 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Code utilisant CSS pour forcer les sauts de ligne pour les mots anglais
Code utilisant CSS pour forcer les sauts de ligne pour les mots anglais
Code utilisant CSS pour forcer les sauts de ligne pour les mots anglais
Cet article présente principalement le code sur l'utilisation du CSS pour forcer les sauts de ligne des mots anglais. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent se référer à
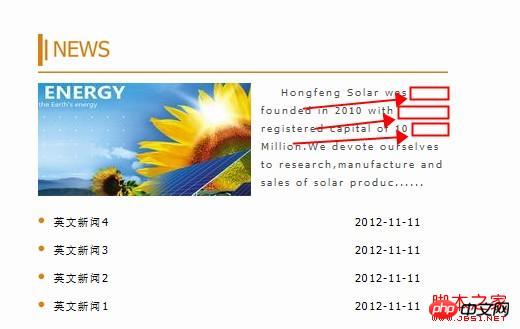
Première version du. version anglaise d'entreprise du site Web Cela se produira : en raison de l'espace insuffisant laissé dans les mots anglais, le mot entier sera renvoyé à la ligne, ce qui rendra l'espace entre les mots trop grand, ce qui affecte directement l'esthétique de la mise en page. Comment résoudre ce problème ? Les amis intéressés peuvent. Veuillez prêter attention à cet article, peut-être qu'il pourra vous aider
Lors de la création de la version anglaise du site Web de l'entreprise, les mots anglais n'avaient pas assez d'espace, ce qui a entraîné un retour à la ligne du mot entier, ce qui a entraîné un trop grand nombre de mots anglais. des écarts entre les mots. Comme indiqué ci-dessous :

L'effet après avoir utilisé l'attribut CSS word-break:break-all : comme indiqué ci-dessous :

Forcer l'absence de retour à la ligne
{
white-space:nowrap;
}Enrouler automatiquement
{ word-wrap: break-word; word-break: normal; }Forcer le saut de ligne des mots anglais
{
word-break:break-all;
}Les paramètres CSS ne se cassent pas :
débordement : caché caché
espace blanc : valeur par défaut normale
les sauts de ligne pré et autres caractères d'espacement seront protégés
nowrap force tout le texte à être affiché sur la même ligne jusqu'à ce que la fin du texte ou qu'un objet br soit rencontré
Définir forcé line break:
word-break:
normal ; Autoriser les sauts de ligne dans les mots selon les règles de texte pour les langues asiatiques et non asiatiques
break-all : Ce comportement est le même que la normale pour les langues asiatiques. Les sauts dans n'importe quel mot d'une ligne de texte en langue non asiatique sont également autorisés. Cette valeur convient au texte asiatique contenant du texte non asiatique
keep-all : Identique à la normale pour toutes les langues non asiatiques. Pour le chinois, le coréen et le japonais, les sauts de mots ne sont pas autorisés. Convient aux solutions de hauteur entre le texte non asiatique contenant une petite quantité de texte asiatique et
L'anglais ne s'enroule pas
Ajoutez word-break: break-all en CSS pour résoudre le problème. Ce problème ne se produit que dans IE. Lorsqu'il est testé sous FF, FF peut ajouter des barres de défilement par lui-même, ce qui n'affecte pas l'effet
Il est recommandé de penser à ajouter word-break: break-all lors de l'exécution de Skin. le corps. Cela peut résoudre le problème d'IE. Le problème de l'ouverture du cadre par l'anglais
Ce qui suit cite la description de word-break Notez que word-break est un attribut propriétaire de IE5+
Syntaxe :
word-break : normal | break-all | keep-all
Paramètres :
normal : selon les règles de texte asiatiques pour les langues et les langues non asiatiques qui autorisent les sauts de ligne dans les mots
break-all : ce comportement est le même que normal pour les langues asiatiques. Les sauts dans n'importe quel mot d'une ligne de texte en langue non asiatique sont également autorisés. Cette valeur convient au texte asiatique contenant du texte non asiatique
keep-all : Identique à la normale pour toutes les langues non asiatiques. Pour le chinois, le coréen et le japonais, les sauts de mots ne sont pas autorisés. Convient au texte non asiatique contenant une petite quantité de texte asiatique
Description :
Définit ou récupère le comportement de retour à la ligne intra-mot pour le texte dans un objet. Surtout lorsque plusieurs langues apparaissent.
Pour les chinois, break-all doit être utilisé.
La fonctionnalité de script correspondante est wordBreak. Veuillez consulter les autres livres que j'ai écrits.
Exemple :
{word-break : break-all; }Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment implémenter les effets spéciaux de la liste de classement CSS
Utilisez le bouton de clic CSS3 pour obtenir l'effet d'animation de dégradé d'arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment passer Google Chrome en mode chinois ?
Mar 13, 2024 pm 07:31 PM
Comment passer Google Chrome en mode chinois ?
Mar 13, 2024 pm 07:31 PM
Comment changer le chinois en anglais dans Google Chrome ? Certains amis souhaitent régler Google Chrome sur l'anglais afin de pouvoir améliorer continuellement leur anglais pendant leur utilisation. Alors comment le mettre en anglais ? Google Chrome est le chinois par défaut. Ci-dessous, je vais vous montrer comment définir la langue de Google Chrome sur l'anglais. Étapes de configuration : 1. Ouvrez [Google Chrome], comme indiqué dans la figure ci-dessous. 2. Cliquez sur le menu [trois points] dans le coin supérieur droit de l'interface de Google Chrome, comme indiqué dans la figure ci-dessous. 3. Après être entré dans la page de menu, recherchez [Paramètres], comme indiqué dans la figure ci-dessous. 4. Après avoir accédé à la page des paramètres, cliquez sur l'option [Langue], comme indiqué dans la figure ci-dessous. 5. Sélectionnez [Ajouter une langue] dans l'interface linguistique, comme indiqué dans la figure ci-dessous.
 Comment envelopper des lignes dans BarTender - Comment envelopper des lignes dans BarTender
Mar 05, 2024 pm 07:52 PM
Comment envelopper des lignes dans BarTender - Comment envelopper des lignes dans BarTender
Mar 05, 2024 pm 07:52 PM
De nombreux utilisateurs utilisent le logiciel BarTender dans leurs bureaux. Récemment, certains nouveaux utilisateurs ont demandé comment envelopper des lignes dans BarTender. Ci-dessous, l'éditeur vous présentera la méthode d'enveloppement de lignes dans BarTender. 1. Dans BarTender, cliquez sur le bouton Créer du texte dans la barre d'outils, sélectionnez Créer un texte sur une seule ligne et saisissez le contenu du texte. 2. Double-cliquez sur l'objet texte créé pour ouvrir la boîte de dialogue des propriétés du texte. Passez à l'onglet "Format du texte" et sélectionnez "Paragraphe" pour "Type" sur la droite. 3. Cliquez sur Fermer, ajustez la taille de la zone de texte, saisissez plus de texte ou enveloppez le texte en fonction des besoins réels.
 Comment envelopper des lignes dans un tableau Excel
Feb 09, 2024 pm 02:00 PM
Comment envelopper des lignes dans un tableau Excel
Feb 09, 2024 pm 02:00 PM
Dans le processus d'utilisation d'Excel, nous devons effectuer de nombreuses opérations différentes. Parfois, nous devons envelopper une ligne dans une cellule. Alors, que devons-nous faire exactement pour envelopper une cellule ? Voyons comment envelopper des lignes dans un tableau Excel informatique. [Collection de méthodes de fonctionnement des tableaux Excel] Comment envelopper les lignes dans un tableau Excel Réponse : Vous pouvez le faire en encapsulant automatiquement les lignes et en définissant les formats de cellule. 1. Retour à la ligne automatique 1. Nous sélectionnons la zone qui doit être renvoyée à la ligne dans le tableau et cliquons sur [Retour à la ligne automatiquement] sur la page [Démarrer] 2. Ensuite, nous ajustons la largeur de la colonne A à une valeur appropriée ; le format des cellules 1. Tout d'abord, nous sélectionnons la zone qui doit être enveloppée, cliquez avec le bouton droit de la souris et cliquez sur [Définir le format de cellule] 2. Puis dans la fenêtre contextuelle ;
 Comment résoudre le problème de l'anglais apparaissant lors du démarrage d'un ordinateur Windows 10
Jul 11, 2023 pm 04:57 PM
Comment résoudre le problème de l'anglais apparaissant lors du démarrage d'un ordinateur Windows 10
Jul 11, 2023 pm 04:57 PM
De nombreux amis rencontrent toujours divers problèmes lors de l'utilisation d'un ordinateur. Par exemple, après avoir allumé l'ordinateur, ils constatent que l'ensemble de l'ordinateur est passé à l'anglais. De nombreux amis ne savent pas comment le remettre en chinois. L'éditeur ci-dessous vous apprendra comment. pour configurer un ordinateur win10. Comment résoudre le problème de l'anglais apparaissant lors de la mise sous tension de l'ordinateur. 1. Après avoir allumé l'ordinateur, cliquez sur "Démarrer - Paramètres" dans le coin inférieur gauche. Comme le montre la figure : 2. Après avoir accédé à l'interface des paramètres Windows, cliquez sur « Heure et langue ». Comme le montre la figure : 3. Après avoir entré l'interface d'heure et de langue, cliquez sur « Région et langue ». Comme le montre la figure : 4. Après avoir accédé à l'interface de région et de langue, cliquez sur "Gérer les paramètres de langue". Comme le montre la figure : 5. Après être entré dans l'interface de gestion, cliquez sur « Copier les paramètres ». Comme le montre la figure : 6. Entrez les paramètres de l'écran d'accueil.
 Comment restaurer complètement ou forcer la restauration de tous les modèles d'iPhone 15 aux paramètres d'usine
Sep 23, 2023 pm 02:41 PM
Comment restaurer complètement ou forcer la restauration de tous les modèles d'iPhone 15 aux paramètres d'usine
Sep 23, 2023 pm 02:41 PM
Les iPhone 15, iPhone 15 Plus, iPhone 15 Pro et iPhone 15 Pro Max d'Apple ont les mêmes options de taille que la série iPhone 14 de l'année dernière et partagent des éléments de conception similaires avec les modèles 2022 d'Apple, comme un design tout écran, un îlot dynamique et pas de bouton home en façade. Par conséquent, la méthode de réinitialisation matérielle ou de redémarrage forcé ne change pas par rapport à la série précédente. Cependant, si vous effectuez une mise à niveau à partir d'un appareil doté d'un bouton d'accueil, lisez la suite pour savoir comment réinitialiser ou forcer la réinitialisation de votre iPhone 15, car ce processus vous sera utile si votre appareil fonctionne mal ou cesse de répondre pour une raison quelconque. Comment réinitialiser matériellement l'iPhone 15 (tous les modèles) Appuyez et relâchez rapidement
 Comment envelopper des cellules dans Excel sur des ordinateurs Apple
Feb 18, 2024 pm 08:39 PM
Comment envelopper des cellules dans Excel sur des ordinateurs Apple
Feb 18, 2024 pm 08:39 PM
Envelopper des lignes dans des cellules dans Excel d'Apple Le logiciel Excel d'Apple est un puissant tableur qui fournit de nombreuses fonctions pratiques pour aider les utilisateurs dans le traitement et l'analyse des données. Lorsque nous utilisons Excel, nous devons parfois saisir plusieurs lignes de texte dans les cellules pour mieux organiser et présenter les données. Cependant, étant donné qu'Excel pour les ordinateurs Apple est légèrement différent de la version Windows d'Excel, la méthode de retour à la ligne est également différente. Dans la version Windows d'Excel, on peut directement
 Comment masquer le clavier anglais dans Win11
Jan 03, 2024 pm 09:45 PM
Comment masquer le clavier anglais dans Win11
Jan 03, 2024 pm 09:45 PM
Certains amis n'ont pas besoin d'utiliser le clavier anglais, mais doivent uniquement utiliser le clavier chinois. Pour le moment, ils trouveront le clavier anglais très gênant et voudront le masquer. Cependant, nous ne pouvons pas le masquer, mais nous pouvons le supprimer directement. la méthode de saisie en anglais. Suivons l'éditeur. Comment masquer le clavier anglais dans win11 1. Le clavier anglais ne peut pas être masqué, mais nous pouvons le supprimer directement dans la méthode de saisie. 2. Entrez d'abord « Paramètres » via le menu Démarrer 3. Sélectionnez ensuite « Heure et langue » 4. Entrez ensuite « Langue et région » et cliquez sur « Ajouter un clavier » ci-dessous pour ajouter des raccourcis clavier. 5. Cliquez ensuite sur la méthode de saisie souhaitée, puis cliquez sur la flèche dans le coin inférieur gauche pour la déplacer vers
 Explication détaillée de plusieurs commandes courantes de redémarrage du système Linux
Mar 01, 2024 am 10:09 AM
Explication détaillée de plusieurs commandes courantes de redémarrage du système Linux
Mar 01, 2024 am 10:09 AM
Titre : Une discussion approfondie de plusieurs commandes de redémarrage courantes du système Linux. Dans les systèmes Linux, le redémarrage est une opération courante, et la sélection et l'utilisation des commandes de redémarrage sont également cruciales. Cet article examinera plusieurs commandes courantes de redémarrage du système Linux et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et maîtriser ces commandes. 1. Commande d'arrêt La commande d'arrêt est une commande très courante et puissante dans les systèmes Linux. Elle peut être utilisée pour arrêter, redémarrer ou effectuer ces opérations régulièrement. sous





