
CSS3 : le sélecteur de pseudo-classe par défaut ne peut être utilisé que sur les éléments de formulaire, indiquant l'état par défaut des éléments de formulaire. Ensuite, je vais vous présenter l'utilisation du sélecteur de pseudo-classe CSS3 :default à travers cet article. Les amis intéressés peuvent suivre l'éditeur de Script Home pour y jeter un œil
1. CSS3 : pseudo-classe par défaut Introduction aux sélecteurs
CSS3 : le sélecteur de pseudo-classe par défaut ne peut être utilisé que sur les éléments de formulaire, indiquant l'état par défaut des éléments de formulaire.
Par exemple, une liste déroulante peut avoir plusieurs options. Par défaut, nous créerons une
<select multiple>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
<option>选项5</option>
<option>选项6</option>
</select>Supposons que le CSS soit le suivant :
option:default {
color: red;
}alors naviguer dans Chrome Sous le navigateur, lorsque nous sélectionnons d'autres options, vous pouvez voir que l'option 4 est rouge. L'effet est le suivant :

L'effet sous le navigateur Firefox est similaire. :

Le navigateur IE ne le prend pas en charge.
Par conséquent, la version mobile peut être utilisée en toute confiance et la version de bureau peut être utilisée sans se soucier des projets IE.
2. CSS3 : fonction de sélection de pseudo-classe par défaut
CSS3 : la fonction de sélection de pseudo-classe par défaut est conçue pour permettre aux utilisateurs de sélectionner Quand vous disposez d'un ensemble de données, vous savez toujours quelle est l'option par défaut, sinon, s'il y a trop d'autres options, vous ne saurez pas laquelle est fournie par défaut. L'effet n'est pas très fort, mais il est utile dans les moments critiques.
3. Recherche sur certaines fonctionnalités de CSS3 : sélecteur de pseudo-classe par défaut
1 : La modification rapide de JS aura-t-elle un impact. ?
Le code de test est le suivant :
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>C'est-à-dire que le paramètre HTML consiste à agrandir le deuxième bouton radio 1,5 fois, et le JS définira instantanément le troisième bouton radio à sélectionner, et constatera que même s'il est très rapide, même s'il n'y a quasiment aucun retard dans la modification du JS, le rendu du sélecteur de pseudo-classe :default n'est toujours pas affecté .

Par conséquent, la réponse à cette question est sans impact.
2. Étude 2 :
Par exemple :
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>La première
Par conséquent, la réponse à cette question est non-réponse.
4. Application pratique de CSS3 :sélecteur de pseudo-classe par défaut
Bien que le sélecteur :default soit utilisé pour marquer l'état par défaut, évitez Choisissez l’obscurcissement. Mais en fait, à mon avis, la valeur la plus pratique devrait être la « note recommandée ».
Les applications Web modernes deviennent de plus en plus intelligentes. Parfois, certaines opérations proposent intelligemment certains choix à l'utilisateur. Les paramètres recommandés sont définis par défaut sur l'état "Vérifié". "(recommandé)" en plus, désormais avec le sélecteur :default, notre implémentation peut devenir plus concise et plus facile à maintenir.
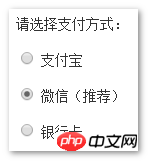
Vous pouvez cliquer ici : :sélecteur par défaut et ajouter automatiquement la démo des mots recommandés
L'effet est le suivant :

En cliquant sur autre options, le mot « recommandé » reste solide. À l'avenir, si vous souhaitez modifier les options recommandées, vous pourrez modifier directement l'attribut coché de l'entrée, facilitant ainsi la maintenance.
Les codes CSS et HTML pertinents sont les suivants :
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>Ce qui précède représente l'intégralité du contenu de cet article, je l'espère. sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Analyse du sélecteur de pseudo-classe de statut d'élément d'interface utilisateur CSS3
Utiliser l'icône
polices pour aider CSS dans le traitement des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Comment résoudre le problème de l'absence de processeur d'impression
Comment résoudre le problème de l'absence de processeur d'impression
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 qu'est-ce que h5
qu'est-ce que h5
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 Quel est le format du papier A5
Quel est le format du papier A5
 Prix de la pièce U aujourd'hui
Prix de la pièce U aujourd'hui