
Ci-dessous, je vais partager avec vous un exemple d'utilisation de jQuery pour faire fonctionner une table afin de finaliser la fusion de cellules. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Comparez le contenu du tableau. Déterminez s'il faut fusionner les cellules :
tr = $("#printPage tr").length;// 获取当前表格中tr的个数
var mark = 0; //要合并的单元格数
var index = 0; //起始行数
/*
* 要合并单元格,需要存储两个参数,
* 1,开始合并的单元格的第一行的行数,
* 2.要合并的单元格的个数
**/
console.log(tr);
//判断 若只有一行数据,则不做调整
if(tr <= 2){
}else{
//var i=1 比较当前的tr和上一个tr的值
for(var i=0;i < tr ;i++){
var ford = $("#printPage tr:gt(0):eq("+i+") td:eq(0)").text();
//根据下标获取单元格的值
// tr:gt(0) 从下标0 开始获取
// tr:gt(0):eq( i ) :i 标识 当前行的下标 ,0 开始
// td:eq(0) 当前行的第一个单元格,下标从0开始
var behind = $("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").text();
if(ford == behind){
$("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").hide();
mark = mark +1;
}else if(ford != behind){
//如果值不匹配则遍历到不同种的分类,将旧分类隐藏
index = i-mark;
$("#printPage tr:gt(0):eq("+index+") td:eq(0)").attr("rowspan",mark+1);//+1 操作标识,将当前的行加入到隐藏
//rowspan 列上横跨, colspan 行上横跨
//后面的参数,表示横跨的单元格个数,
//合并单元格就是将其他的单元格隐藏(hide),或删除(remove)。
//将一个单元格的rowspan 或colsspan 加大
mark = 0;
$("#printPage tr:gt(0):eq("+(parseInt(i))+") td:eq(0)").hide();
}
}
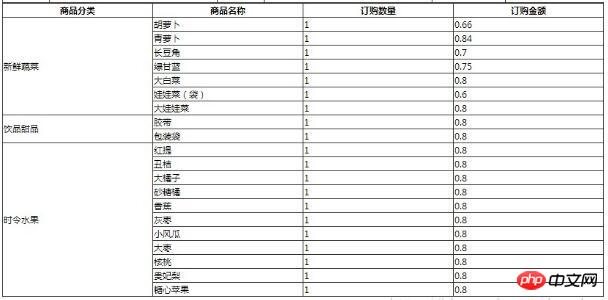
}Effet final :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. utile à tout le monde dans le futur.
Articles connexes :
Comment utiliser Angular pour implémenter la fonction de minuterie
Comment utiliser Angular pour implémenter la fonction d'annotation de flèche triangulaire
Comment obtenir l'effet de menu coulissant latéral dans vue+swiper
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Somme de cellule
Somme de cellule
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery