 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter l'authentification du service d'autorisation OAuth2.0 dans nodejs
Comment implémenter l'authentification du service d'autorisation OAuth2.0 dans nodejs
Comment implémenter l'authentification du service d'autorisation OAuth2.0 dans nodejs
Cet article présente principalement nodejs pour implémenter l'authentification du service d'autorisation OAuth2.0. Maintenant, je le partage avec vous et le donne comme référence.
OAuth est une norme réseau pour l'autorisation de développement. L'orthographe complète est autorisation ouverte, ce qui signifie autorisation ouverte. La dernière version du protocole est 2.0.
Par exemple :
Il existe un site Web « d'impression cloud » qui peut imprimer les photos stockées par les utilisateurs sur Google. Pour utiliser ce service, les utilisateurs doivent laisser « Cloud Print » lire leurs photos stockées sur Google.
La méthode traditionnelle consiste pour l'utilisateur à indiquer à "Cloud Print" son nom d'utilisateur et son mot de passe Google, et ce dernier peut lire les photos de l'utilisateur. Cette approche présente plusieurs inconvénients sérieux.
"Cloud Printing" enregistrera le mot de passe de l'utilisateur pour les services ultérieurs, ce qui est très dangereux.
Google doit déployer une connexion par mot de passe, et nous savons qu'une simple connexion par mot de passe n'est pas sûre.
"Cloud Print" a le pouvoir d'obtenir toutes les données de l'utilisateur stockées dans Google, et les utilisateurs ne peuvent pas limiter la portée et la période de validité de l'autorisation "Cloud Print".
Les utilisateurs ne peuvent reprendre le pouvoir accordé à « Cloud Printing » qu'en changeant leur mot de passe. Cependant, cela invaliderait toutes les autres applications tierces autorisées par l'utilisateur.
Tant qu'une application tierce est piratée, cela entraînera la fuite des mots de passe des utilisateurs et la fuite de toutes les données protégées par mot de passe.
Alors OAuth est né !
Application tierce : Application tierce, également appelée « client » dans cet article, qui est le « cloud printing » dans l'exemple de la section précédente.
Service HTTP : fournisseur de services HTTP, appelé « fournisseur de services » dans cet article, qui est Google dans l'exemple de la section précédente.
Propriétaire de la ressource : Propriétaire de la ressource, également appelé "utilisateur" dans cet article.
User Agent : Agent utilisateur, dans cet article fait référence au navigateur.
Serveur d'autorisation : serveur d'authentification, c'est-à-dire un serveur spécifiquement utilisé par le fournisseur de services pour gérer l'authentification.
Serveur de ressources : serveur de ressources, c'est-à-dire le serveur sur lequel le fournisseur de services stocke les ressources générées par l'utilisateur. Lui et le serveur d'authentification peuvent être le même serveur ou des serveurs différents.
La couche de connexion fournit la génération de jetons, où les jetons incluent : la période de validité et la portée de l'autorisation. Le client obtient le jeton pour accéder aux ressources restreintes.
access_token : Le jeton qui doit être transporté lors de la demande de ressources, c'est-à-dire le jeton d'accès.
refresh_token : Jeton d'actualisation. Si le access_token expire, vous pouvez utiliser ce jeton pour obtenir un nouveau access_token et un nouveau rafraîchissement_token. Généralement,fresh_token a une validité plus longue, par exemple un an, tandis que access_token a une validité plus courte, par exemple quelques minutes.
Étendue de l'autorisation : spécifiez la plage d'autorisations de ressources que le client peut obtenir.
Mode d'autorisation OAuth
OAuth dispose de quatre modes d'autorisation, à savoir :
Autorisation Code d'autorisation
Mode simplifié (implicite)
Mode mot de passe (identifiants du mot de passe du propriétaire de la ressource)
Client mode (identifiants du client)
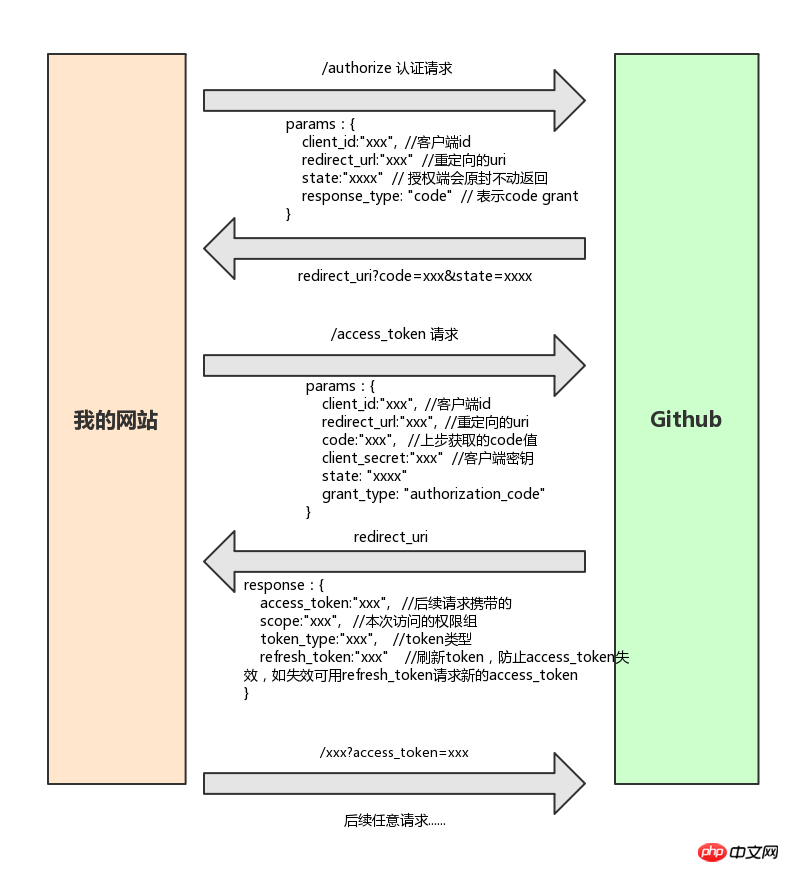
1. Mode code d'autorisation
Le mode code d'autorisation est le mode d'autorisation le plus strict, le processus global est le suivant : Le navigateur transmet les informations nécessaires à la page d'autorisation. Après une connexion normale réussie, un code (code d'autorisation) est renvoyé. Une fois que le client a obtenu le code, il obtient le code en arrière-plan en échange d'un jeton.


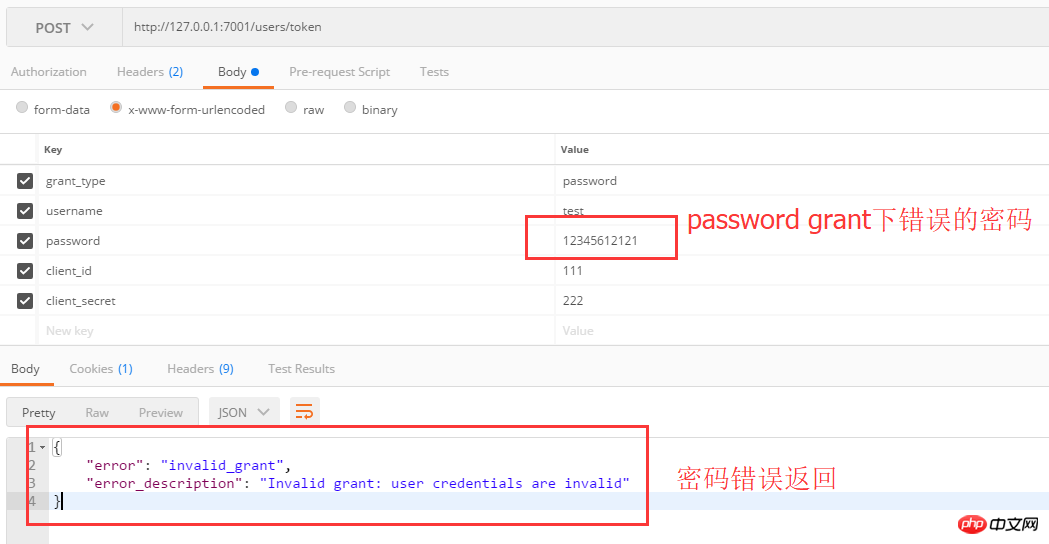
2. Mode mot de passe
Le mode mot de passe est simplement compris comme l'utilisation de l'utilisateur. les étapes pour obtenir access_token sont les suivantes :
L'utilisateur fournit le nom d'utilisateur et le mot de passe au client.
Le client envoie le nom d'utilisateur et le mot de passe au serveur d'authentification et demande un token à ce dernier.
Une fois que le serveur d'authentification a confirmé qu'il est correct, il fournit le jeton d'accès au client.

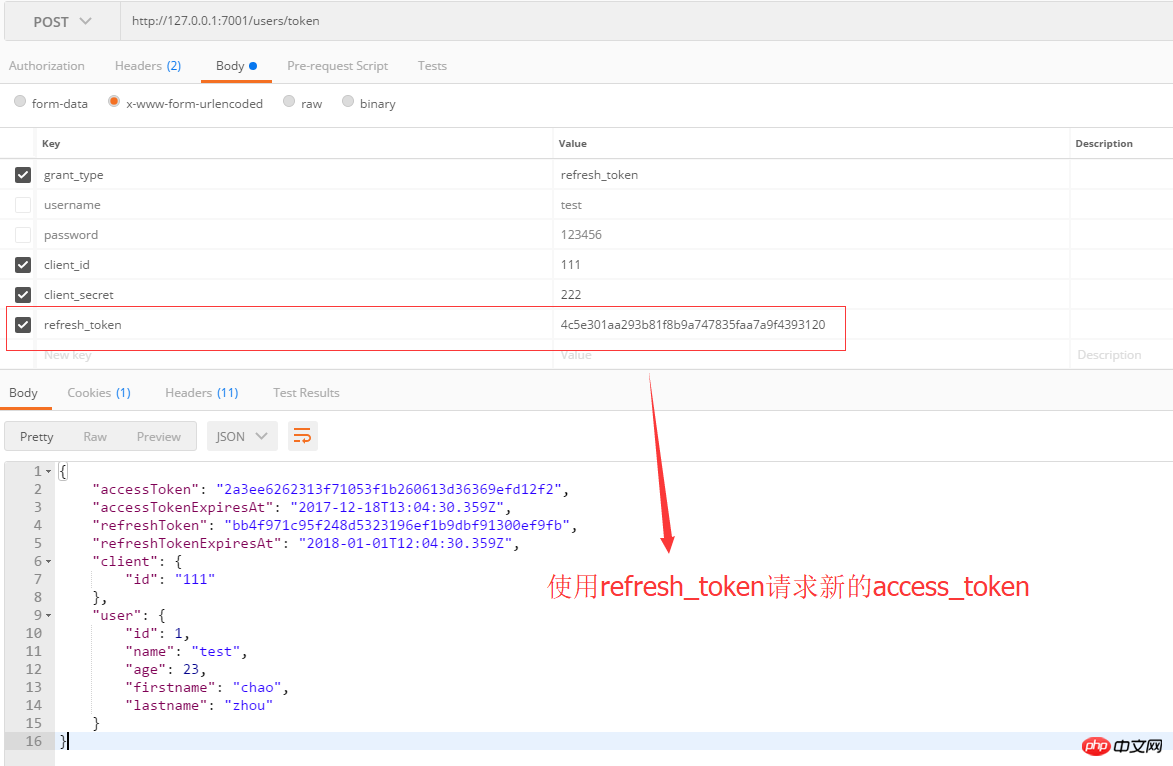
3. L'application de rafraîchir_token
refresh_token est utilisée pour obtenir de nouveaux access_token et rafraîchir_token, utilisez le La méthode est simple comme suit :

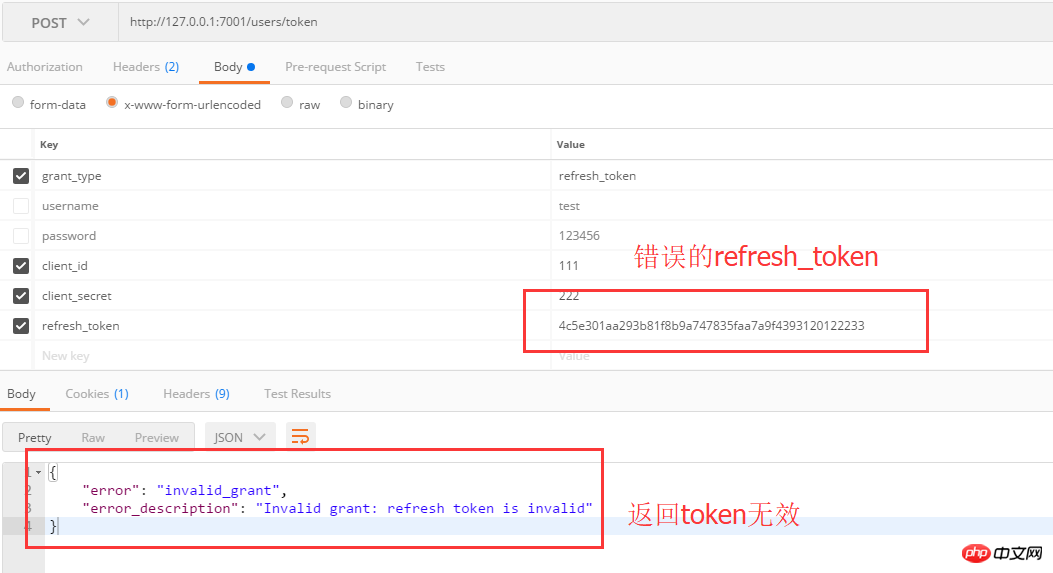
refresh_token n'est pas valide :

Utilisez nodejs pour implémenter le service d'autorisation OAuth
Pile technologique :
nodejs + eggjs
plug-in eggjs-oAuth-server
Pour plus de détails, veuillez vous référer à :
https://github.com/Azard/egg-oauth2-server
https://cnodejs.org/topic/592b2aedba8670562a40f60b
1. Test du mode d'octroi de code et implémentation de l'authentification unique
Ici, nous construisons deux sites, l'un est le port 7001 (service d'autorisation) et l'autre est le port 7002 ( client), autorisation Le mode est l'octroi de code.
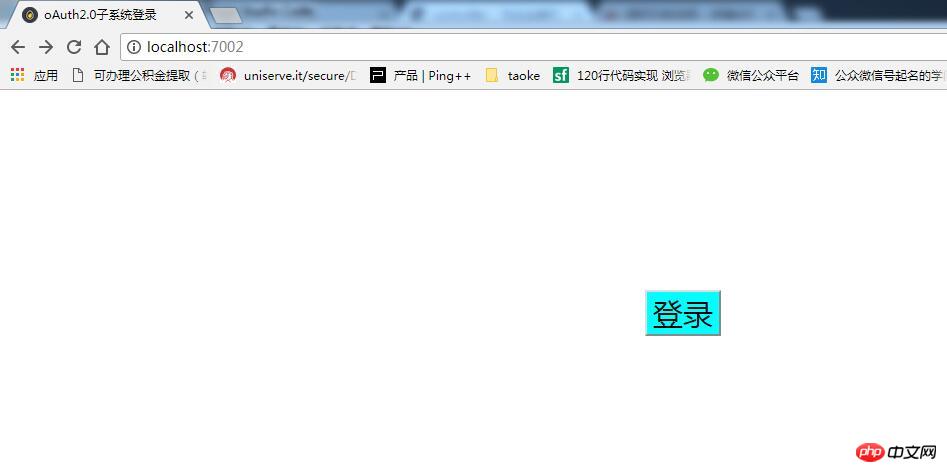
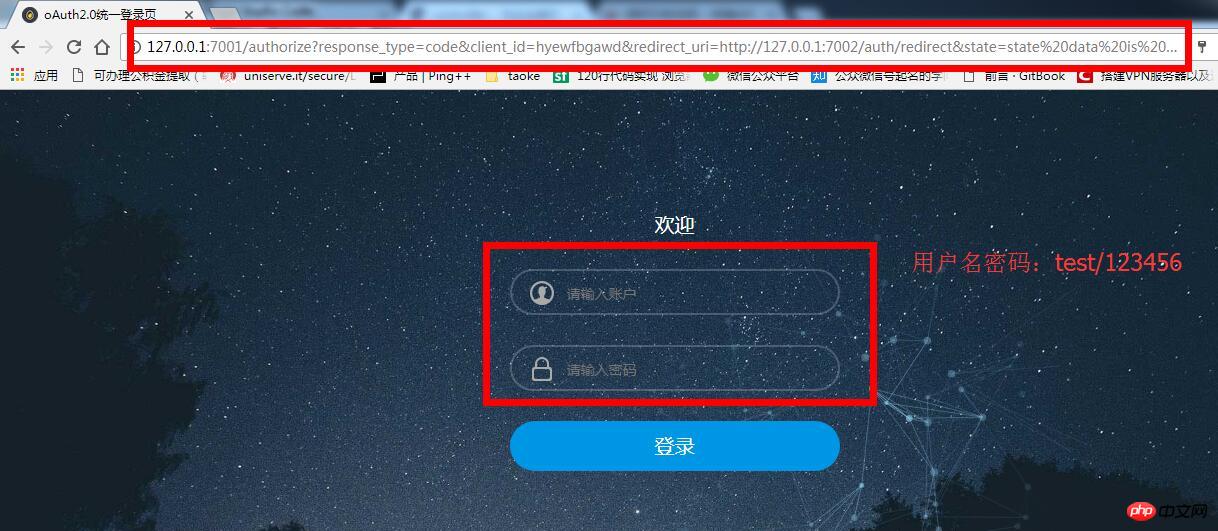
Le premier est la page de connexion client :

Cliquez sur le bouton pour vous connecter directement :

On constate que le navigateur redirige vers l'adresse de service autorisée et porte les trois paramètres response_type, client_id, redirect_uri Après une connexion réussie, le navigateur redirigera vers l'adresse spécifiée par redirect_uri , c'est-à-dire *http://127.0.0.1:7002/auth/redirect* ici :
Voici la méthode d'écriture de la page de connexion du service d'autorisation<form action="/oauth2/authorize?{{query}}" id="form1" name="f" method="post">
<p class="input_outer">
<span class="u_user"></span>
<input name="username" class="text" style="color: #FFFFFF !important" type="text" placeholder="请输入账户">
</p>
<p class="input_outer">
<span class="us_uer"></span>
<input name="password" class="text" style="color: #FFFFFF !important; position:absolute; z-index:100;"value="" type="password" placeholder="请输入密码">
</p>
<p class="mb2"><a class="act-but submit" href="javascript:;" rel="external nofollow" onclick="document.getElementById('form1').submit()" style="color: #FFFFFF">登录</a></p>
</form>${ query} est la requête complète portée par la redirection de connexion client, puis la méthode d'écriture de la route /oauth2/authorize :
app.all('/oauth2/authorize', app.oAuth2Server.authorize());// 获取授权码
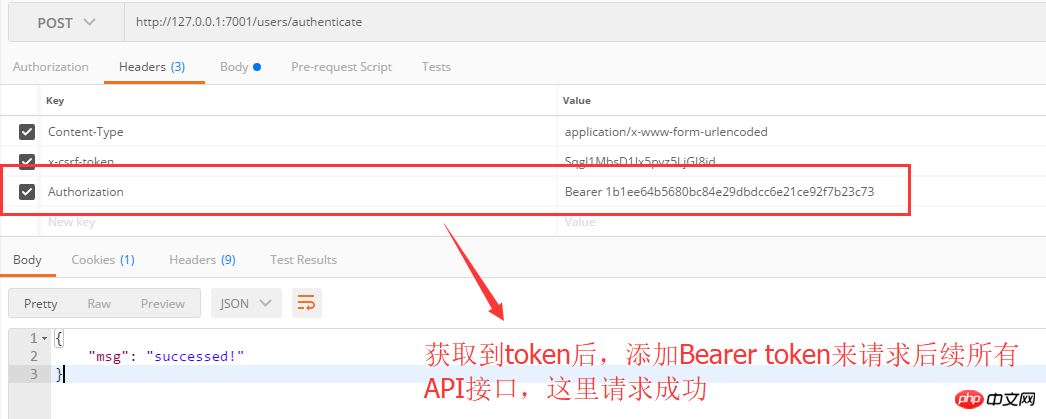
app.oAuth2Server .authorize(), le plug-in effectuera automatiquement une opération de redirection. Tout d'abord, il redirigera vers l'adresse spécifiée par le client. Une fois que le client aura obtenu le code et l'état, il sera redirigé vers l'adresse spécifiée par le client. ira ensuite à la couche d'autorisation pour obtenir le token :
async redirect(){
// 服务端重定向过来的
console.log(this.ctx.query)
const result = await this.ctx.curl('http://127.0.0.1:7001/users/token', {
dataType: 'json',
// contentType: 'application/x-www-form-urlencoded', // 默认格式
method: 'POST',
timeout: 3000,
data: {
grant_type: 'authorization_code',
code: this.ctx.query.code,
state: this.ctx.query.state,
client_id: client_id,
client_secret: client_secret,
redirect_uri: redirect_uri,
}
});
this.ctx.body = result.data;
}
2. mode test
Utilisez d'abord le nom d'utilisateur et le mot de passe pour obtenir access_token :


Résumé
- Lors de l'utilisation réelle d'OAuth, https doit être utilisé, y compris le client et le serveur d'autorisation
- Le service d'autorisation peut utiliser une signature à clé privée et le client utilise la vérification par clé publique pour garantir que les données sécurité
Comment créer une salle de discussion multi-personnes dans l'environnement nodejs+express
Expliqué en détail dans Vue+ webpack Configuration de base
Interprétation détaillée de la séparation et de la combinaison de vue-admin et backend (flask)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application





