Plug-in JS pour formulaires Web (recommandation de haute qualité)
Cet article vous présente 10 plug-ins javascript qui étendent les formulaires Web
Dans la construction de sites Web, vous pouvez utiliser Java pour développer de nombreux effets spéciaux sympas et les mettre sur votre site Web, mais nous savons, Il existe également de nombreuses bibliothèques et plug-ins open source js parmi lesquels choisir sur Internet. Si vous concevez des formulaires personnalisés tels que l'inscription/la connexion d'un utilisateur, un message d'invité ou une inscription à un événement, les plug-ins suivants peuvent offrir à votre formulaire une meilleure expérience utilisateur.
Formulaires JCF

L'un de mes plugins de formulaire js préférés est JCF Forms sur PSD2HTML. Son nom JCF est l'abréviation de Java Custom Forms, qui signifie « Java Custom Form ».
À l'aide de ce plug-in, vous pouvez personnaliser les styles de la plupart des contrôles de formulaire Web tels que les listes déroulantes, les curseurs de plage, les boutons radio/cocher et les composants de téléchargement. C'est entièrement gratuit, écrit sur JQuery et très simple à configurer.
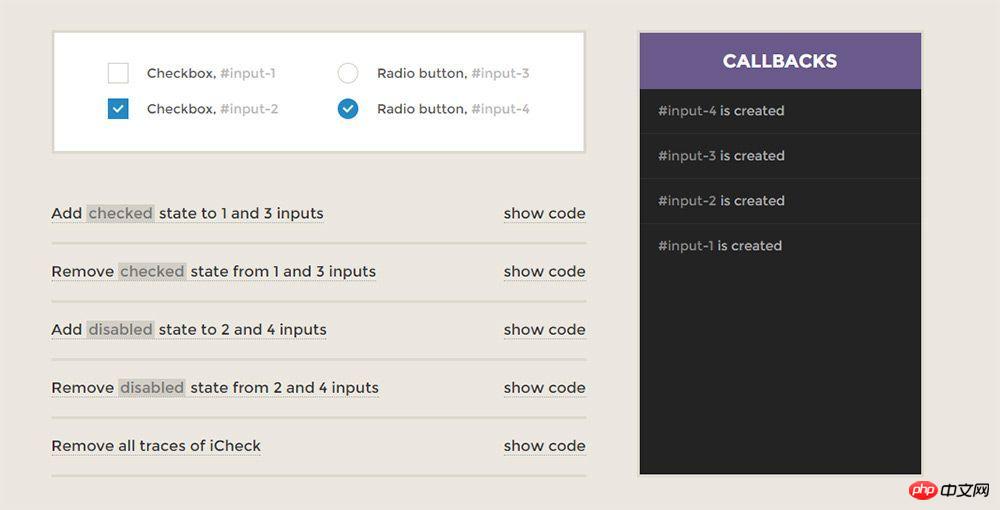
iCheck

iCheck est un plug-in permettant d'embellir les cases radio et les cases à cocher, cette prise -in est développé sur la base de Bootstrap. Le code appelant est très simple et ne nécessite pas beaucoup de connaissances en js pour être utilisé. Le plug-in lui-même est livré avec un petit nombre de thèmes prédéfinis, que vous pouvez utiliser directement ou concevoir vous-même de nouveaux thèmes.
En plus de l'apparence, ce plug-in prend également en charge la saisie au clavier, 32 options de personnalisation et plus d'une douzaine de méthodes de rappel pour gérer le comportement des utilisateurs.
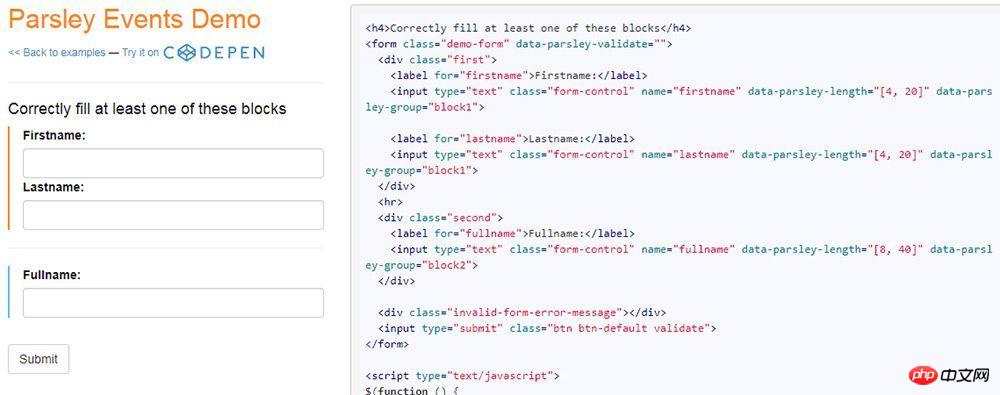
Parsley.js

Si vous aimez Vanilla JS, vous aimerez aussi Parsley, un logiciel gratuit Bibliothèque de validation de formulaire basée sur JS. Le persil est unique dans le sens où il ne nécessite pas d'expressions régulières complexes pour fonctionner. Il fournit des validateurs intégrés pour tous les types de validation d'entrée, tels que les numéros de téléphone, les e-mails, les adresses ou les numéros de carte de crédit, etc.
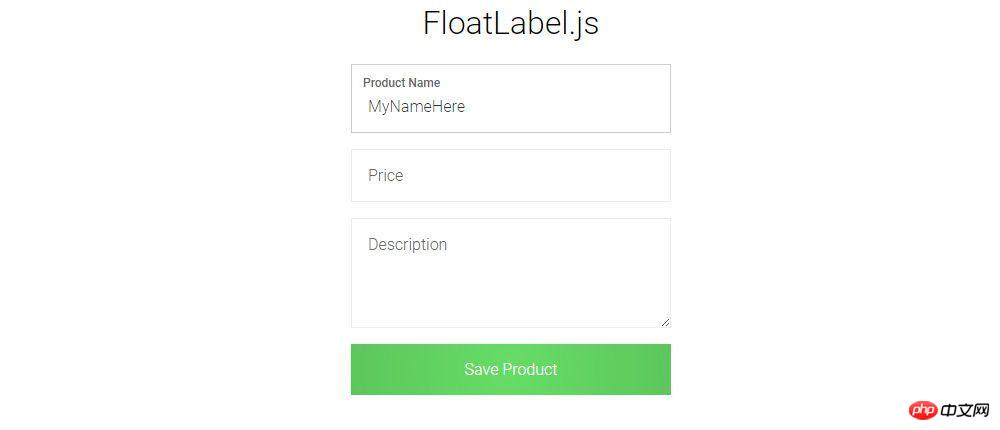
FloatLabel.js

FloatLabel est utilisé pour implémenter l'invite flottante de la zone de saisie du formulaire Web , c'est un peu similaire à l'attribut d'espace réservé de H5 (fournissant des informations d'invite décrivant la valeur attendue du champ de saisie), mais la différence est que l'invite implémentée par le plug-in FloatLabel ne disparaîtra pas lorsque vous commencerez à saisir du texte dans la zone de texte, mais apparaîtra au-dessus du texte, c'est très convivial.
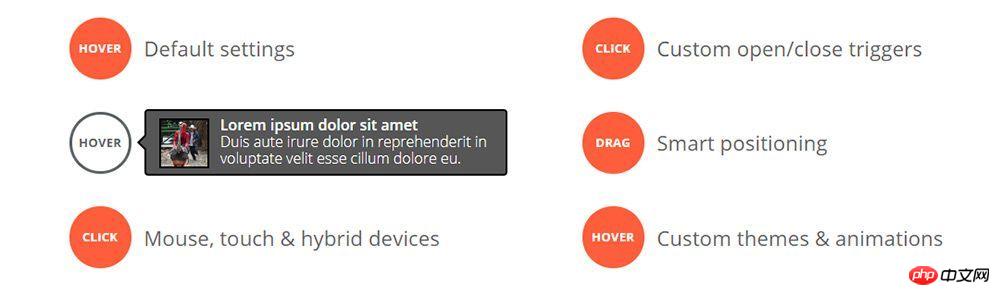
Tooltipster

C'est un très bon choix d'utiliser Tooltipster comme outil d'invite dans des contextes relativement complexes form., Tooltipster est un plug-in JQuery gratuit qui vous permet d'ajouter des informations de conseil n'importe où sur l'écran.
Vous pouvez personnaliser les effets d'invite en fonction du comportement réel de l'utilisateur, tel que le survol, le clic, le déclencheur de mise au point, etc. Vous pouvez également personnaliser leurs styles et animations, et prendre en charge les méthodes de rappel de requête Ajax.
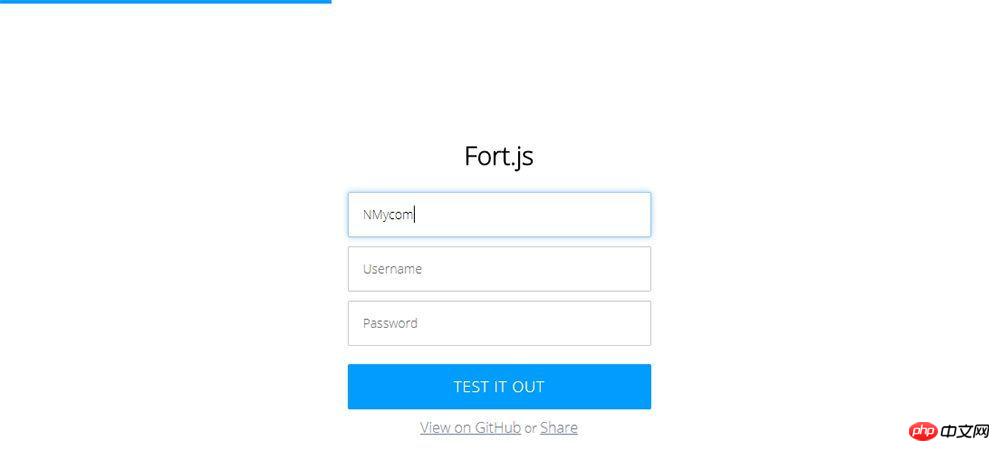
Fort.js

Vous avez peut-être remarqué que certains sites Web affichent une barre de progression au début en haut de l'écran, utilisé pour indiquer le niveau d'achèvement du remplissage du formulaire. Ceci est très utile lorsque les utilisateurs souhaitent savoir combien de temps il faudra pour remplir un long formulaire.
En utilisant Fort.js, il vous suffit de saisir quelques lignes de code pour obtenir l'effet de barre de progression de remplissage de formulaire sur le site Web. Ce plugin est également entièrement gratuit et ne limite pas le nombre de champs dans votre formulaire.
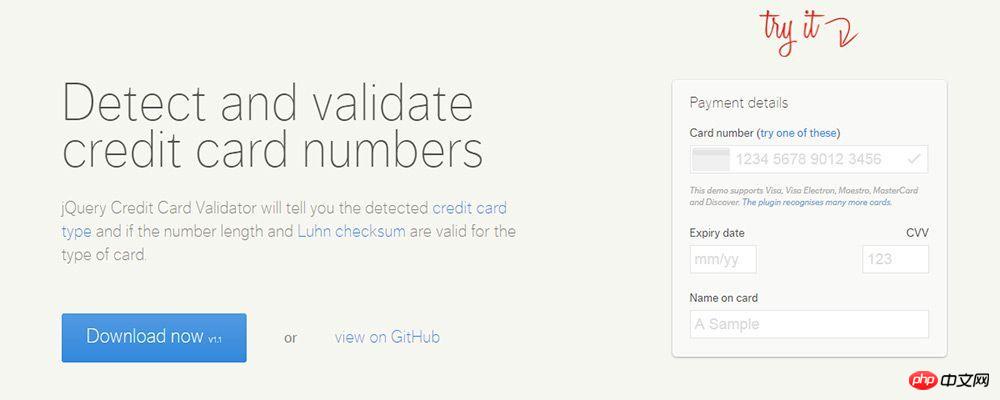
jQuery CC Validator

Dans les sites Web, la sécurité des données est un thème éternel, en particulier dans les e- sur les sites Web commerciaux, la fonction permettant aux utilisateurs de saisir des informations de carte de crédit est souvent utilisée. Je pense que jQuery CC Validator est de loin le meilleur plug-in pour résoudre ce scénario d'application.
Il est entièrement gratuit, open source et fonctionne sur la bibliothèque JQuery, ce qui le rend très pratique à utiliser pour les développeurs. C'est un plug-in incroyable.
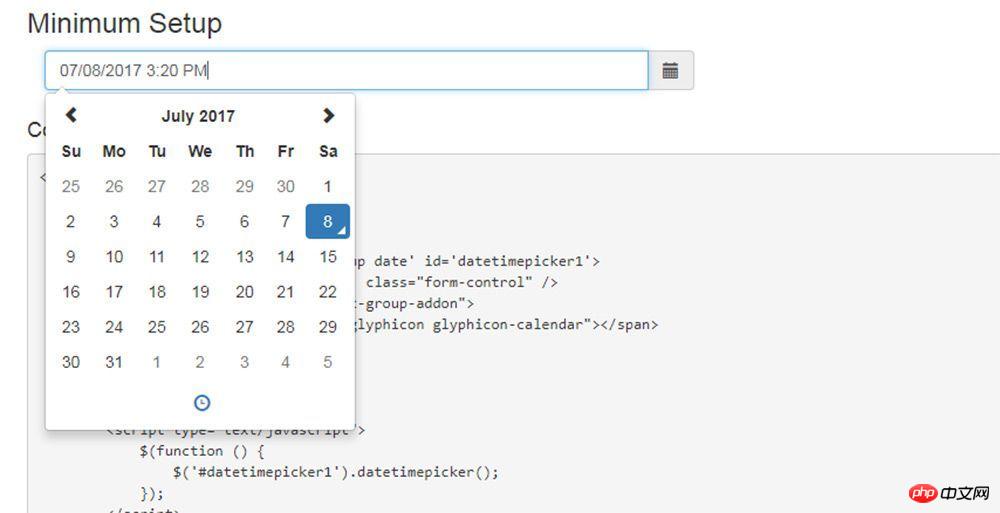
BS3 Datepicker

BS3 Datepicker est un plug-in permettant de personnaliser les contrôles de date dans les formulaires Web, écrite sur la base du framework Bootstrap, entièrement centrée sur le style de conception de Bootstrap, l'interface est simple et claire, ce qui la rend claire en un coup d'œil. En fait, vous pouvez trouver de nombreux plugins géniaux dans Bootstrap.
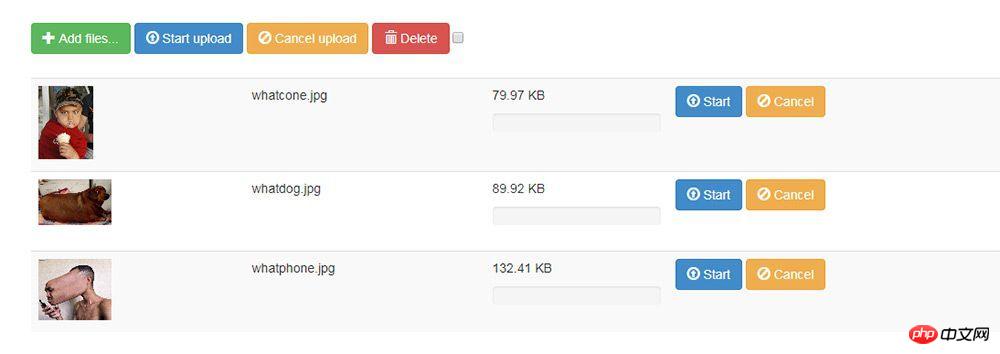
Téléchargements de fichiers jQuery

Il est indéniable que le traitement des fichiers téléchargés par les utilisateurs est une tâche de formulaire très complexe, en particulier lorsque vous devez créer un contrôle de téléchargement qui fonctionne sur tous les appareils et également définir des types spécifiques de fichiers et savoir comment les traiter sur le backend, le travail devient plus compliqué.
Ce plug-in de téléchargement de fichiers JQuery peut être utilisé comme une bonne solution sur le site Web. Il résout la plupart des problèmes ou configurations que vous pouvez rencontrer lors du téléchargement de fichiers.
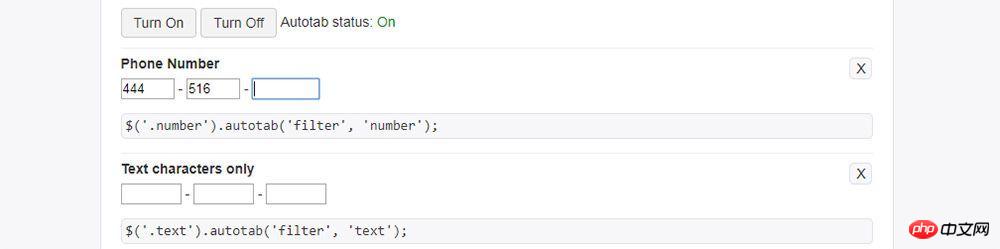
jQuery Autotab

Le plugin jQuery Autotab de Matthew Miller vous permet de définir certains paramètres pour toute saisie de formulaire Longueur, afin que le formulaire suivant soit automatiquement sélectionné une fois rempli. Il convient mieux aux champs qui nécessitent un certain nombre de caractères (comme les numéros de téléphone ou les anniversaires)
Ce qui précède est ce que j'ai compilé pour tout le monde. j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment implémenter un modèle de chaîne de responsabilité en JavaScript
Utiliser Ajax et Jquery pour implémenter une liaison secondaire de drop- cases inférieures
Comment Jquery obtient dynamiquement les données dans la liste déroulante
Questions sur le plug-in vue-awesome-swiper
Comment utiliser le plug-in better-scroll dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Cette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 10 Highlighters de syntaxe jQuery
Mar 02, 2025 am 12:32 AM
10 Highlighters de syntaxe jQuery
Mar 02, 2025 am 12:32 AM
Améliorez votre présentation de code: 10 surligneurs de syntaxe pour les développeurs Partager des extraits de code sur votre site Web ou votre blog est une pratique courante pour les développeurs. Le choix du bon surligneur de syntaxe peut améliorer considérablement la lisibilité et l'attrait visuel. T
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 10 tutoriels JavaScript & jQuery MVC
Mar 02, 2025 am 01:16 AM
10 tutoriels JavaScript & jQuery MVC
Mar 02, 2025 am 01:16 AM
Cet article présente une sélection organisée de plus de 10 didacticiels sur les cadres JavaScript et JQuery Model-View-Controller (MVC), parfait pour augmenter vos compétences en développement Web au cours de la nouvelle année. Ces tutoriels couvrent une gamme de sujets, de Foundatio
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était






