 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter une plateforme de gestion de blogs dans Vue+SpringBoot
Comment implémenter une plateforme de gestion de blogs dans Vue+SpringBoot
Comment implémenter une plateforme de gestion de blogs dans Vue+SpringBoot
V Tribe est une plateforme de gestion de blogs multi-utilisateurs. Cet article présente principalement le développement de la plateforme de gestion de blogs V Tribe par Vue+SpringBoot. Les amis dans le besoin peuvent se référer à
V Tribe est une plateforme de gestion de blogs multi-utilisateurs développée avec Vue+SpringBoot.
Adresse de démonstration : http://45.77.146.32:8081/index.html
Adresse du projet : https://github.com/lenve/VBlog
Page de connexion

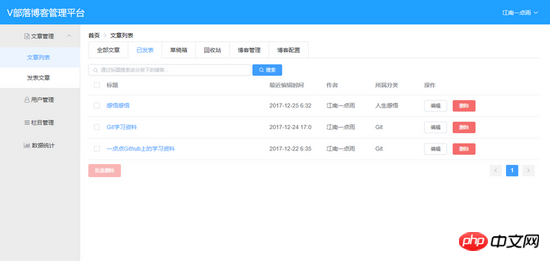
Liste des articles

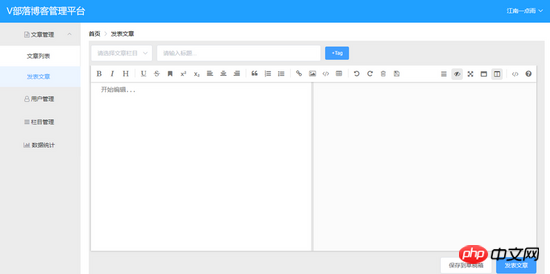
Publier l'article

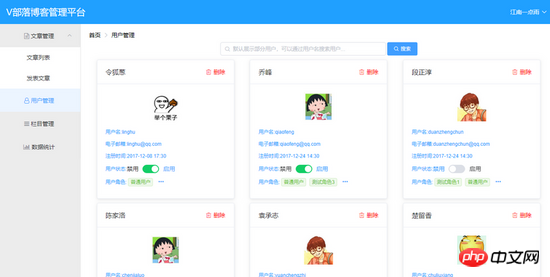
Utilisateur Gestion

Gestion des colonnes

Statistiques des données

Pile technologique
Pile technologique backend
Le backend utilise principalement :
1 SpringBoot
2. .SpringSecurity
3.MyBatis
4. Certaines interfaces suivent le style Restful
5.MySQL
Pile technologique frontale
Le front-end utilise principalement :
1.Vue
2.axios
3.ElementUI
4.vue -echarts
5.mavon-editor
6.vue-router
Il existe d'autres technologies triviales que je ne listerai pas ici.
Exécuter rapidement
1. Cloner ce projet localement
git@github.com:lenve/VBlog.git
2. . Recherchez le fichier vueblog.sql dans le répertoire des ressources du projet blogserver et exécutez-le dans la base de données MySQL
3. Modifiez la configuration de la base de données en fonction de votre situation locale. La configuration de la base de données se trouve dans le fichier application.properties de. le projet SpringBoot
4. Exécutez le projet blogserver dans IntelliJ IDEA
OK À ce stade, le serveur a démarré avec succès. À ce stade, nous pouvons entrer directement http://localhost : 8081/index.html dans la barre d'adresse pour y accéder. Si notre projet nécessite un développement secondaire, veuillez passer aux étapes cinq et six.
5. Entrez dans le répertoire vueblog et entrez les commandes suivantes dans la console :
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Puisque j'ai configuré la redirection de port dans le projet vueblog, les données seront donc transmises à SpringBoot. , une fois le projet démarré, vous pouvez accéder à notre projet front-end en entrant http://localhost:8080 dans le navigateur. Toutes les requêtes transféreront les données vers SpringBoot via la redirection de port (veillez à ne pas fermer le projet SpringBoot pour le moment). ).
6. Enfin, vous pouvez utiliser des outils tels que WebStorm pour ouvrir le projet vueblog et poursuivre le développement, lorsque le projet est mis en ligne, entrez toujours dans le répertoire vueblog et exécutez la commande suivante :
npm run build
Une fois la commande exécutée avec succès, un dossier dist est généré dans le répertoire vueblog et les deux fichiers static et index.html du dossier sont copiés dans le répertoire resources/static/ du SpringBoot. projet, puis vous pouvez faire comme à l'étape 4 Visité directement.
L'étape 5 nécessite que chacun ait une certaine expérience dans l'utilisation de NodeJS, NPM, etc. Les amis qui ne le connaissent pas peuvent d'abord rechercher et apprendre par eux-mêmes. Nous recommandons le didacticiel officiel de Vue.
Dépendances du projet
1. vue-echarts
2. mavonEditor
Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela vous sera utile. vous dans le futur.
Articles associés :
vue vuex vue-rouert permission router (tutoriel détaillé)
Comment implémenter orderBy tri et flou dans Angular Requête
Comment implémenter des invites de texte sensibles dans Angular
Comment implémenter l'affichage caché dans Angular
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Il existe deux façons principales de transmettre des paramètres aux fonctions Vue.js: passer des données à l'aide de machines à sous ou lier une fonction avec Bind, et fournir des paramètres: passer des paramètres à l'aide de slots: passer des données dans des modèles de composants, accessibles dans les composants et utilisé comme paramètres de la fonction. PASS Paramètres à l'aide de Bind Binding: Bind Fonction dans l'instance Vue.js et fournissez des paramètres de fonction.





