Utilisation de la fonction preload() et téléchargement d'images
Cette fois, je vais vous présenter l'utilisation de la fonction preload() et le téléchargement d'images. Quelles sont les précautions à prendre pour utiliser la fonction preload() et le téléchargement d'images ? Voici un cas pratique, jetons un oeil.
La fonction preload() est une fonction spéciale. Elle est similaire à setup() et ne s'exécute qu'une seule fois au début du programme, mais avant setup().
Généralement, nous mettrons l'instruction de chargement des fichiers multimédias (images, sons) dans preload(), car preload() a une caractéristique selon laquelle le programme ne démarrera pas tant qu'il n'est pas chargé, garantissant ainsi que le programme est Je ne peux pas me tromper.
Avant de charger l'image, nous devons d'abord télécharger le fichier image.
La méthode est la suivante :
①Cliquez sur le petit triangle dans le coin supérieur gauche de l'éditeur pour développer le répertoire de fichiers.

② Cliquez sur le petit triangle dans le coin supérieur droit du répertoire de fichiers, développez le menu et ajoutez un fichier.

③ Vous pouvez faire glisser le fichier image directement dans la boîte, il sera automatiquement téléchargé et vous pourrez le fermer après le téléchargement. Les formats jpg et png sont pris en charge.

2. Chargez l'image
Ensuite, ajoutez le code comme suit :
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}Il existe deux fonctions :
imageMode() : Définissez le centre de l'image. Les fonctions couramment utilisées sont CENTER et CORNER est le centre et CORNER est le coin supérieur gauche.
image() : Dessinez l'image. image("adresse de l'image",x,y)Rendu :
3. Teinture et étirement d'image
p5.js fournit également des fonctions pratiques, telles que la teinture et l'étirement. Le code est le suivant :var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}
Comparaison entre la méthode d'ajout dynamique JS et la méthode d'ajout dynamique PHP
Comment utiliser Linux pour répéter charger le fichier .vimrc
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment optimiser le problème d'affichage des échecs de chargement des images dans le développement de Vue
Jun 29, 2023 am 10:51 AM
Comment optimiser le problème d'affichage des échecs de chargement des images dans le développement de Vue
Jun 29, 2023 am 10:51 AM
Comment optimiser le problème d'affichage des échecs de chargement des images dans le développement Vue, nous rencontrons souvent des scénarios dans lesquels les images doivent être chargées. Cependant, en raison d'un réseau instable ou de l'inexistence de l'image, il est très probable que l'image ne puisse pas se charger. De tels problèmes affectent non seulement l’expérience utilisateur, mais peuvent également conduire à une présentation confuse ou à des pages blanches. Afin de résoudre ce problème, cet article partagera quelques méthodes pour optimiser l'affichage des échecs de chargement des images dans le développement de Vue. Utiliser l'image par défaut : dans le composant Vue, vous pouvez définir une image par défaut,
 Comment résoudre le problème selon lequel le navigateur Edge ne peut pas charger les images
Jan 30, 2024 am 10:54 AM
Comment résoudre le problème selon lequel le navigateur Edge ne peut pas charger les images
Jan 30, 2024 am 10:54 AM
Que dois-je faire si l’image ne peut pas être chargée dans le navigateur Edge ? Le navigateur Edge est le navigateur par défaut utilisé par de nombreux amis pour surfer sur Internet et peut fournir aux utilisateurs des services Internet pratiques. Cependant, certains amis ont constaté que les images de la page Web du navigateur Edge ne pouvaient pas être chargées normalement lors de la navigation sur Internet. Après avoir exclu le problème de réseau, le problème le plus probable est celui des paramètres. Si vous souhaitez résoudre ce problème, suivez simplement. l'éditeur Jetons un coup d'œil aux solutions pour lesquelles les images ne peuvent pas être affichées. Que dois-je faire si l'image dans le navigateur Edge ne peut pas être chargée ? 1. Cliquez sur Démarrer dans le coin inférieur gauche et cliquez avec le bouton droit sur « Microsoft Edge ». 2. Sélectionnez « Plus » et cliquez sur « Paramètres de l'application ». 3. Faites défiler vers le bas pour trouver « Images ». 4. Allumez l'interrupteur sous l'image.
 Solution au problème d'échec de l'image de chargement paresseux de Vue
Jun 29, 2023 pm 10:42 PM
Solution au problème d'échec de l'image de chargement paresseux de Vue
Jun 29, 2023 pm 10:42 PM
Comment résoudre le problème de l'échec du chargement paresseux des images dans le développement Vue Le chargement paresseux (LazyLoad) est l'une des technologies d'optimisation couramment utilisées dans le développement Web moderne, en particulier lors du chargement d'un grand nombre d'images et de ressources, il peut réduire efficacement la charge. la page et améliorer l’expérience utilisateur. Cependant, lors du développement à l'aide du framework Vue, nous pouvons parfois rencontrer le problème d'un échec de chargement paresseux des images. Cet article présentera quelques problèmes courants et solutions afin que les développeurs puissent mieux résoudre ce problème. Erreur de chemin de ressource image Tout d’abord, nous devons nous assurer que la ressource image
 Comment résoudre le problème selon lequel les images du Microsoft Store de Windows 11 ne peuvent pas être chargées
Jun 29, 2023 pm 03:43 PM
Comment résoudre le problème selon lequel les images du Microsoft Store de Windows 11 ne peuvent pas être chargées
Jun 29, 2023 pm 03:43 PM
Comment résoudre le problème selon lequel les images du Microsoft Store de Windows 11 ne peuvent pas être chargées ? Dans le Microsoft Store, nous pouvons facilement rechercher et télécharger divers logiciels et jeux. Cependant, récemment, certains utilisateurs de Win11 ont constaté que les images du Microsoft Store sur leurs ordinateurs ne peuvent pas être chargées, ce qui affecte grandement l'expérience utilisateur. Existe-t-il donc une solution à ce problème ? situation ? Quelle est la solution ? Voyons comment l'éditeur l'a résolu. Solution au problème selon lequel les images Win11 du Microsoft Store ne peuvent pas être chargées : 1. Cliquez avec le bouton droit sur le menu Démarrer ci-dessous pour entrer. 2. Cliquez pour sélectionner Réseau et Internet pour entrer. 3. Vous pouvez vérifier si votre connexion réseau est normale. 4. Vous pouvez modifier la configuration du réseau de privé à public.
 Comment utiliser le cache de développement PHP pour optimiser la vitesse de chargement des images
Nov 08, 2023 pm 05:58 PM
Comment utiliser le cache de développement PHP pour optimiser la vitesse de chargement des images
Nov 08, 2023 pm 05:58 PM
Comment utiliser PHP pour développer le cache et optimiser la vitesse de chargement des images Avec le développement rapide d'Internet, la vitesse de chargement des pages Web est devenue l'un des facteurs importants de l'expérience utilisateur. La vitesse de chargement des images est l’un des facteurs importants affectant la vitesse de chargement des pages Web. Afin d'accélérer le chargement des images, nous pouvons utiliser le cache de développement PHP pour optimiser la vitesse de chargement des images. Cet article expliquera comment utiliser PHP pour développer le cache afin d'optimiser la vitesse de chargement des images et fournira des exemples de code spécifiques. 1. Principe du cache Le cache est une technologie permettant de stocker des données en les stockant temporairement dans une mémoire à haut débit.
 Comment résoudre le problème selon lequel les images de pages Web ne peuvent pas être chargées
Jan 08, 2024 pm 01:45 PM
Comment résoudre le problème selon lequel les images de pages Web ne peuvent pas être chargées
Jan 08, 2024 pm 01:45 PM
Lorsque de nombreux amis ouvrent une page Web, ils constatent que les images de la page Web ne peuvent pas être chargées et qu'une marque × s'affiche. Que se passe-t-il ? Il se peut que votre vitesse Internet soit trop faible, attendez un peu, ou il se peut que le mode correspondant ne soit pas activé dans les paramètres. Examinons les solutions au problème du non-chargement des images de pages Web. . L'image de la page Web ne peut pas être chargée : 1. Problème de vitesse Internet. La page Web ne peut pas afficher l'image. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente, qu'il y a plus de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement lentes. grande, ce qui peut être dû au délai de chargement. Si l'image ne peut pas être affichée, vous pouvez désactiver le logiciel qui consomme plus de vitesse réseau et le vérifier dans le gestionnaire de tâches. 2. S'il y a trop de visiteurs et que la page Web ne peut pas afficher l'image, cela peut être dû à la page Web que nous avons visitée.
 Que dois-je faire si les images que je parcoure ne peuvent pas être chargées sous Windows 7 ?
Jul 19, 2023 pm 02:57 PM
Que dois-je faire si les images que je parcoure ne peuvent pas être chargées sous Windows 7 ?
Jul 19, 2023 pm 02:57 PM
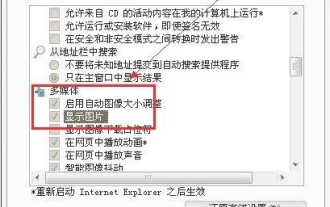
Lorsque vous naviguez sur le Web, avez-vous déjà rencontré une situation où les images ne peuvent pas être chargées ? Alors, quelle en est la raison ? Que dois-je faire si les images que je parcoure sous Windows 7 ne peuvent pas être chargées ? Pour les utilisateurs rencontrant ce problème, veuillez consulter le Xiaobian suivant pour partager avec vous la solution au problème selon lequel Win7 ne peut pas charger les images lors de la navigation. 1. Tout d’abord, nous déterminons d’abord si la page Web est configurée pour ne pas afficher d’images. Nous cliquons sur Outils-Options Internet dans le coin supérieur droit du navigateur et passons à Avancé. Si nous le faisons glisser vers Multimédia, il y aura une option pour afficher les images, qui doit être cochée au préalable. 2. Ensuite, vérifions si la version de Flashplayer est la dernière version. méthode de détection. Cliquez sur Démarrer, puis sélectionnez Panneau de configuration et recherchez Flashplaye dans le Panneau de configuration.
 Résoudre le problème de l'échec du chargement de l'image Vue
Jun 30, 2023 pm 12:41 PM
Résoudre le problème de l'échec du chargement de l'image Vue
Jun 30, 2023 pm 12:41 PM
Comment résoudre le problème de l'échec du chargement des ressources image dans le développement de Vue. Dans le processus de développement de Vue, le chargement des ressources image est une opération très courante. Cependant, pour diverses raisons, nous pouvons parfois rencontrer un échec de chargement des images. Ensuite, nous verrons comment résoudre le problème de l'échec du chargement des ressources d'image dans le développement de Vue. Vérifier le chemin de la ressource Tout d'abord, nous devons nous assurer que le chemin d'accès à la ressource image est correct. Nous pouvons utiliser des chemins relatifs ou absolus pour référencer des ressources d’image. Si vous utilisez des chemins relatifs, nous devons nous assurer que le fichier image






