
Cet article présente principalement l'effet d'animation d'entrée/sortie Vue. Le code est simple et facile à comprendre, très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
1. Exemple de code
(Remarque : écrit en fichier unique vue)<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>2. Description
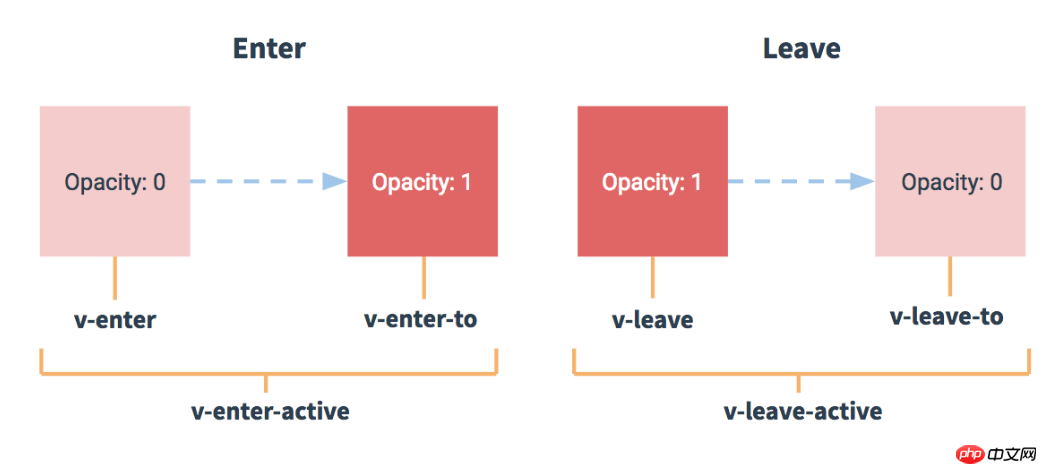
(1) Nécessite un package de balises de transition. (2) 6 statuts de classe

Le navigateur a suspendu l'animation lors de l'opération de synchronisation ajax (tutoriel détaillé)
Comment implémenter les zones de texte de surveillance dans js Enter le nombre de mots (tutoriel détaillé)
Quels sont les algorithmes efficaces en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue