 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser Swiper pour implémenter un carrousel d'images de page
Comment utiliser Swiper pour implémenter un carrousel d'images de page
Comment utiliser Swiper pour implémenter un carrousel d'images de page
Cet article présente principalement en détail l'effet du carrousel d'images sur les pages mobiles basées sur Swiper. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Utiliser Swiper pour développer des pages mobiles et implémenter facilement un carrousel d'images. .
swiper

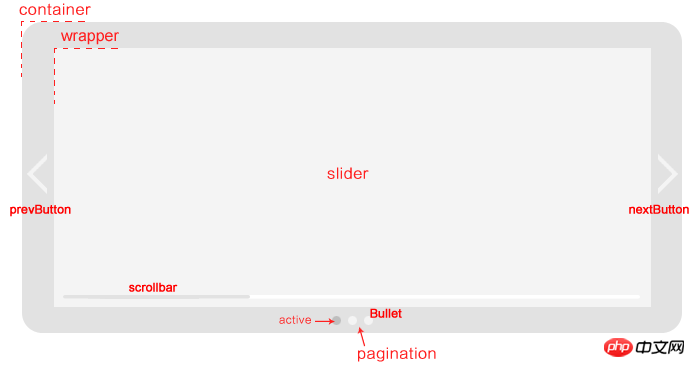
1. Modules principalement inclus :
swiper : fait référence à glissement, commutation (l'objet coulissant entier fait parfois spécifiquement référence au processus (transition) dans lequel le curseur avance encore après avoir été relâché jusqu'à ce qu'il s'adapte au bord)
conteneur : fait référence au conteneur (le conteneur du swiper comprend la collection de diapositives (wrapper), pagination, bouton avant, etc.)
wrapper : fait référence à une collection de (objets touchés, zones tactiles et blocs en mouvement, qui seront déplacés avec le changement de diapositive pendant la transition)
slider : fait référence au Slider (l'un des blocs commutés, peut contenir du texte, des images, des éléments html ou un autre swiper
pagination : fait référence au paginateur (indique le nombre de slides et la slide actuellement active)
actif : fait référence à celle active, Activée (la diapositive visible est active. Lorsqu'il y a plus d'une diapositive visible, celle la plus à gauche est active par défaut)
callback : fait référence à la fonction de rappel (déclenchée dans certaines circonstances)
2. Carrousel simple , comme indiqué ci-dessous :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="swiper-3.2.7.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="swiper-3.2.7.min.js"></script>
</head>
<body>
<p class="swiper-container"style="width: 38%;"><!--swiper容器[可以随意更改该容器的样式-->
<p class="swiper-wrapper">
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
</p>
<p class="swiper-pagination" style="width: 100px;float: right"></p><!--分页器-->、
<p class="swiper-button-prev"></p><!--前进按钮-->
<p class="swiper-button-next"></p><!--后退按钮-->
</p>
<script type="text/javascript">
var mySwiper = new Swiper(".swiper-container",{
direction:"horizontal",/*横向滑动*/
loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/
pagination:".swiper-pagination",/*分页器*/
prevButton:".swiper-button-prev",/*前进按钮*/
nextButton:".swiper-button-next",/*后退按钮*/
autoplay:3000/*每隔3秒自动播放*/
})
</script>
</body>
</html>3 Autres paramètres dans .js :
var mySwiper = new Swiper(".swiper-container",{
effect:"coverflow",/*轮播的效果:(1)fade:淡入淡出;(2)cube:立方体;(3)coverflow:立体照片*/
slidesPerView:3,/*网格分布:1为在容器区域出现一张图;2:在容器区域出现两张图;3:在容器区域出现三张图*/
centeredSlides:true,/*默认第一块居左,设置为true后则是居中显示*/
coverflow:{
rotate:30,/*3d旋转角度设置为30度*/
stretch:10,/*每个slide之间的拉伸值,值越大靠得越近*/
depth:60,/*位置深度,值越大离Z轴越远,看起来越小*/
modifier:2,
slideshadows:true/*开启阴影*/
}
})Remarque : Avant d'utiliser swiper, Pour présenter swiper.css, swiper.js et jQuery
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir
Articles connexes :
.Comment implémenter un composant de barre de progression sensible aux événements dans Vue
À propos de l'utilisation des éléments Dom dans jQuery
Médiateur JavaScript ? mode (Tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre les problèmes rencontrés lors de l'utilisation de swiper dans vue3
May 11, 2023 pm 01:07 PM
Comment résoudre les problèmes rencontrés lors de l'utilisation de swiper dans vue3
May 11, 2023 pm 01:07 PM
1. Installez swiper. Utilisez npminstallswiper pour installer le plug-in swpier npminstallswiper-s//@9.2.0// ou installez la version spécifiée npminstallswiper@8.4.7-s 2. Utilisez swiper pour suivre directement la méthode de référence sur le. site officiel. Le projet signalera une erreur. Solution : introduit Le composant utilise le chemin suivant import{Swiper,SwiperSlide}from "swiper/vue/swiper-vue" ; import "swiper/swiper.min.css" ;
 Tutoriel sur l'utilisation de CSS pour implémenter l'effet carrousel automatique d'images réactives
Nov 21, 2023 am 08:37 AM
Tutoriel sur l'utilisation de CSS pour implémenter l'effet carrousel automatique d'images réactives
Nov 21, 2023 am 08:37 AM
Avec la popularité des appareils mobiles, la conception Web doit prendre en compte des facteurs tels que la résolution de l'appareil et la taille de l'écran des différents terminaux pour offrir une bonne expérience utilisateur. Lors de la mise en œuvre d'un design réactif d'un site Web, il est souvent nécessaire d'utiliser l'effet carrousel d'images pour afficher le contenu de plusieurs images dans une fenêtre visuelle limitée, et en même temps, cela peut également améliorer l'effet visuel du site Web. Cet article expliquera comment utiliser CSS pour obtenir un effet de carrousel automatique d'image réactif, et fournira des exemples de code et une analyse. Idées d'implémentation L'implémentation d'un carrousel d'images réactif peut être réalisée grâce à la mise en page flexible CSS. exister
 Comment utiliser les opérations gestuelles mobiles dans les projets Vue
Oct 08, 2023 pm 07:33 PM
Comment utiliser les opérations gestuelles mobiles dans les projets Vue
Oct 08, 2023 pm 07:33 PM
Comment utiliser les opérations gestuelles mobiles dans les projets Vue Avec la popularité des appareils mobiles, de plus en plus d'applications doivent offrir une expérience interactive plus conviviale sur le terminal mobile. L'opération gestuelle est l'une des méthodes d'interaction courantes sur les appareils mobiles, qui permet aux utilisateurs d'effectuer diverses opérations en touchant l'écran, telles que le glissement, le zoom, etc. Dans le projet Vue, nous pouvons implémenter des opérations gestuelles mobiles via des bibliothèques tierces. Ce qui suit explique comment utiliser les opérations gestuelles dans le projet Vue et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire un
 Résoudre le problème des points multi-touch sur le terminal mobile Vue
Jun 30, 2023 pm 01:06 PM
Résoudre le problème des points multi-touch sur le terminal mobile Vue
Jun 30, 2023 pm 01:06 PM
Dans le développement mobile, nous rencontrons souvent le problème du toucher multi-doigts. Lorsque les utilisateurs utilisent plusieurs doigts pour faire glisser ou zoomer sur l'écran d'un appareil mobile, la manière de reconnaître et de répondre avec précision à ces gestes constitue un défi de développement important. Dans le développement de Vue, nous pouvons prendre certaines mesures pour résoudre le problème du toucher multi-doigts sur le terminal mobile. 1. Utilisez le plug-in vue-touch vue-touch est un plug-in gestuel pour Vue, qui peut facilement gérer les événements tactiles à plusieurs doigts du côté mobile. Nous pouvons installer vue-to via npm
 Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant en JavaScript ?
Oct 18, 2023 pm 12:12 PM
Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant en JavaScript ?
Oct 18, 2023 pm 12:12 PM
Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant avec JavaScript ? Le carrousel d'images est l'un des effets courants dans la conception Web. En changeant d'images pour afficher un contenu différent, il offre aux utilisateurs une meilleure expérience visuelle. Dans cet article, je vais vous présenter comment utiliser JavaScript pour obtenir un effet de changement de carrousel d'images et ajouter un effet d'animation de fondu entrant et sortant. Vous trouverez ci-dessous un exemple de code spécifique. Tout d'abord, nous devons créer un conteneur contenant le carrousel dans la page HTML et l'ajouter
 Comment utiliser PHP pour implémenter les fonctions de carrousel d'images et de diaporama
Sep 05, 2023 am 09:57 AM
Comment utiliser PHP pour implémenter les fonctions de carrousel d'images et de diaporama
Sep 05, 2023 am 09:57 AM
Comment utiliser PHP pour implémenter les fonctions de carrousel d'images et de diaporama Dans la conception Web moderne, les fonctions de carrousel d'images et de diaporama sont devenues très populaires. Ces fonctionnalités peuvent ajouter une certaine dynamique et attirer les pages Web et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser PHP pour implémenter des fonctions de carrousel d'images et de diaporama afin d'aider les lecteurs à maîtriser cette technologie. Création de l'infrastructure en HTML Tout d'abord, créez l'infrastructure dans le fichier HTML. Disons que notre carrousel d'images comporte un conteneur et plusieurs éléments d'image. Le code HTML est le suivant
 Comment utiliser PHP pour développer une fonction simple de carrousel d'images
Sep 25, 2023 am 11:21 AM
Comment utiliser PHP pour développer une fonction simple de carrousel d'images
Sep 25, 2023 am 11:21 AM
Comment utiliser PHP pour développer une fonction de carrousel d'images simple La fonction de carrousel d'images est très courante dans la conception Web et peut présenter aux utilisateurs de meilleurs effets visuels et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser PHP pour développer une fonction simple de carrousel d'images et donnera des exemples de code spécifiques. Tout d’abord, nous devons préparer certaines ressources d’images sous forme d’images carrousel. Placez ces images dans un dossier et nommez-le « slider », en vous assurant que le chemin du dossier est correct. Ensuite, nous devons écrire un script PHP pour obtenir ces graphiques
 Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Oct 25, 2023 am 10:09 AM
Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Oct 25, 2023 am 10:09 AM
Comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamiques Dans la conception et le développement de sites Web, le carrousel d'images est une fonction fréquemment utilisée pour afficher plusieurs images ou bannières publicitaires. Grâce à la combinaison de HTML, CSS et jQuery, nous pouvons obtenir un effet carrousel d'images dynamique, ajoutant de la vitalité et de l'attrait au site Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamique simple et fournit des exemples de code spécifiques. Étape 1 : Configurer la jonction HTML





