
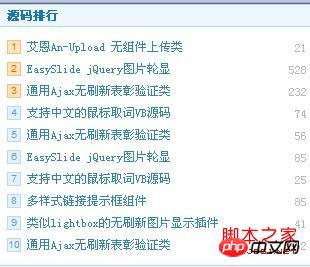
Cette liste convient aux classements d'actualités et de téléchargements. Elle peut distinguer les couleurs et adopte une disposition en une ligne et deux colonnes. Il s'agit de la méthode de mise en page CSS la plus standard et possède un code d'implémentation détaillé. Si vous êtes intéressé, vous pouvez vous y référer. . J'espère que cela pourra vous aider
Créer une liste avec CSS C'est une technique relativement basique, mais de nombreux amis ne peuvent toujours pas bien l'utiliser. Alors jetez un œil à cette liste. et téléchargez les classements, et vous pouvez distinguer les couleurs. L'utilisation d'une disposition sur une ligne et sur deux colonnes est la méthode de mise en page CSS la plus standard.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css排行榜</title>
<style type="text/css">
<!--
* { font-family:simsun; margin:0px; padding:0px;}
body { font-size:12px; text-align:center;}
ul, li { list-style:none;}
a{ text-decoration:none; color:#3381BF;}
a:hover{ text-decoration:underline;}
#movie_rank { height:260px;}
.box2 { border:1px solid #ADDFF2; text-align:left; overflow:hidden; color:#9C9C9C; text-align:left;}
.box2 { margin-bottom:7px;}
.box2 h2{ background:#EEF7FE; height:21px; line-height:21px; overflow-y:hidden; border-bottom:1px solid #ADDFF2; color:#1974C8; font-size:12px; padding:0px 8px;}
.box2 h2 a.more{ float:right; text-decoration:underline; background:url() no-repeat 100% -123px; padding-right:8px; font-weight:normal;}
.box2 h2 span{ margin-left:5px; font-weight:normal; color:#B9B7B8;}
.box2 .inner{ padding:8px; line-height:18px; overflow:hidden; color:#3083C7;}
.box2 a{ color:#3083C7; white-space:nowrap;}
.rank_list{ line-height:14px; margin:auto; padding-top:5px;}
.rank_list li{ height:14px; margin-bottom:8px; width:290px; padding-left:20px; white-space:nowrap; overflow:hidden; position:relative;}
.rank_list li.top3 em{ background:#FFE4B7; border:1px solid #FFBB8B; color:#FF6800;}
.rank_list em{ position:absolute; left:0; top:0; width:12px; height:12px; border:1px solid #B1E0F4; color:#6298CC; font-style:normal; font-size:10px; font-family:Arial; background:#E6F0FD; text-align:center; line-height:12px; overflow:hidden;}
.rank_list span{ position:absolute; width:60px; color:#B7B7B7; text-align:right; height:14px; background:#fff; left:110px;}
#movie_rank .rank_list span{ position:absolute; width:40px; color:#B7B7B7; text-align:right; height:14px; background:#fff; left:260px;}
-->
</style>
</head>
<body>
<p class="box2" id="movie_rank">
<h2><a href="#" class="more">更多</a>源码排行</h2>
<p class="inner">
<ul class="rank_list">
<li class="top3"><em>1</em><a href="#">艾恩An-Upload 无组件上传类</a><span>21</span></li>
<li class="top3"><em>2</em><a href="#">EasySlide jQuery图片轮显</a><span>528</span></li>
<li class="top3"><em>3</em><a href="#">通用Ajax无刷新表彰验证类</a><span>232</span></li>
<li><em>4</em><a href="#">支持中文的鼠标取词VB源码</a><span>74</span></li>
<li><em>5</em><a href="#">通用Ajax无刷新表彰验证类</a><span>56</span></li>
<li><em>6</em><a href="#">EasySlide jQuery图片轮显</a><span>85</span></li>
<li><em>7</em><a href="#">支持中文的鼠标取词VB源码</a><span>25</span></li>
<li><em>8</em><a href="#">多样式链接提示框组件</a><span>85</span></li>
<li><em>9</em><a href="#">类似lightbox的无刷新图片显示插件</a><span>41</span></li>
<li><em>10</em><a href="#">通用Ajax无刷新表彰验证类</a><span>62</span></li>
</ul>
</p>
</p>
</body>
</html>Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois !
Recommandations associées :
CSS pur pour obtenir des effets de bulle vocale et de parole
CSS Analyse des sprites pour capturer de petites images à partir de grandes images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales
 Comment utiliser la fonction fréquence
Comment utiliser la fonction fréquence
 utilisation de la fonction timestampdiff
utilisation de la fonction timestampdiff
 L'environnement d'exécution du programme Java
L'environnement d'exécution du programme Java
 Comment envelopper automatiquement un rapport
Comment envelopper automatiquement un rapport
 504 portail expiré
504 portail expiré
 Quels sont les formats vidéo
Quels sont les formats vidéo
 Méthodes courantes de détection des vulnérabilités des sites Web
Méthodes courantes de détection des vulnérabilités des sites Web
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement