express (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!