
Ci-dessous, je partagerai avec vous un article qui résout le problème selon lequel les nœuds enfants désactivés sont également sélectionnés lorsque le nœud parent est sélectionné dans Jstree. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Description du problème :
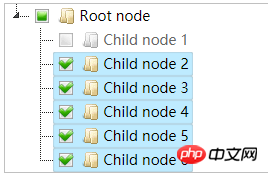
J'ai récemment rencontré un problème lors de l'utilisation de jstree Lorsque le nœud parent est sélectionné, les nœuds enfants désactivés seront également sélectionnés. comme suit

Solution :
1. Mettez à niveau jstree vers la dernière version, v3.3.4 et ci-dessus Juste
2. Modifiez la configuration du plug-in de case à cocher et définissez cascade_to_disabled sur false (remarque : le script de configuration doit être placé après jstree.min.js)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>Après modification , le nœud parent est sélectionné, les nœuds enfants ignoreront les nœuds enfants désactivés comme suit :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile pour. tout le monde dans le futur.
Articles connexes :
Utilisation connexe de js array réduire
Comment utiliser la fonction de remplacement en javascript
Comment écrire du code JS de qualité
MySQL modifie le mot de passe root
Comment implémenter un robot d'exploration d'informations à l'aide de Node.js ( tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange
 méthode de récupération de base de données Oracle
méthode de récupération de base de données Oracle
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Comment vérifier l'adresse IP d'un ordinateur
Comment vérifier l'adresse IP d'un ordinateur
 Comment utiliser Transactionscope
Comment utiliser Transactionscope
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 fichier srt
fichier srt