Comment utiliser le plug-in de visualisation d'images dans jQuery
Cet article vous présente principalement une analyse détaillée du développement du plug-in de visualisation d'images jQuery Magnify. Les amis dans le besoin peuvent s'y référer.
Avant-propos
En raison de besoins particuliers de l'entreprise, après plus d'un mois de dormance et de réflexion, j'ai développé ce plug-in de visionneuse d'images jQuery Magnify, qui implémente toutes les fonctionnalités de la photo Windows Fonctions de visualisation, telles que le glisser, le redimensionnement et l'agrandissement des fenêtres modales, le zoom, la rotation, le panoramique et le contrôle du clavier des images, etc. Les styles du plug-in sont tous des CSS de base, très faciles à personnaliser et peuvent être facilement modifiés selon votre style préféré. Les versions des plug-ins liées à React et Vue seront publiées ultérieurement. Cet article présente principalement les caractéristiques et l'utilisation des plug-ins, et les détails sur le développement de plug-ins seront expliqués dans les articles spécifiques suivants.
Github : https://github.com/nzbin/magnify
Site Web : https://nzbin.github.io/magnify
Notes de développement
En raison de mon emploi du temps chargé ces derniers temps, je rentre à la maison à dix heures du soir presque tous les jours, puis je commence à écrire des plug-ins. Il est déjà minuit passé quand je me couche, et maintenant je suis épuisé tous les deux. physiquement et mentalement. Comme aucun plug-in pertinent n'a été trouvé, je me suis creusé la tête et j'ai réfléchi indépendamment à de nombreuses questions, telles que la mise à l'échelle des images avec la souris comme centre, les restrictions sur le mouvement de l'image lors du changement de la taille de la fenêtre contextuelle, la mise à l'échelle et le panoramique après rotation des images, etc. Lors du développement de plug-ins, la chose la plus gênante, ce sont les détails, et même la plupart du temps est consacré à la correction de bugs liés à une seule fonction.
De plus, la plus grande difficulté dans le développement de plug-ins n'est pas la mise en œuvre des fonctions, mais comment concevoir le plug-in et comment rendre son utilisation plus facile et plus pratique. La manière de concevoir des plug-ins n'est pas le sujet de cet article. J'écrirai plus tard un article spécial présentant les idées de conception de plug-ins.
Presque tout le code du plug-in ajuste la largeur, la hauteur, la gauche et le haut de la fenêtre pop-up ou de l'image, donc le problème de compatibilité n'est pas grave. Il s'agit principalement d'un problème de rotation 2D. IE 9 et versions antérieures doivent utiliser des filtres pour y parvenir. Afin de faciliter l'ajustement des styles, il existe de nombreux calculs de positions relatives.
Magnify est écrit de manière séparée par fichiers et empaqueté à l'aide de plug-ins npm. Il n'utilise pas de nouvelle syntaxe ni d'outils d'empaquetage populaires. L'utilisation de l'outil npm est devenue une tendance dans le développement de projets et le packaging pour la publication.
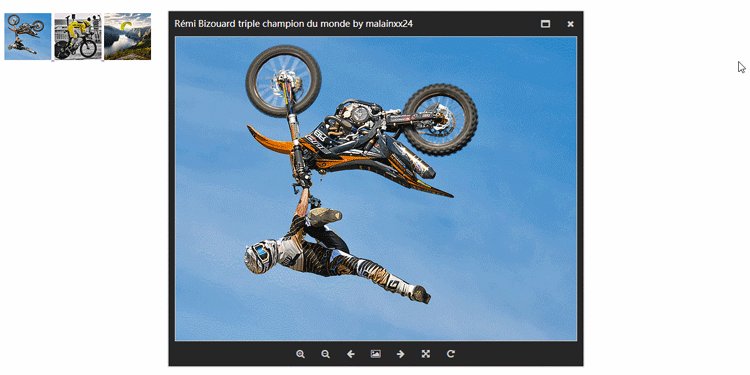
Démonstration
Si vous ne souhaitez pas cliquer sur l'URL pour voir l'exemple, vous pouvez visualiser l'effet du plug-in via le CodePen ci-dessous À l'exception de la taille de la fenêtre, il n'y a aucune différence entre les deux méthodes :
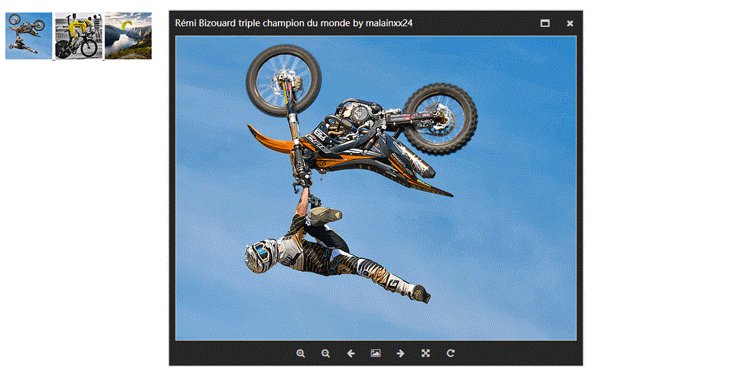
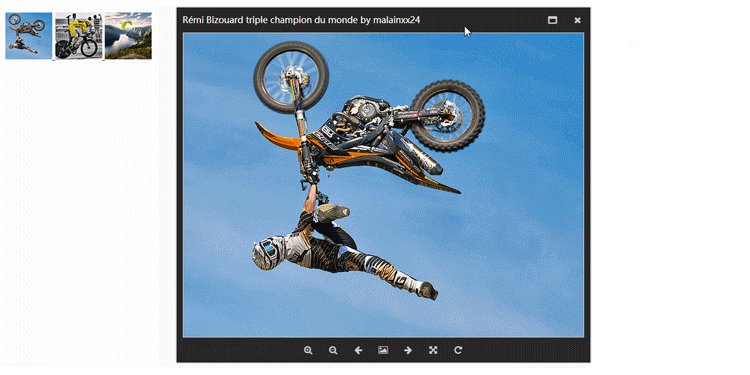
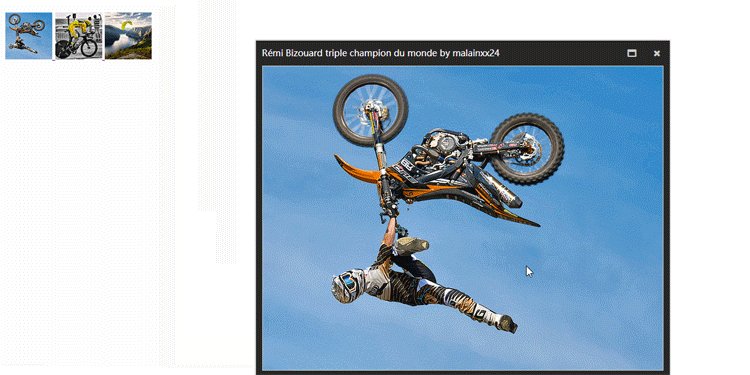
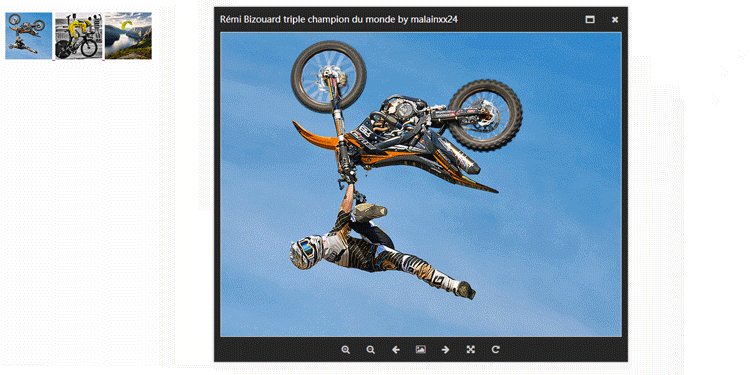
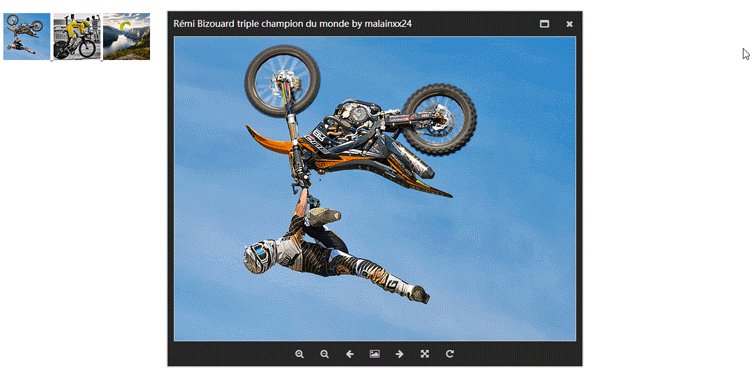
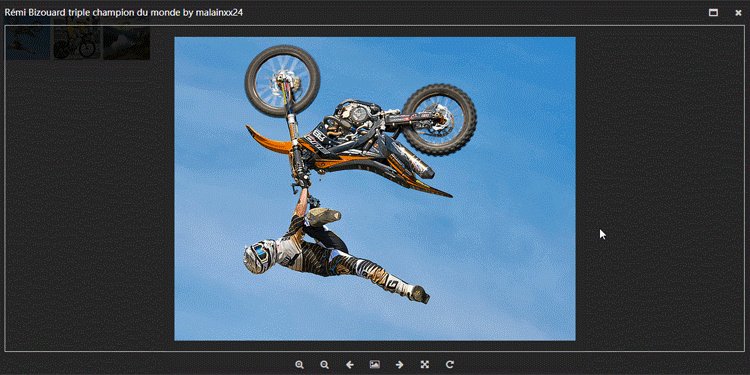
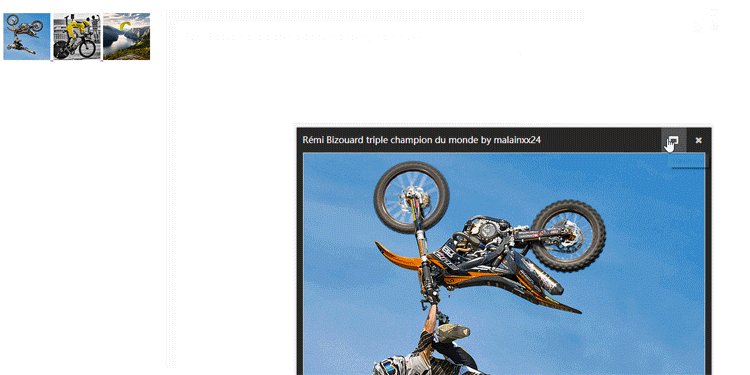
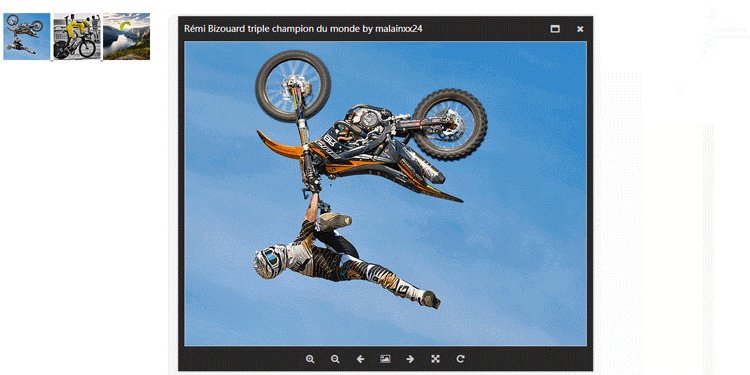
Si vous ne parvenez pas à ouvrir CodePen en raison de la vitesse du réseau ou pour d'autres raisons, vous pouvez voir la démonstration en image ci-dessous.
Fonctions principales
Les fonctions de Magnify peuvent être comparées à Windows Photo Viewer, qui complète essentiellement toutes les fonctions pouvant être obtenues.
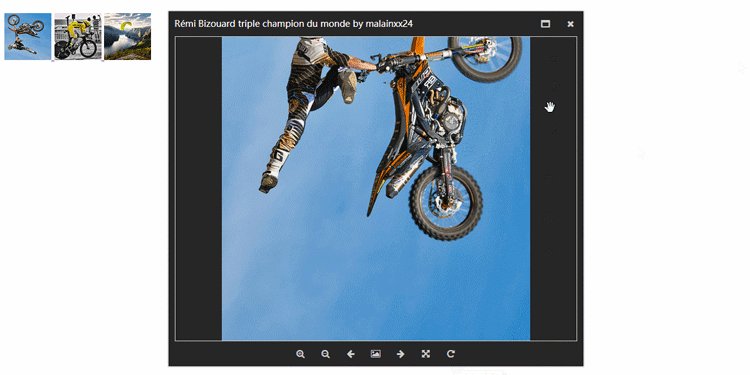
1. Glissement de la fenêtre modale
Si la taille de l'image n'est pas plus grande que la zone d'affichage, vous pouvez également faire glisser la fenêtre contextuelle à travers la zone d’affichage de l’image. C'est la même chose que la visionneuse d'images QQ.

2. Redimensionnement de la fenêtre modale
Il y a un petit bug dans le redimensionnement actuel, mais il n'affecte pas l'utilisation globale.

3. Maximiser la fenêtre modale
En plus de maximiser la fenêtre contextuelle, il est également conçu au début du développement. La fonction de minimisation a été ajoutée, mais elle semblait un peu insipide, elle n'a donc pas été ajoutée pour le moment.

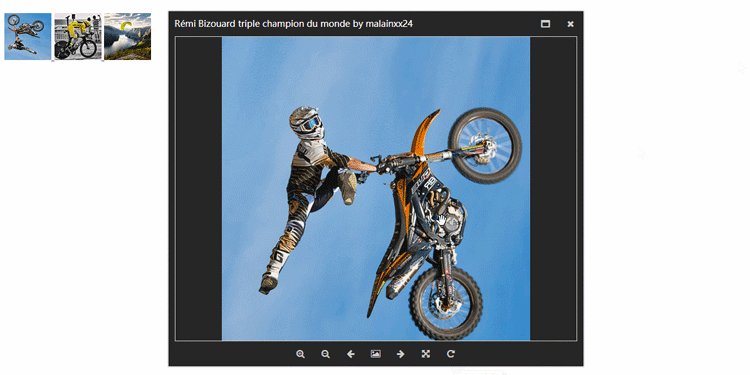
4. Le zoom de l'image
peut être actionné par la molette de la souris, les boutons, le clavier, etc.

5. Rotation de l'image
La fonction actuelle de rotation de l'image n'a pas ajouté de code pour prendre en charge les versions ci-dessous. IE9.

6. Contrôle du clavier
Les touches de Magnify et de Windows Photo Viewer sont les mêmes
← Précédent → Suivant + Zoom avant - Zoom arrière ctrl + alt + 0 Taille réelle ctrl + , Rotation à gauche ctrl + . Rotation à droite 7. Affichage plein écran
Agrandissement complet -screen display n'implémente que les fonctions d'affichage de base et n'implémente pas encore la rotation automatique des diapositives. Utilisez le clavier pour contrôler les images dans un environnement plein écran.
Comment utiliser
L'utilisation de Magnify n'est pas différente de celle de la plupart des autres plug-ins lightbox. Si vous êtes habitué à utiliser d'autres plug-ins, il n'y aura aucun obstacle à son utilisation. Amplifier.
1. Fichiers qui doivent être référencés
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify utilise l'icône font-awesome par défaut, le fichier css de font-awesome doit donc être référencé. Si vous souhaitez utiliser d'autres icônes, vous pouvez modifier le paramètre icônes des options. Dans une version ultérieure, je pourrai ajouter des fichiers d'icônes de police personnalisés ou utiliser des icônes SVG.
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.Structure HTML
Magnify 默认使用以下结构,这样的结构可以做兼容处理,也是大多数 lightbox 使用的结构。
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
也可以使用下面更简洁的结构
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify 的 HTML 结构包含以下几个选项
添加 src 属性可以链接到大图。如果在 <a> 标签中使用,它会覆盖 href 属性的值。添加 data-caption 属性可以显示标题。如果你不使用这个属性,插件会显示 URL 中的图片名。添加 data-group 属性可以对图片分组。 3.初始化插件
如果在 HTML 中添加 data-magnify 属性,插件会自动初始化。
手动初始化插件的方法和所有 jQuery 插件一样:
$('[data-magnify=gallery]').magnify(options);
参数配置
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}关于插件参数的具体含义,我就不在此复制黏贴了,请大家参考 官方文档 的详细说明。如有问题,可以在此留言。
自定义样式

因为插件的样式比较简单,所以修改起来也非常容易。除了 Windows 照片查看器,QQ 的图片查看器也非常的高大上。我们只要简单修改就可以实现 QQ 图片查看器的效果,但是部分功能比如缩略图还没有实现。以下是实时演示:
面对这样的图片查看器足以令人心旷神怡~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s






