
Cette fois, je vais vous présenter une démonstration pratique du projet Angular CLI+Angular 5. Quelles sont les précautions à prendre pour la démonstration pratique du projet Angular CLI+Angular 5 ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Installer Angular cli :
npm install -g @angular/cli
Mais assurez-vous d'abord d'avoir installé une version plus récente de nodejs.
Aujourd'hui, nous présenterons principalement Angular CLI à travers les aspects suivants :
Générer un projet
Introduction aux paramètres
Configuration et CLI personnalisée
Vérifier et corriger le code
Générer un nouveau projet :
ng new my-app
Cette commande générera un nouveau projet appelé my-appEt placez les fichiers du projet dans le dossier my-app
N'oubliez pas de cd dans le répertoire my-app lorsque le projet est généré
Une autre option Utilisez le --. Paramètre d'exécution à sec :
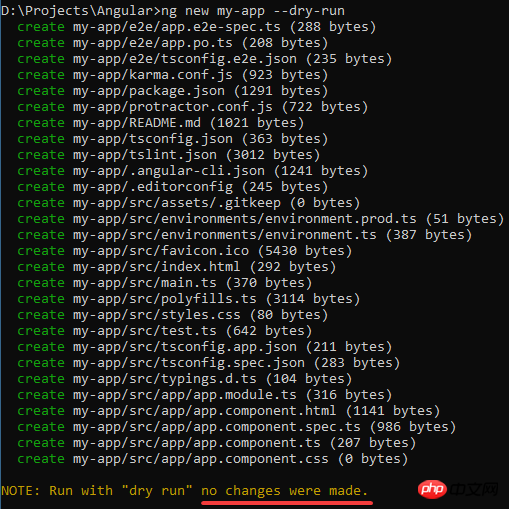
ng new my-app --dry-run
L'utilisation de ce paramètre ne générera pas réellement le projet, mais imprimera quels fichiers seront générés si le projet est créé.

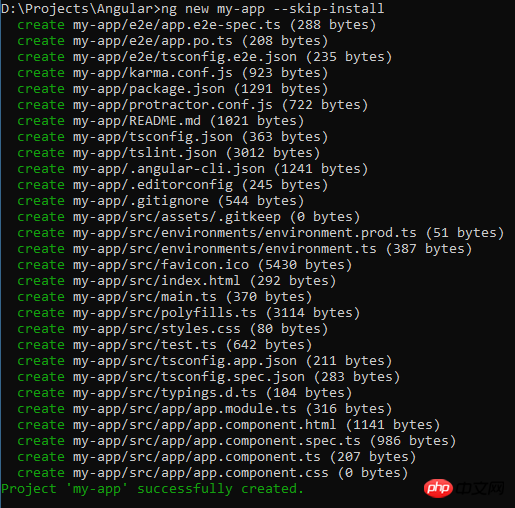
Un autre paramètre couramment utilisé est --skip-install :
ng new my-app --skip-install
La fonction de cette commande est de ne pas exécuter l'action npm install après avoir généré le fichier projet.
Cependant, vous devrez toujours exécuter manuellement npm install à l'avenir.
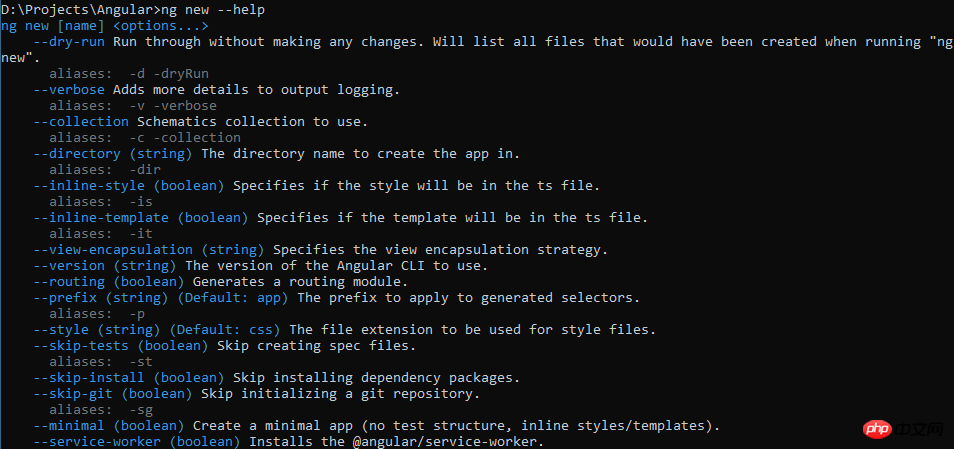
Utilisez le paramètre --help pour afficher l'aide :
ng new --help

Ci-dessous Pour générer un projet, effectuez d'abord npm install :

C'est très rapide, puis utilisez mon VSCode IDE préféré pour l'ouvrir :
code .
Regardez la structure entière du projet et package.json :

scripts Voici quelques commandes de projet prédéfinies :
start est utilisé pour exécuter le projet. Cela signifie que vous peut exécuter npm start, ou vous pouvez exécuter directement ng serve.
npm build / ng build consiste à exécuter le build....
Je ne les présenterai pas un par un.
Ensuite, regardez les dépendances :
Nous utilisons angulaire 5.2.0 Le symbole ^ devant indique que le numéro de version que nous utilisons est supérieur ou égal à 5.2.0 mais le sera certainement. moins de 6.
Le bas contient les devDependencies, qui sont toutes des bibliothèques d'outils utilisées pour le développement.
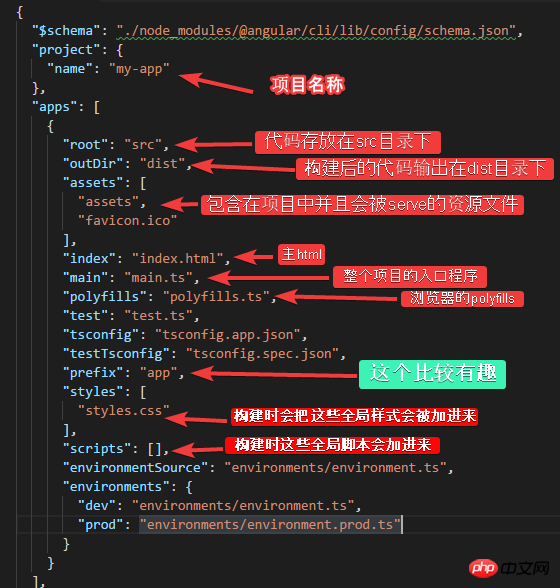
Ensuite, jetez un œil à angulaire-cli.json. file:
angular-cli.json:
C'est le fichier de configuration d'angular cli pour ce projet

Le préfixe à l'intérieur Plus intéressant, c'est le préfixe par défaut pour tous les composants et directives générés
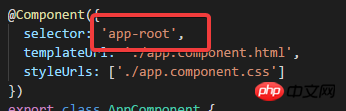
Vous pouvez vérifier app.component.ts :

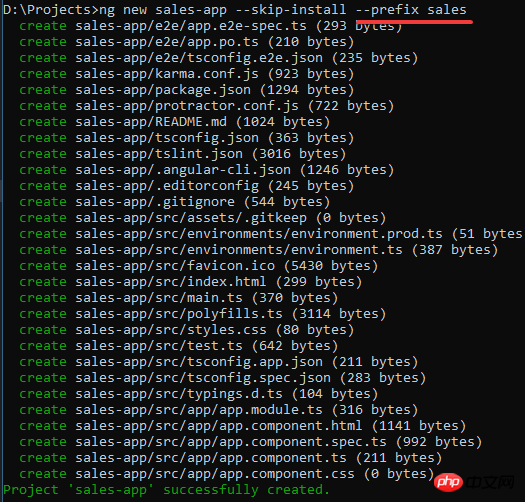
ng new sales-app --prefix sales



在生成的项目里可以看到, 同时还生成了spec文件. 如果我不想让我的项目生成spec文件呢?
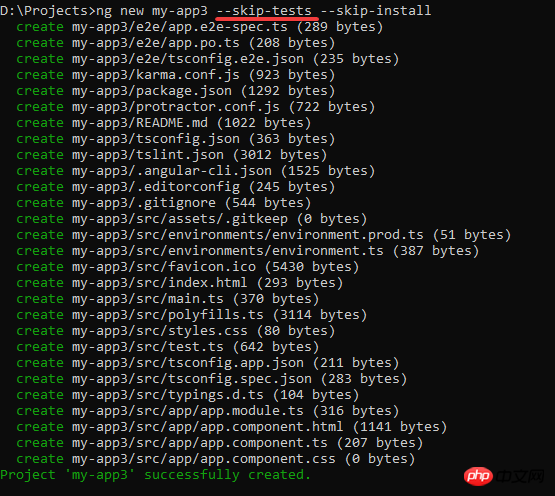
ng new也有这个参数--skip-tests:
ng new my-app2 --skip-tests

可以看到, 并没有生成任何spec文件.
ng new的参数一共有这些:

有几个介绍过的, 其他的例如:
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--style: 可以设定样式的类型, 默认是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
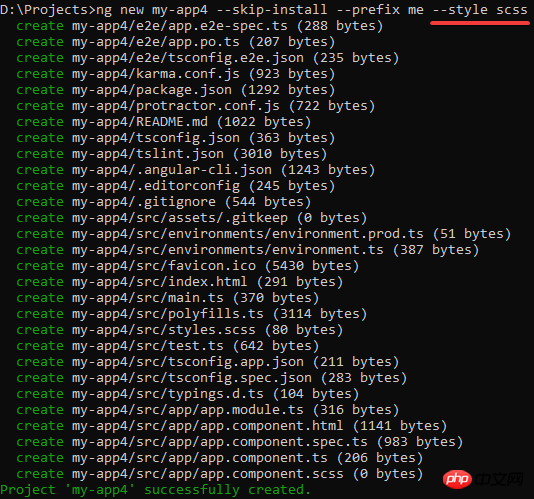
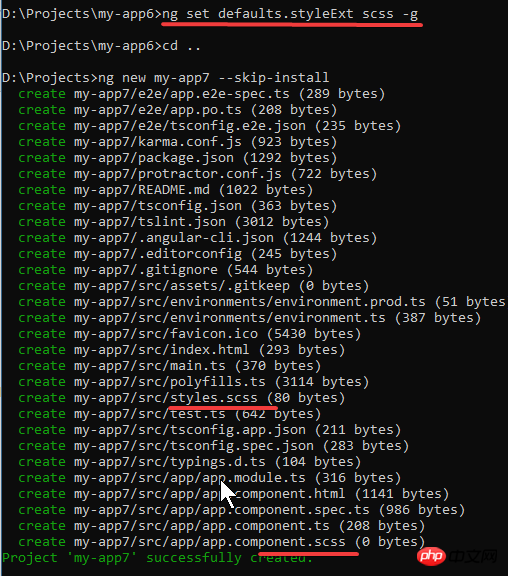
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
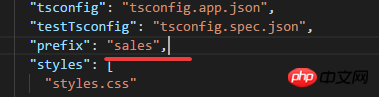
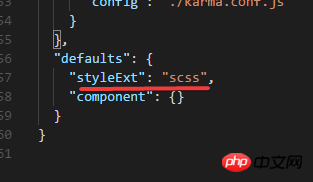
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
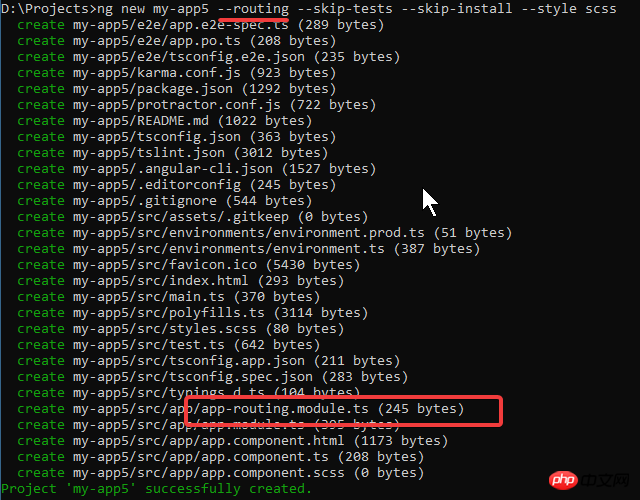
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
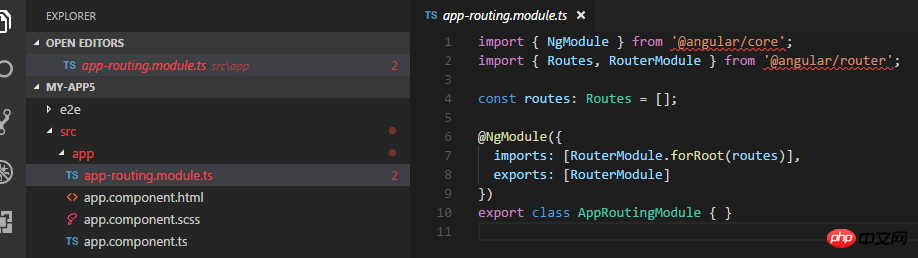
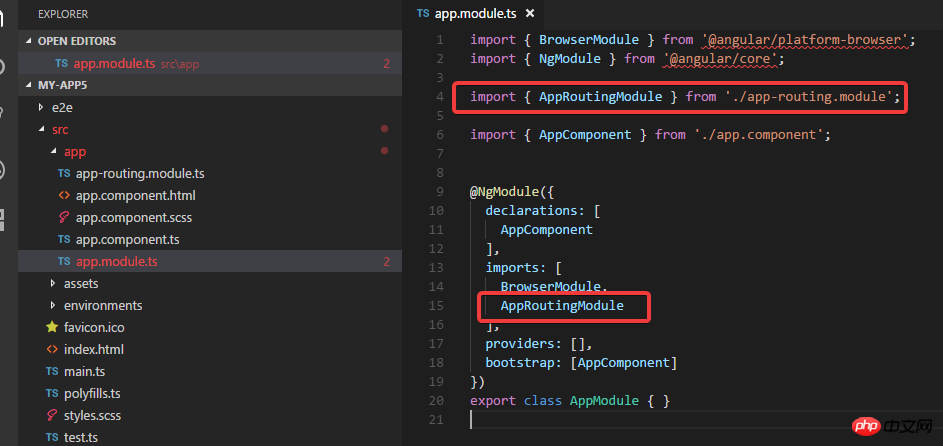
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
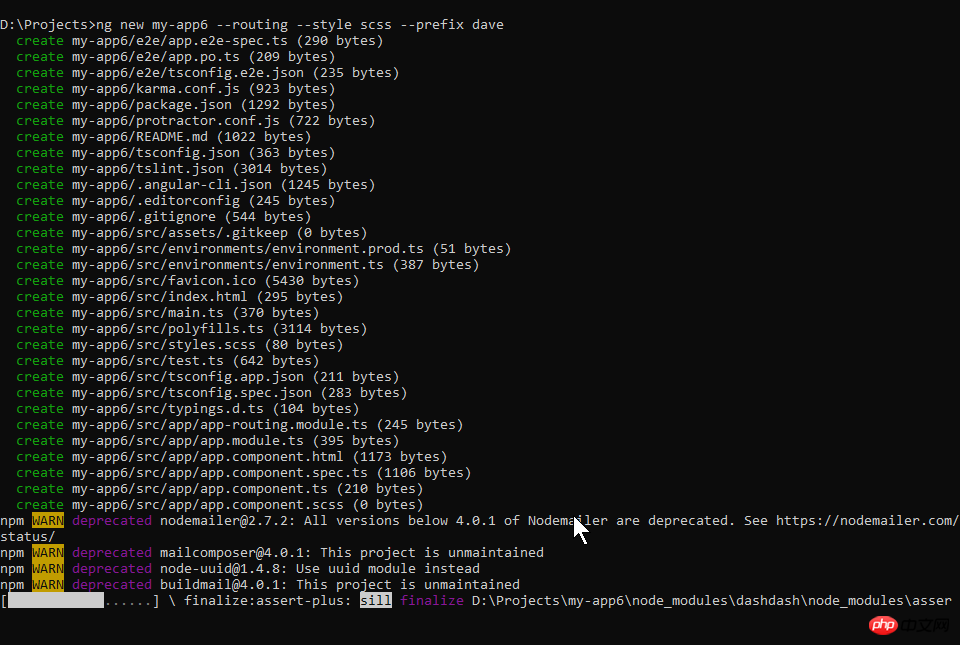
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
下面我生成一个项目, 并且执行npm install:

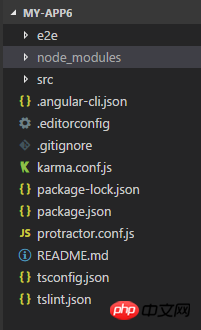
命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
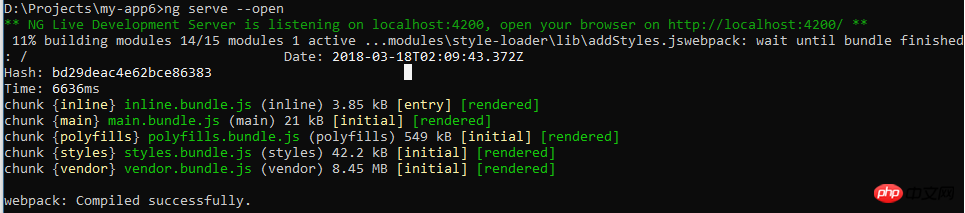
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

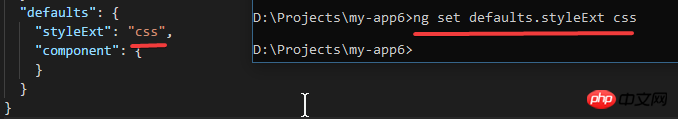
如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
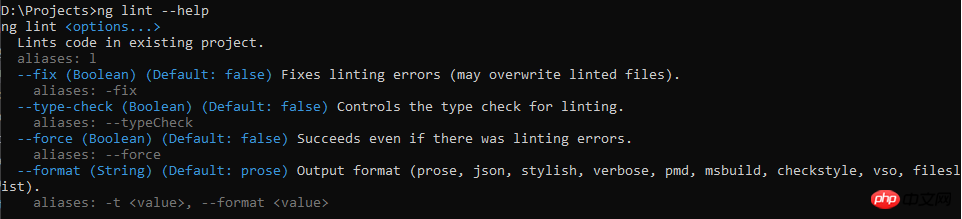
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
然后我故意弄出来几处错误/不规范的写法:

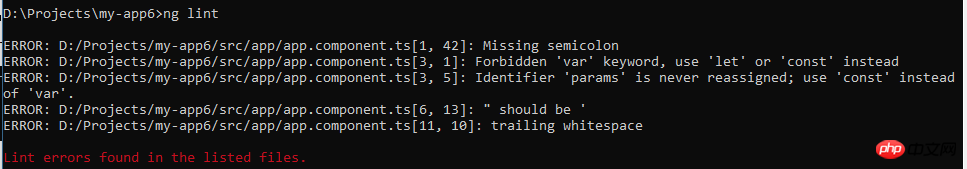
然后再执行ng lint:

可以看到这些错误都被详细的列了出来.
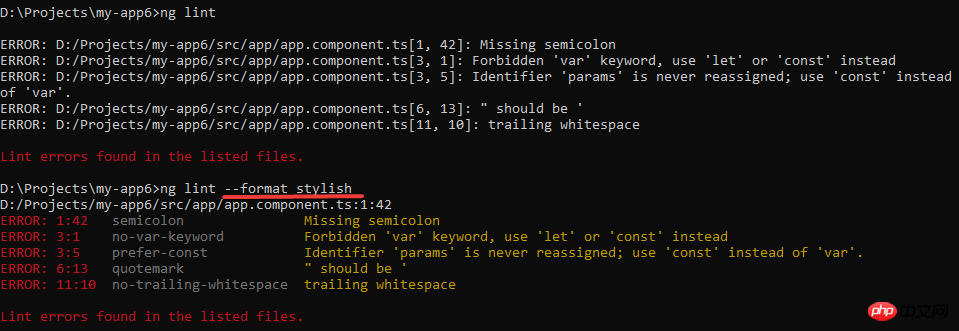
把格式化的参数加进去:

可以看到现在lint结果的显示更直观了一些.
下面执行ng lint --fix:

执行后lint的错误减少到了一个, 看下代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Plateforme de trading Dogecoin
Plateforme de trading Dogecoin
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
 Trois formes d'instructions conditionnelles
Trois formes d'instructions conditionnelles
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web