
Cet article présente principalement les fonctions de génération de nombres aléatoires et de estimation de la taille des nombres implémentées par AngularJS. Il analyse les compétences opérationnelles liées à la génération de nombres aléatoires et à la détermination numérique d'AngularJS sous la forme d'un exemple complet. à cela
L'exemple de cet article décrit les fonctions de génération de nombres aléatoires et de prédiction de la taille des nombres implémentées par AngularJS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular猜数</title>
<style>
*{
margin: 0;
padding: 0;
font-size: 30px;
}
input{
width: 500px;
height: 50px;
font-size: 30px;
}
button{
width: 80px;
height: 50px;
border: 0;
text-align: center;
line-height: 50px;
background: darkblue;
color: #fff;
margin-left: 5px;
}
</style>
<script src="angular/angular.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.check=function () {
console.log($scope.random);
$scope.differ=$scope.guess-$scope.random;
$scope.num++;
};
$scope.reset=function () {
$scope.differ=null;
$scope.guess=null;
$scope.num=0;
$scope.random=Math.ceil(Math.random()*10);
};
$scope.reset();
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<h2>请输入一个1-10的整数</h2>
<input type="text" ng-model="guess"><button ng-click="check()">检查</button><button ng-click="reset()">重置</button>
<p ng-if="differ>0">猜大了</p>
<p ng-if="differ<0">猜小了</p>
<p ng-if="differ==0">猜对了</p>
<p>一共猜了<span ng-bind="num"></span>次</p>
</body>
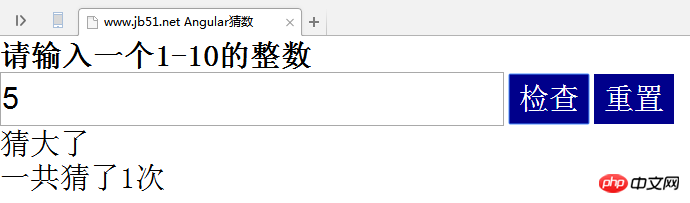
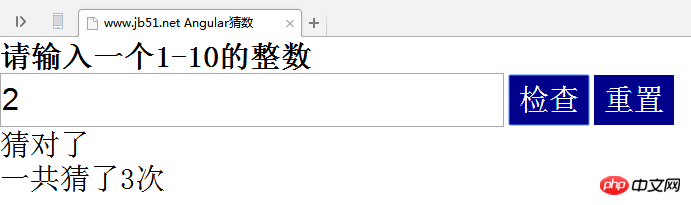
</html>Effet de fonctionnement :


Ce qui précède est ce que j'ai compilé. Pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
À propos de la barre de défilement virtuelle 2.x dans vue.js
Comment classList implémente deux styles de boutons Switch
Comment intégrer le code zTree dans Angular
outil d'empaquetage de nœuds Pkg (tutoriel détaillé)
Comment utiliser js pour invoquer App dans WeChat ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment générer des nombres aléatoires en js
Comment générer des nombres aléatoires en js
 méthode js pour générer des nombres aléatoires
méthode js pour générer des nombres aléatoires
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Où puis-je me procurer le costume Douyin Little Fire Man ?
Où puis-je me procurer le costume Douyin Little Fire Man ?
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11