 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter la fonctionnalité de base du panier d'achat à l'aide d'Angular
Comment implémenter la fonctionnalité de base du panier d'achat à l'aide d'Angular
Comment implémenter la fonctionnalité de base du panier d'achat à l'aide d'Angular
Cet article présente principalement Angular pour implémenter la fonction de panier d'achat qui peut supprimer et calculer le montant total, impliquant la réponse aux événements AngularJS, le parcours d'éléments et les opérations numériques et d'autres compétences opérationnelles connexes. Les amis dans le besoin peuvent se référer à
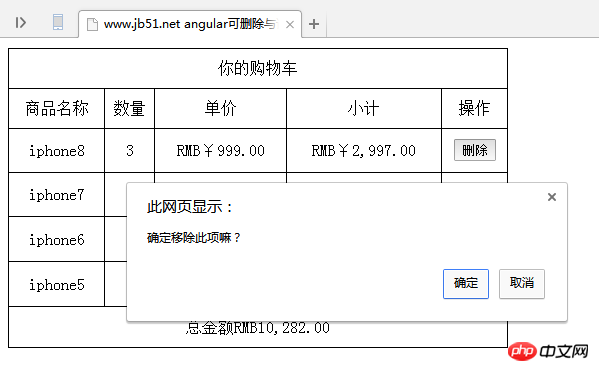
Cet article L'exemple décrit comment Angular implémente la fonction de panier qui permet de supprimer et de calculer le montant total. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : Premier aperçu de l'effet de course :


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular可删除与计算总额的购物车</title>
<script src="angular.min.js"></script>
<style>
table{
width: 500px;
height: 300px;
border-collapse: collapse;
text-align: center;
}
td{
border: 1px solid black;
}
</style>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.goods=[{
gname:"iphone8",
num:"3",
price:"999"
},{
gname: "iphone7",
num: "4",
price: "599"
},{
gname: "iphone6",
num: "5",
price: "499"
},{
gname: "iphone5",
num: "6",
price: "399"
}
];
$scope.allSum=function () {
var allPrice=0;
for(var i=0;i<$scope.goods.length;i++){
allPrice+=$scope.goods[i].price*$scope.goods[i].num;
}
return allPrice;
};
$scope.remove=function (index) {
if(confirm('确定移除此项嘛?')){
$scope.goods.splice(index,1);
}
if($scope.goods.length==0){
alter('你的购物车为空');
}
};
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<table>
<tr>
<td colspan="5">你的购物车</td>
<tr>
<td>商品名称</td>
<td>数量</td>
<td>单价</td>
<td>小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="arr in goods">
<td>{{arr.gname}}</td>
<td>{{arr.num}}</td>
<td>{{arr.price|currency:"RMB¥"}}</td>
<td>{{arr.num*arr.price|currency:"RMB¥"}}</td>
<td><button ng-click="remove($index)">删除</button></td>
</tr>
<tr>
<td colspan="5">总金额<span ng-bind="allSum()|currency:'RMB'"></span></td>
</tr>
</table>
</body>
</html>À propos de l'animation suspendue du navigateur lors de l'opération de synchronisation ajax (tutoriel détaillé)
Comment utiliser jquery pour modifier un lien en cliquant dessus Style d'arrière-plan
Comment installer et désinstaller Node.js sous Linux (tutoriel détaillé)
Comment vue génère-t-il le HTML original ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes de Xiaohongshu ? Les notes peuvent être modifiées dans l'application Xiaohongshu. La plupart des utilisateurs ne savent pas comment supprimer les notes de Xiaohongshu. Ensuite, l'éditeur propose aux utilisateurs des images et des textes expliquant comment supprimer les notes de Xiaohongshu. un regard ensemble ! Tutoriel d'utilisation de Xiaohongshu Comment supprimer les notes de Xiaohongshu 1. Ouvrez d'abord l'application Xiaohongshu et entrez dans la page principale, sélectionnez [Moi] dans le coin inférieur droit pour accéder à la zone spéciale 2. Ensuite, dans la zone Ma, cliquez sur la page de note comme suit : indiqué ci-dessous, sélectionnez la note que vous souhaitez supprimer ; 3. Accédez à la page de notes, cliquez sur [trois points] dans le coin supérieur droit ; 4. Enfin, la barre de fonctions s'agrandira en bas, cliquez sur [Supprimer] pour terminer.
 La multiplication matricielle universelle de CUDA : de l'entrée à la maîtrise !
Mar 25, 2024 pm 12:30 PM
La multiplication matricielle universelle de CUDA : de l'entrée à la maîtrise !
Mar 25, 2024 pm 12:30 PM
La multiplication matricielle générale (GEMM) est un élément essentiel de nombreuses applications et algorithmes, et constitue également l'un des indicateurs importants pour évaluer les performances du matériel informatique. Une recherche approfondie et l'optimisation de la mise en œuvre de GEMM peuvent nous aider à mieux comprendre le calcul haute performance et la relation entre les systèmes logiciels et matériels. En informatique, une optimisation efficace de GEMM peut augmenter la vitesse de calcul et économiser des ressources, ce qui est crucial pour améliorer les performances globales d’un système informatique. Une compréhension approfondie du principe de fonctionnement et de la méthode d'optimisation de GEMM nous aidera à mieux utiliser le potentiel du matériel informatique moderne et à fournir des solutions plus efficaces pour diverses tâches informatiques complexes. En optimisant les performances de GEMM
 Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
1. Tout d'abord, il est faux de bloquer et de supprimer définitivement quelqu'un et de ne pas l'ajouter de manière permanente. Si vous souhaitez ajouter l'autre partie après l'avoir bloquée et supprimée, vous n'avez besoin que du consentement de l'autre partie. 2. Si un utilisateur bloque quelqu'un, l'autre partie ne pourra pas envoyer de messages à l'utilisateur, voir son cercle d'amis ou passer des appels avec l'utilisateur. 3. Le blocage ne signifie pas la suppression de l'autre partie de la liste de contacts WeChat de l'utilisateur. 4. Si l'utilisateur supprime l'autre partie de sa liste de contacts WeChat après l'avoir bloqué, il n'y a aucun moyen de récupérer après la suppression. 5. Si l'utilisateur souhaite à nouveau ajouter l'autre partie comme ami, l'autre partie doit accepter et ajouter à nouveau l'utilisateur.
 Comment calculer l'addition, la soustraction, la multiplication et la division dans un document Word
Mar 19, 2024 pm 08:13 PM
Comment calculer l'addition, la soustraction, la multiplication et la division dans un document Word
Mar 19, 2024 pm 08:13 PM
WORD est un traitement de texte puissant. Nous pouvons utiliser Word pour éditer divers textes. Dans les tableaux Excel, nous maîtrisons les méthodes de calcul d'addition, de soustraction et de multiplicateurs. Ainsi, si nous avons besoin de calculer l'addition de valeurs numériques dans les tableaux Word, Comment soustraire le multiplicateur ? Puis-je utiliser uniquement une calculatrice pour le calculer ? La réponse est bien sûr non, WORD peut aussi le faire. Aujourd'hui, je vais vous apprendre à utiliser des formules pour calculer des opérations de base telles que l'addition, la soustraction, la multiplication et la division dans des tableaux dans des documents Word. Apprenons ensemble. Alors, aujourd'hui, permettez-moi de vous montrer en détail comment calculer l'addition, la soustraction, la multiplication et la division dans un document WORD ? Étape 1 : ouvrez un WORD, cliquez sur [Tableau] sous [Insérer] dans la barre d'outils et insérez un tableau dans le menu déroulant.
 Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
En tant que plate-forme sociale de commerce électronique populaire, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et leurs expériences d'achat. Parfois, nous pouvons publier par inadvertance du contenu inapproprié, qui doit être supprimé à temps pour mieux préserver notre image personnelle ou respecter les réglementations de la plateforme. 1. Comment supprimer les versions de Xiaohongshu ? 1. Connectez-vous à votre compte Xiaohongshu et accédez à votre page d'accueil personnelle. 2. Au bas de la page d'accueil personnelle, recherchez l'option « Mes créations » et cliquez pour entrer. 3. Sur la page « Mes créations », vous pouvez voir tout le contenu publié, y compris les notes, vidéos, etc. 4. Recherchez le contenu qui doit être supprimé et cliquez sur le bouton "..." à droite. 5. Dans le menu contextuel, sélectionnez l'option "Supprimer". 6. Après avoir confirmé la suppression, le contenu disparaîtra de votre page d'accueil personnelle et de votre page publique.
 Comment puis-je récupérer le commentaire supprimé de quelqu'un d'autre sur Xiaohongshu ? Sera-t-il affiché si le commentaire de quelqu'un d'autre est supprimé ?
Mar 21, 2024 pm 10:46 PM
Comment puis-je récupérer le commentaire supprimé de quelqu'un d'autre sur Xiaohongshu ? Sera-t-il affiché si le commentaire de quelqu'un d'autre est supprimé ?
Mar 21, 2024 pm 10:46 PM
Xiaohongshu est une plateforme sociale de commerce électronique populaire, et les commentaires interactifs entre utilisateurs sont une méthode de communication indispensable sur la plateforme. Parfois, nous pouvons constater que nos commentaires ont été supprimés par d’autres, ce qui peut prêter à confusion. 1. Comment puis-je récupérer les commentaires supprimés de quelqu'un d'autre sur Xiaohongshu ? Lorsque vous constatez que vos commentaires ont été supprimés, vous pouvez d'abord essayer de rechercher directement des articles ou des produits pertinents sur la plateforme pour voir si vous pouvez toujours retrouver le commentaire. Si le commentaire est toujours affiché après avoir été supprimé, il a peut-être été supprimé par le propriétaire de la publication d'origine. À ce stade, vous pouvez essayer de contacter le propriétaire de la publication d'origine pour lui demander la raison de la suppression du commentaire et demander sa restauration. Si un commentaire a été complètement supprimé et est introuvable sur la publication d’origine, les chances qu’il soit réintégré sur la plateforme sont relativement minces. Vous pouvez essayer d'autres façons
 Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Récemment, de nombreux internautes ont demandé à l'éditeur : quel est le fichier hiberfil.sys ? hiberfil.sys peut-il occuper beaucoup d’espace sur le disque C et être supprimé ? L'éditeur peut vous indiquer que le fichier hiberfil.sys peut être supprimé. Jetons un coup d'œil aux détails ci-dessous. hiberfil.sys est un fichier caché dans le système Windows et également un fichier d'hibernation du système. Il est généralement stocké dans le répertoire racine du lecteur C et sa taille est équivalente à la taille de la mémoire installée du système. Ce fichier est utilisé lorsque l'ordinateur est en veille prolongée et contient les données de mémoire du système actuel afin qu'il puisse être rapidement restauré à son état précédent lors de la récupération. Étant donné que sa taille est égale à la capacité de la mémoire, il peut occuper une plus grande quantité d’espace sur le disque dur. hiberner
 Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
1. Ouvrez l'application Douyin, cliquez sur [Message] en bas de l'interface, puis cliquez sur l'entrée de conversation de chat qui doit être supprimée. 2. Appuyez longuement sur n'importe quel enregistrement de discussion, cliquez sur [Sélection multiple] et vérifiez les enregistrements de discussion que vous souhaitez supprimer. 3. Cliquez sur le bouton [Supprimer] dans le coin inférieur droit et sélectionnez [Confirmer la suppression] dans la fenêtre contextuelle pour supprimer définitivement ces enregistrements.





