CSS pur pour obtenir des effets de bulle vocale et vocale
Cet article présente principalement la réalisation d'effets de bulles vocales avec du CSS pur. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
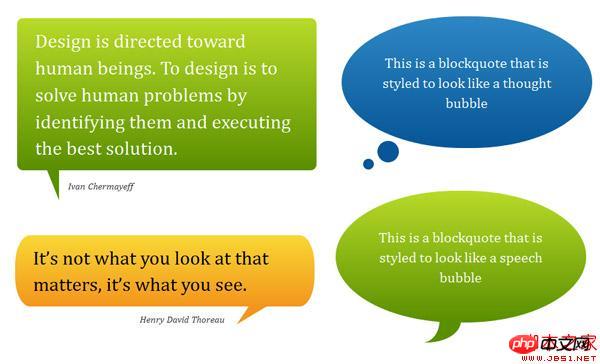
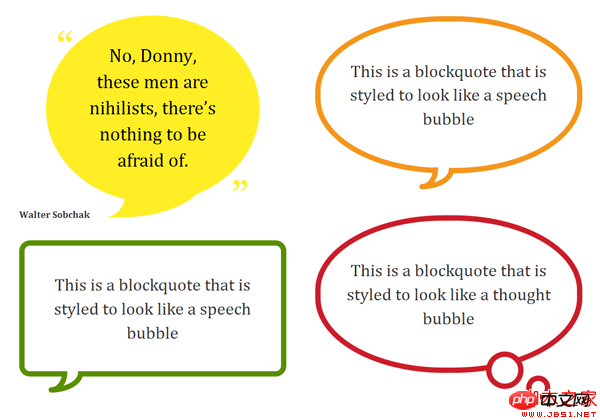
Les bulles vocales sont très utiles. Effets populaires, vous pouvez voir des commentaires sur de nombreux sites de réseaux sociaux utilisant cet effet, qui est très attractif pour les visiteurs ; il est très difficile de s'appuyer sur HTML ou JavaScript pour y parvenir, il est construit uniquement avec CSS3, sans utiliser d'images, sans JavaScript ; , il peut être appliqué à votre HTML existant.
Les bulles de dialogue sont un effet très populaire. Vous pouvez voir des commentaires utilisant cet effet sur de nombreux sites de réseaux sociaux, ce qui est très attrayant pour les visiteurs, mais je le trouve nombreux. de ces effets s'appuient sur HTML ou JavaScript pour obtenir des résultats très gênants. Ce didacticiel couvre diverses formes d'effets de bulles progressivement améliorés créés à l'aide de CSS 2.1 et CSS3. Construit avec du CSS3 pur, sans images, sans JavaScript, il peut être appliqué à votre HTML existant.
Démo : Pure CSS Bubble
Supports : Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+..
Amélioration progressive avec des pseudo-éléments
Avec un simple code
Content
ouContent
🎜>
et vous pouvez même créer un effet de bulle comme : <span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span>


Vous pouvez créer votre propre code d'élément basé sur des exemples existants en fonction de vos besoins. La clé est d’utiliser les pseudo-éléments :before et :after pour générer des formes de base.
Des formes et des orientations plus complexes peuvent être générées en appliquant des propriétés CSS3 telles que la propriété border-radius et la transformation.
Exemple de code Ceci est un exemple de la façon de créer une forme de bulle de base. Pour d'autres exemples, vous pouvez consulter la page de démonstration et le fichier CSS,
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}Notes sur l'amélioration progressive Cette méthode est une amélioration progressive. On voit le calque de style : "simple boîte colorée, rectangle arrondi ou cercle avec fond dégradé. Ces styles de navigateur, ils sont capables de restituer.
IE6 et IE7 ne supportent pas les pseudo-éléments CSS2.1, Tous :avant et : Les déclarations after seront ignorées. Elles n'ont aucune amélioration, mais conservent les habitudes d'utilisation de base
Avertissement concernant Firefox 3.0 Firefox 3.0 prend en charge les pseudo-éléments mais leur positionnement n'est pas pris en charge.
Utilisez le bouton de clic CSS3 pour obtenir l'effet d'animation de dégradé d'arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






