
Cet article vous présente principalement la méthode de traitement adaptatif consistant à utiliser Javascript pour empêcher l'étirement de l'image. L'article la présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. ensemble ci-dessous.
Préface
Je crois que dans le développement Web quotidien, en tant que front-end, vous rencontrez souvent le problème de l'étirement des images.
Par exemple, les bannières, les listes d'images et de textes, les avatars, etc. sont autant d'endroits où les utilisateurs ou les clients peuvent effectuer indépendamment des téléchargements d'images. Une fois l'image impliquée, cela impliquera bien sûr la question de l'étirement de l'image. , vous devez le faire manuellement lors du téléchargement de l'image. Le recadrage est la meilleure solution pour permettre aux utilisateurs ou aux clients de percevoir clairement le contenu effectif de l'image. Cependant, en raison de divers autres facteurs externes, si le recadrage n'est pas effectué, un traitement doit être effectué. effectué sur l'écran frontal pour satisfaire le besoin d'effets d'affichage optimaux lors du téléchargement d'images de toute taille.
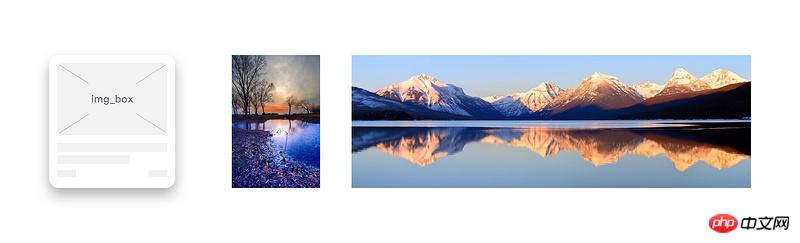
À ce stade, nous devons considérer les effets extrêmes, comme indiqué ci-dessous :

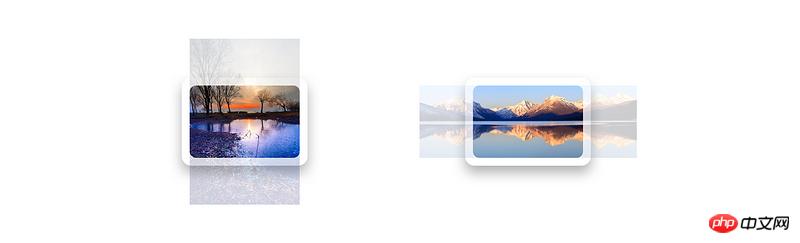
Et nous L'effet souhaité est comme ça------

Combien d'étapes avez-vous besoin pour mettre l'image dans le cadre ? Trois étapes... Commençons
Première étape : dessiner d'abord un cadre (voici une méthode de cadres adaptatifs)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
<style>
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
</style>
<body>
<p id="list">
<p class="img-box">
<img src="..."/>
</p>
</p>
</body>Étape 2 : Définissez le CSS nécessaire pour l'image
<style>
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
</style>Étape 3 : js obtient la comparaison de la hauteur de l'image et ajoute un nom de classe à img
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
<script>
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i<img.length ; i++ ){
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
</script>Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Dans vue.js Comment intégrer vux pour réaliser le chargement pull-up et l'actualisation pull-down
Comment utiliser jqprint pour imprimer le contenu de la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!