Comment appeler les outils de débogage de nœud
Cette fois, je vais vous montrer comment appeler l'outil de débogage Node, et quelles sont les précautions à prendre pour appeler l'outil de débogage Node. Ce qui suit est un cas pratique, jetons un coup d'œil.
Les programmes JavaScript deviennent de plus en plus complexes et les outils de débogage sont de plus en plus importants. Les scripts clients ont des navigateurs, comment déboguer les scripts Node ?

En 2016, Node a décidé d'utiliser les "Outils de développement" du navigateur Chrome comme outil de débogage officiel, afin que les scripts Node puissent également être débogués à l'aide de l'interface graphique, ce qui est très pratique.
Cet article explique comment utiliser l'outil de débogage du script Node.
1. Exemple de programme
Pour faciliter l'explication, voici un exemple de script. Tout d’abord, créez un nouveau répertoire de travail et entrez-le.
$ mkdir debug-demo $ cd debug-demo
Ensuite, générez le fichier package.json et installez le framework Koa et le module koa-route.
$ npm init -y $ npm install --save koa koa-route
Ensuite, créez un nouveau script app.js et écrivez le contenu suivant.
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');Le code ci-dessus est une simple application Web qui spécifie deux itinéraires Après l'accès, une ligne d'informations de bienvenue s'affichera. Si vous souhaitez connaître en détail la signification détaillée du code, vous pouvez vous référer au tutoriel Koa.
2. Démarrez les outils de développement
Maintenant, exécutez le script ci-dessus.
$ node --inspect app.js
Dans le code ci-dessus, le paramètre --inspect est requis pour démarrer le mode débogage. À ce stade, ouvrez le navigateur et visitez http://127.0.0.1//3000, et vous pourrez voir Hello World.

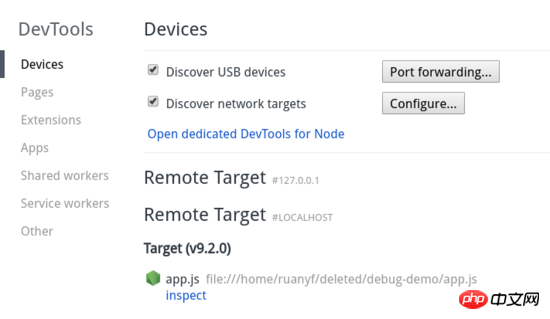
Ensuite, il est temps de commencer le débogage. Il existe deux façons d'ouvrir l'outil de débogage. La première consiste à taper chrome://inspect ou about:inspect dans la barre d'adresse du navigateur Chrome et à appuyer sur Entrée pour voir l'interface suivante.

Dans la section Cible, cliquez sur le lien inspecter pour accéder à l'outil de débogage.
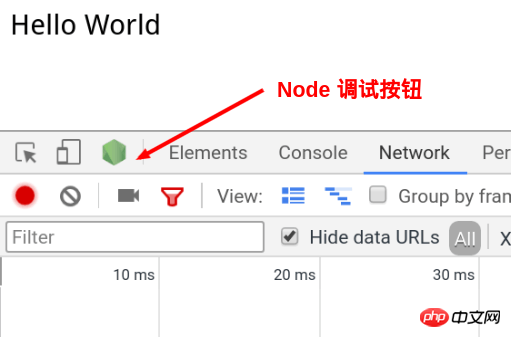
La deuxième façon d'accéder à l'outil de débogage est d'ouvrir les "Outils de développement" dans la fenêtre http://127.0.0.1//3000. Il y a un logo Node vert dans le coin supérieur gauche en haut. . Cliquez pour entrer .

3. Fenêtre de l'outil de débogage
L'outil de débogage est en fait une version personnalisée des « outils de développement " , en laissant de côté les parties qui ne sont pas utiles pour les scripts serveur.
Il comporte principalement quatre panneaux.
Console : Console
Mémoire : Mémoire
Profiler : Performances
Sources : Code source

L'utilisation de ces panneaux est fondamentalement similaire à l'environnement du navigateur. Seules les sources sont présentées ici. (Code source).
4. Définissez les points d'arrêt
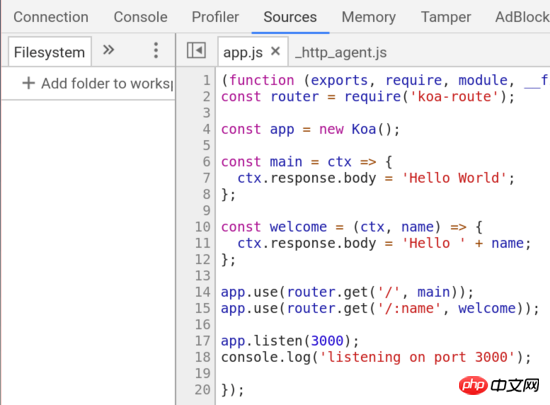
Entrez dans le panneau Sources et recherchez le script en cours d'exécution app.js.

Cliquez sur le numéro de ligne de la ligne 11 (la ligne ci-dessous) pour définir un point d'arrêt.
ctx.response.body = 'Hello ' + name;

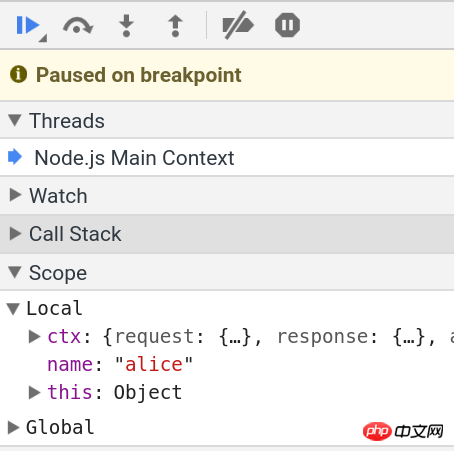
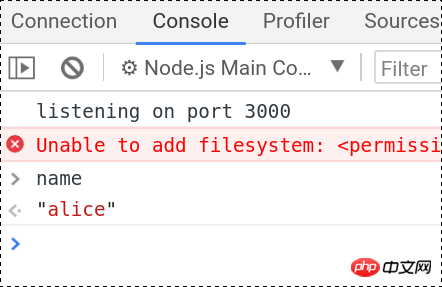
À ce moment, le navigateur accède à http://127.0.0.1:3000/alice, et la page affichera qu'il attend que le serveur retour. Basculez vers l’outil de débogage et vous pouvez voir que le thread principal du nœud est en phase de pause.

Entrez dans le panneau de la console, entrez le nom et Alice sera renvoyée. Cela indique que nous sommes dans le contexte du point d’arrêt.

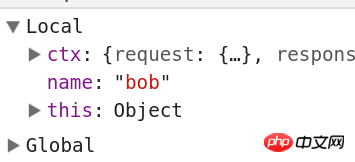
再切回 Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项。打开 Scope 折叠项,可以看到 Local 作用域和 Global 作用域里面的所有变量。
Local 作用域里面,变量 name 的值是 alice ,双击进入编辑状态,把它改成 bob 。

然后,点击顶部工具栏的继续运行按钮。

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud avec nvm : 1. Téléchargez « nvm-setup.zip » et installez-le sur le lecteur C ; 2. Configurez les variables d'environnement et vérifiez le numéro de version via la commande « nvm -v » 3. Utilisez la commande « nvm » ; install" commande Installer le nœud ; 4. Supprimez le nœud installé via la commande "nvm uninstall".
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ?
Feb 24, 2023 pm 07:33 PM
Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ?
Feb 24, 2023 pm 07:33 PM
Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ? L'article suivant vous présentera comment utiliser Node pour implémenter un système d'authentification unique. J'espère qu'il vous sera utile !
 Que faire si node server.js signale une erreur
Dec 29, 2022 pm 04:19 PM
Que faire si node server.js signale une erreur
Dec 29, 2022 pm 04:19 PM
L'erreur node server.js est due au fait que le chemin est incorrect. La solution est la suivante : 1. Entrez dans la fenêtre cmd ; 2. Basculez vers "server.js" sous le chemin du projet. commande pour résoudre le problème d’erreur.






