
Cet article présente principalement en détail l'utilisation de la pagination personnalisée Swiper, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
La pagination personnalisée Swiper pour votre référence, le contenu spécifique est le suivant
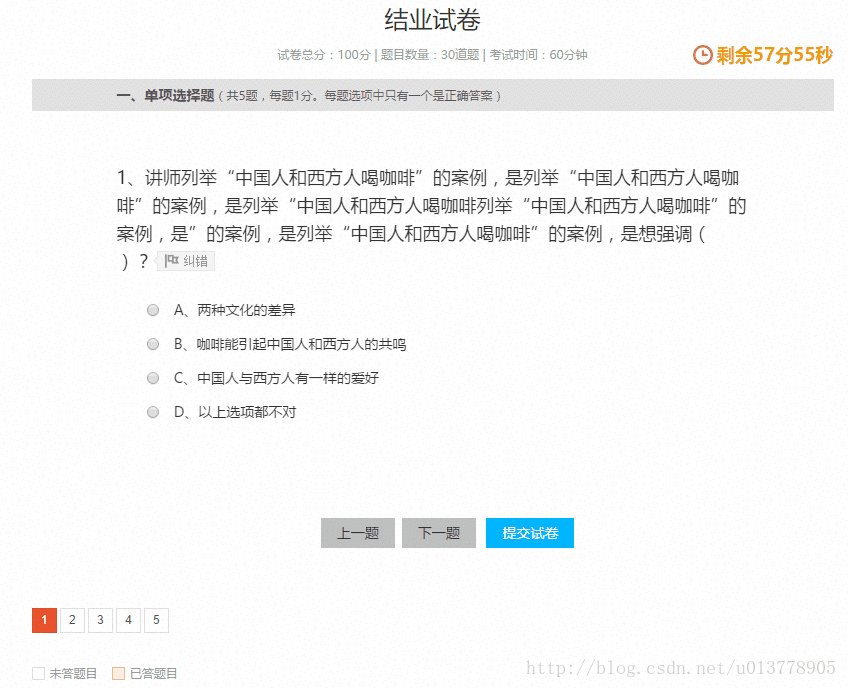
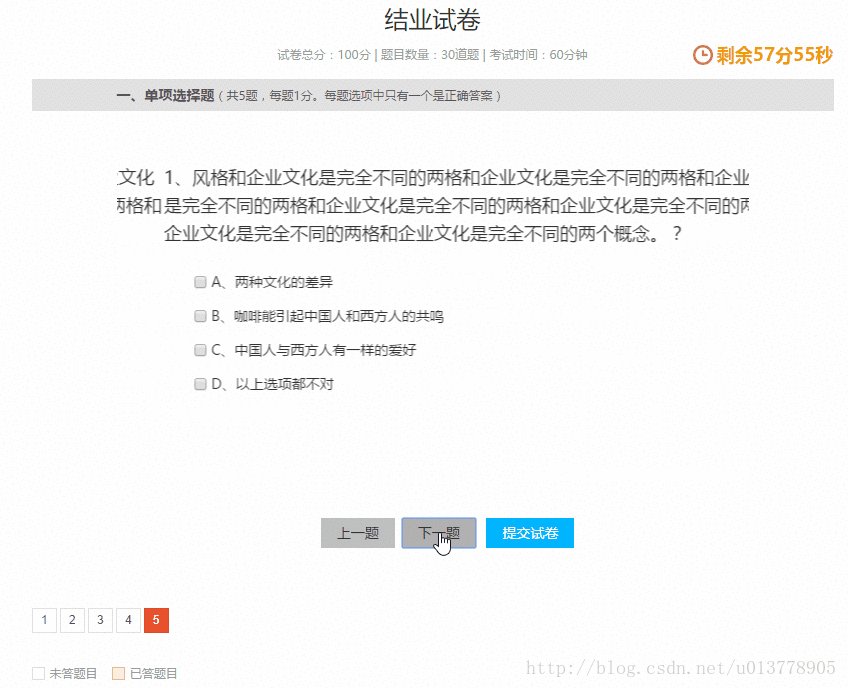
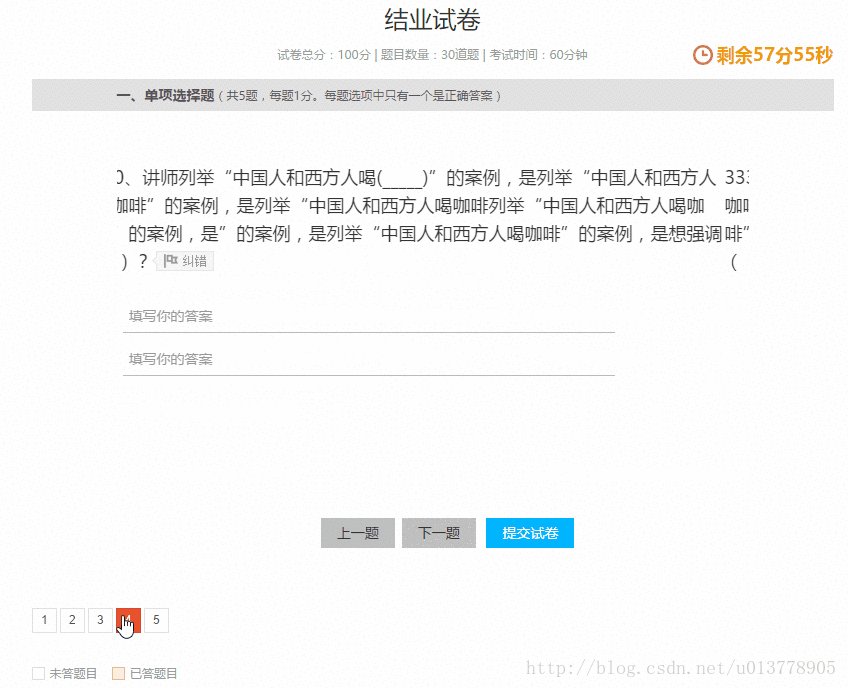
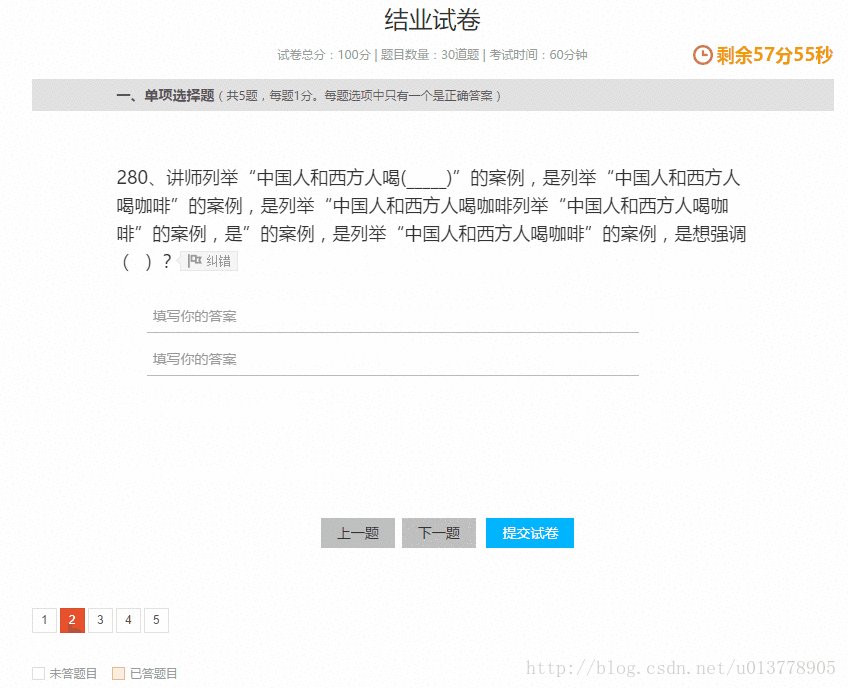
.Rendus finaux d'implémentation :

DÉMO HTML (exemple de site officiel)
<link rel="stylesheet" href="path/to/swiper.min.css"> <p class="swiper-container"> <p class="swiper-wrapper"> <p class="swiper-slide">Slide 1</p> <p class="swiper-slide">Slide 2</p> <p class="swiper-slide">Slide 3</p> </p> <!-- 如果需要分页器 --> <p class="swiper-pagination"></p> <!-- 如果需要导航按钮 --> <p class="swiper-button-prev"></p> <p class="swiper-button-next"></p> <!-- 如果需要滚动条 --> <p class="swiper-scrollbar"></p> </p> <script src="path/to/jquery.js"></script> <script src="path/to/swiper.jquery.min.js"></script>
1. boutons de navigation
Remarque : les boutons de navigation de Sweiper et d'autres structures DOM peuvent être placés en dehors de ".swiper-container".
<input class="btn btn-gray button-prev" name="" type="button" value="上一题"> <input class="btn btn-gray button-next" name="" type="button" value="下一题">
Tant que la classe du bouton correspond, tout ira bien.
<script>
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要前进后退按钮
nextButton: '.button-next',//对应"下一题"按钮的class
prevButton: '.button-prev',//对应"上一题"按钮的class
pagination: '.pagination',//分页容器的css选择器
paginationType : 'custom',//自定义-分页器样式类型(前提)
//设置自定义分页器的内容
paginationCustomRender: function (swiper, current, total) {
var _html = '';
for (var i = 1; i <= total; i++) {
if (current == i) {
_html += '<li class="swiper-pagination-custom active">' + i + '</li>';
}else{
_html += '<li class="swiper-pagination-custom">' + i + '</li>';
}
}
return _html;//返回所有的页码html
}
})
//给每个页码绑定跳转的事件
$('.swiper-pagination').on('click','li',function(){
var index = this.innerHTML;
mySwiper.slideTo(index-1, 500, false);//切换到第一个slide,速度为1秒
})
</script>2. Configurer un paginateur personnalisé (voir configuration ci-dessus)
1.pagination : '.pagination' Donnez au paginateur un conteneur, un nom de classe CSS Selector
2.paginationType : 'custom' Définir la personnalisation de la pagination
3.paginationCustomRender:function(){} Définir le contenu de la pagination personnalisée
4 Lier le saut à chaque numéro de page Les événements correspondant au. les numéros de page

sont ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Utiliser le sélénium pour capturer des informations sur les données Taobao
Comment utiliser Baidu Map pour implémenter une grille de carte
Comparaison et distinction entre Express et Koa2 dans nodejs (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 Comment résoudre 400 mauvaises requêtes
Comment résoudre 400 mauvaises requêtes
 Quelle est la raison pour laquelle le réseau ne peut pas être connecté ?
Quelle est la raison pour laquelle le réseau ne peut pas être connecté ?
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Comment obtenir une adresse URL
Comment obtenir une adresse URL
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 utilisation de la paire de sockets
utilisation de la paire de sockets
 qu'est-ce que DriverGenius
qu'est-ce que DriverGenius