
Cet article présente principalement des informations pertinentes sur le tutoriel complet d'utilisation de CSS Sprite pour capturer de petites images à partir de grandes images. Les amis qui en ont besoin peuvent s'y référer
Je crois que beaucoup d'enfants qui aiment étudier les interfaces Web. J'ai rencontré une chose merveilleuse. Phénomène : de nombreuses images sur la page Web sont combinées en une seule image.
Lorsque Xiaocai a imité le site Web au début, j'ai souvent rencontré ce phénomène. Je ne savais pas quelle technologie était disponible à ce moment-là. Je ne pouvais pas utiliser l'intégralité du matériel photo, je ne pouvais donc utiliser PS que pour. coupez l'image en morceaux individuels. Réutilisez-la. . .
En fait, il s'agit d'une technologie très simple. C'est parce qu'elle est trop difficile à imaginer que nous n'avons jamais réussi à trouver la clé du problème.
Pour implémenter la découpe CSS, vous n'avez besoin d'utiliser qu'un seul attribut : background-position.
Selon la compréhension littérale, cet attribut est le positionnement en arrière-plan. Regardez d'abord l'image matérielle du site Web de Google, comme suit :

Si Xiaocai le souhaite. créez-en un maintenant +1 Bouton, en utilisant l'image matérielle ci-dessus, affiche l'image A dans l'état normal et affiche l'image B après avoir déplacé la souris vers le haut pour obtenir un tel effet dynamique.

Les boutons sont utilisés pour implémenter des fonctions. Généralement, un lien hypertexte est utilisé pour répondre à un événement de clic. Cependant, l'image d'arrière-plan ne peut pas être ajoutée directement au lien hypertexte, sinon elle. ne s'appelle pas un style, car lorsque la longueur du texte du lien hypertexte change, le style change également.
L'approche courante pour les gens sur terre est de mettre un lien hypertexte dans p. Le lien hypertexte est responsable de la mise en œuvre de la fonction, et p est responsable du chargement de l'image d'arrière-plan. La structure html est la suivante :
<p class="btn">
<a href="<a href="http://www.jb51.net">+1</a">http://www.jb51.net">+1</a</a>>
</p>Avec le squelette html, l'étape suivante consiste à écrire le style css.
Si nous ne considérons rien et définissons directement l'image entière comme arrière-plan, le style est le suivant :
.btn{ background:url(bg.png);}L'effet est le suivant :

p est un élément de niveau bloc, qui occupe une ligne par défaut. Ne vous inquiétez pas pour l'instant, mais vu que l'image d'arrière-plan est répétée, ce n'est évidemment pas ce que nous voulons ajouter. l'attribut background-repeat:no-repeat; pour améliorer le style :
.btn{ background:url(bg.png); background-repeat:no-repeat;}De cette façon, je ne me répéterai pas.
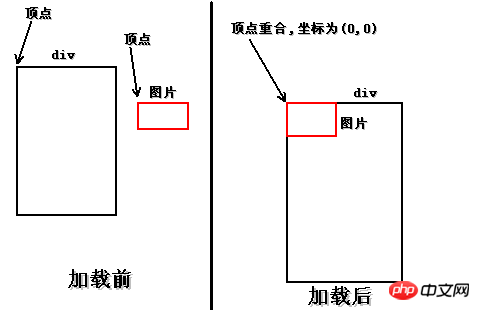
p peut être compris comme une boîte rectangulaire, son coin supérieur gauche est le sommet, et le sommet de l'image d'arrière-plan est également le coin supérieur gauche lorsque p charge l'image d'arrière-plan, les deux sommets se chevauchent, et les coordonnées du sommet sont (0,0 ). Si vous ne comprenez pas, regardez la photo, c’est très simple. . .

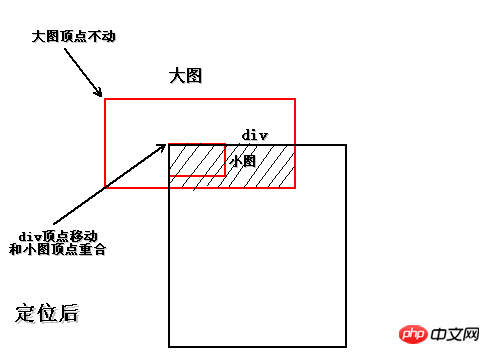
+1 petites images sont mélangées dans la grande image Si vous souhaitez les extraire, vous devez utiliser l'attribut background-position. sommet de p sans déplacer la grande image. Déplacez-vous vers la position du sommet de la petite image cible, comme indiqué ci-dessous :

De cette façon, ce qui est affiché dans p est le petite image, mais ce qui est affiché n'est pas seulement une petite image, mais la partie ombrée de l'image. Que dois-je faire ? Définissez la largeur et la hauteur de p et faites en sorte qu'elles soient identiques à la largeur et à la hauteur de la petite image ! !
Jetons un coup d'œil à l'attribut background-position. Il a deux paramètres, à savoir les pixels déplacés dans le sens horizontal et les pixels déplacés dans le sens vertical, tous deux exprimés sous forme de nombres négatifs. Si l'image globale ne bouge pas, p ne peut se déplacer que vers la droite ou vers le bas. N'oubliez pas que les pixels se déplaçant dans ces deux directions sont représentés par des nombres négatifs !
Par conséquent, trouvez simplement les pixels de mouvement horizontal et les pixels de mouvement vertical de la petite image par rapport au sommet du coin supérieur gauche de la grande image. Xiaocai ne nécessite aucun outil professionnel. Il est très pratique de prendre des captures d'écran. Commencez à prendre des captures d'écran à partir du coin supérieur gauche de la grande image et arrêtez-vous au sommet de la petite image. Une fois que vous voyez les pixels, c'est presque pareil. Ensuite, vous pouvez déboguer et déboguer, et c'est essentiellement fait.
Dans cet exemple, le déplacement de la petite image A est : -25px -374px, et la taille de la petite image A est : 24px 16px. Le style CSS est donc le suivant :
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}L'effet est le suivant :

De cette façon, la petite image est découpée ! Restez simple ! !
Laissez-moi d'abord vous expliquer le problème. Il y a un +1 sur l'image, et j'ai écrit un +1 sur le lien hypertexte. C'est parce que souvent le contenu du texte n'est pas écrit sur l'image, ce qui l'est aussi. inflexible. Le texte est le texte Afin de donner à chacun une démonstration complète, Xiaocai a écrit un autre +1 et s'en occupera ensuite !
Le premier centre +1. Le centrage est divisé en centrage horizontal et centrage vertical. Pour les hyperliens centrés horizontalement, text-align:center doit être défini sur p. lien hypertexte dans p, il vous suffit de définir l'attribut line-height de la balise a pour qu'il soit identique à la hauteur de p. Le style est le suivant :
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}L'effet est le suivant :

Ensuite, il y a un autre problème que nous pouvons trouver uniquement lorsque le. la souris se déplace vers le texte +1. Lorsque la souris est allumée, elle se transforme en forme de main et peut répondre aux événements.
Ce n'est évidemment pas ce que nous voulons. Lorsque la souris est déplacée dans l'image, pour être précis, lorsque la souris est déplacée vers p, elle peut prendre la forme d'une main et répondre aux événements.
C'est aussi simple, ajoutez simplement l'attribut display:block à la balise a (lien hypertexte).
另外这个下划线比较碍眼,用text-decoration:none;属性去掉,很常见,就不多说了。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}接下来就剩最后一件事了,那就是鼠标移入的时候切换背景。
本例是p里边套a标签,鼠标移入换背景,当然是指鼠标移入p,而且换背景也是换p的背景,可不是a标签的哦!!
因此要在p标签上调用hover,p的样式是btn,因此写成.btn:hover{}。
换背景还需要找到背景图片,这又需要抠小图了,也就是抠上边指出的B图。
刚刚显示的是A小图,B小图和A小图在同一水平线上,因此竖直方向的移动像素是相同的,水平方向差不就是A小图的水平像素加上A小图的宽度。
经过测试,B小图的位移是:-50px -374px,尺寸大小就不用关心了,肯定和A小图一样,不一样就没法做了。
把B小图的定位background-position:-50px -374px;放在.btn:hover{}里即可。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
.btn:hover{
background-position:-50px -374px;
}最终效果-鼠标移入之前:

最终效果-鼠标移入之后:

好啦,教程到这就结束了,小菜只是简单的演示了一个完整的制作流程,中间还有很多细节问题,比如浏览器兼容、CSS优化等等,这就需要读者自己探索了。
其实小菜一直在说的CSS抠图,真正的技术名叫CSS Sprite技术,国人习惯叫CSS精灵。
这种技术有好处也有坏处,好处是由于图片都放在一起,请求时只需请求一张图片,减少了与服务器的交互次数,还可以解决hover延迟加载的问题。坏处就是不好控制,扩展性不太好,以后有改动,可谓是牵一发而动全身,而且有时会因为屏幕分辨率不同出现背景断裂现象。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS3中not()选择器实现最后一行li去除某种css样式的代码
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!