
Cet article présente principalement la configuration de lib-flexible + rem basée sur vue-cli pour réaliser une adaptation mobile. Les amis dans le besoin peuvent se référer à
Installation de flexible
npm install lib-flexible --save
Introduire flexible
Ajoutez le code suivant dans le fichier d'entrée du projet main.js, introduisez flexibleimport 'lib-flexible'
px dans rem
Utilisez le px2rem-loader de Webpack pour convertir automatiquement les px en remInstallez px2rem-loadernpm install px2rem-loader --save-dev
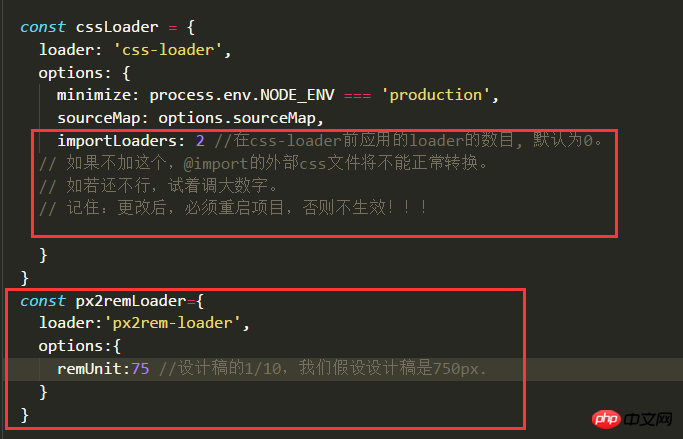
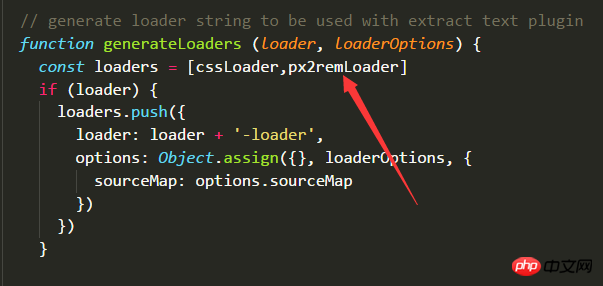
Configurez px2rem-loader
Dans le fichier généré par vue-cli, recherchez le fichier build/utils.js suivant, et ajoutez la configuration comme indiqué ci-dessous

Utilisation de px2rem
Après avoir installé px2rem, il existe quelques différences dans l'utilisation de px. Vous pouvez vous référer à l'introduction officielle de px2rem. , qui est brièvement présenté ci-dessous une fois. Écrivez px directement, et il sera converti directement en rem après la compilation ---- Sauf dans les deux situations suivantes, utilisez ceci pour d'autres longueurs Ajoutez /*no*/ après. px, et il ne sera pas converti en px, sera affiché tel quel. --- Généralement, les bordures doivent utiliser ceci pour ajouter /*px*/ après px, ce qui générera trois ensembles de codes selon différents dpr. ----Les polices générales doivent utiliser ceciExemple de code
Avant la compilation (code écrit par vous-même).selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}Remarque : Pièges
Vous ne pouvez pas ajouter une balise méta nommée viewport à l'en-tête de index.html, flexible l'ajoutera automatiquement pour nous ! Mise à jour : Lorsque le CSS est importé de l'extérieur, le problème de savoir si px2rem peut convertir le remMise à jour 2017.12.8 : Dans les applications pratiques, on constate que pour les fichiers CSS importés de l'extérieur , parfois px2rem peut les convertir normalement. L'heure ne peut pas être modifiée, quelle en est la raison ? J'ai testé trois manières différentes d'introduire CSS et j'ai constaté que la première peut être convertie normalement, mais que les deuxième et troisième ne peuvent pas être converties normalement. Quant à la raison, je ne la comprends toujours pas en raison de mon manque de connaissances. Veuillez demander à un maître d'expliquer la différence entre les trois méthodes d'introduction. Si vous comprenez ces méthodes, il n'est pas nécessaire de configurer les importLoaders de cssLoader, car la méthode suivante est plus facile à contrôler si le CSS importé en externe doit être converti en rem, mais la modification des importLoaders ne peut pas le contrôler , cela forcera la conversion .<style src='../assets/style.css'> /* px2rem能正常转换 */ </style> <style> /* px2rem不能正常转换 */ @import '../assets/style.css'; </style> <style> /* px2rem不能正常转换 */ @import url('../assets/style.css'); </style>
Comment résoudre le problème du saut entre modules du routeur
Introduction détaillée au document chinois vuex
Comment générer une liste déroulante avec pure js
Comment utiliser des fichiers dans vue
Comment utiliser vue-cli webpack Présentation de jquery (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Introduction aux commandes CLI
Introduction aux commandes CLI